ノードで async を使用して同時実行性を制御する方法
今回は、ノードで async を使用して同時実行を制御する方法と、ノードで async を使用して同時実行を制御する場合の注意事項について説明します。以下は実際的なケースです。
目標
lesson5 プロジェクトを作成し、そこにコードを記述します。 コードのエントリ ポイントは app.js です。ノード app.js が呼び出されると、CNode のコミュニティ ホームページ (https://cnodejs.org) 上のすべてのトピックのタイトル、リンク、最初のコメントが出力されます。 /)。
注: 前のレッスンとは異なり、同時接続の数は 5 に制御する必要があります。 出力例:[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]知識ポイント
async の使用方法を学びます (https://github.com/caolan/async)。詳細な非同期デモは次のとおりです: https://github.com/alotang/async_demo async を使用して同時接続数を制御する方法を学びます。コースの内容
lesson4 のコードは実際には完璧ではありません。このように言う理由は、レッスン 4 で一度に 40 件のリクエストを送信したためです。CNode を除く他の Web サイトでは、送信する同時接続数が多すぎるため、悪意のあるリクエストとして扱われ、IP がブロックされる可能性があることを知っておく必要があります。 。 クローラーを作成するとき、クロールするリンクが 1,000 ある場合、同時に 1,000 のリンクを送信することは不可能ですよね。同時実行数 (たとえば、10 同時実行) を制御し、これらの 1,000 リンクをゆっくりとキャプチャする必要があります。 これを非同期で行うのは簡単です。 今回は、async のmapLimit(arr, limit, iterator, callback) インターフェイスを紹介します。さらに、同時接続数を制御するためによく使用される別のインターフェイス、queue(worker, concurrency) があります。 https://github.com/caolan/async#queueworker-concurrency にアクセスできます。指示のために。 mapLimit(arr, limit, iterator, callback) 接口。另外,还有个常用的控制并发连接数的接口是 queue(worker, concurrency),大家可以去 https://github.com/caolan/async#queueworker-concurrency 看看说明。
这回我就不带大家爬网站了,我们来专注知识点:并发连接数控制。
对了,还有个问题是,什么时候用 eventproxy,什么时候使用 async 呢?它们不都是用来做异步流程控制的吗?
我的答案是:
当你需要去多个源(一般是小于 10 个)汇总数据的时候,用 eventproxy 方便;当你需要用到队列,需要控制并发数,或者你喜欢函数式编程思维时,使用 async。大部分场景是前者,所以我个人大部分时间是用 eventproxy 的。
正题开始。
首先,我们伪造一个 fetchUrl(url, callback) 今回は Web サイトのクロールについては説明しません。同時接続数の制御という知識ポイントに焦点を当てましょう。
ところで、別の質問は、いつeventproxyを使用し、いつasyncを使用するかということです。これらはすべて非同期のプロセス制御
に使用されているのではありませんか? 私の答えは次のとおりです: 複数のソース (通常は 10 未満) にアクセスする必要がある場合 場合データを要約する場合は、eventproxy を使用すると便利です。キューを使用する必要がある場合、同時実行数を制御する必要がある場合、または関数型プログラミングの考え方が必要な場合は、async を使用します。ほとんどのシナリオは前者であるため、私は個人的にはほとんどの場合、eventproxy を使用します。 始めましょう。 まず、
まず、 fetchUrl(url, callback) 関数を作成します。この関数の機能は、
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});を通じて呼び出すと http://www.baidu.com を返すことです。ページのコンテンツが戻ります。
もちろん、ここでの返品内容は虚偽であり、返品の遅れはランダムです。呼び出されると、同時に呼び出されている場所の数が表示されます。
// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
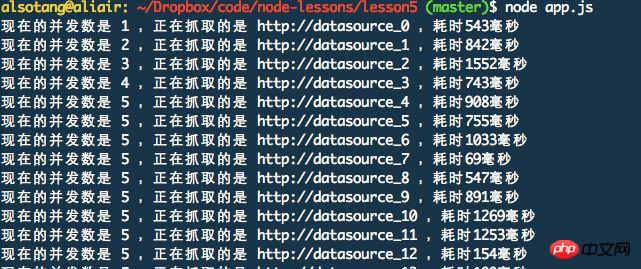
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
};その後、リンクのセットを作成します
var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}次に、async.mapLimit を使用して、クロールと結果の取得を同時に行います。
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
}); 最初は、同時リンクの数が 1 から増加し始め、5 に増加すると増加が停止することがわかります。いずれかのタスクが完了したら、フェッチを続行します。同時接続数は常に 5 に制限されます。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
以上がノードで async を使用して同時実行性を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 PHPでカメラを制御:接続から撮影までの全過程を解析
Jul 30, 2023 pm 03:21 PM
PHPでカメラを制御:接続から撮影までの全過程を解析
Jul 30, 2023 pm 03:21 PM
PHPでカメラを制御:接続から撮影までを解析 ビデオ通話や監視システムなど、カメラアプリケーションはますます普及しています。 Web アプリケーションでは、多くの場合、PHP を通じてカメラを制御および操作する必要があります。この記事では、カメラの接続から撮影までをPHPを使って実現する方法を紹介します。カメラの接続状態を確認する カメラを操作する前に、まずカメラの接続状態を確認する必要があります。 PHP には、カメラを操作するための拡張ライブラリ ビデオが提供されています。次のコードを渡すことができます
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
![メディアの音量コントロールのポップアップを無効にする方法 [永続的]](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) メディアの音量コントロールのポップアップを無効にする方法 [永続的]
May 24, 2023 pm 10:50 PM
メディアの音量コントロールのポップアップを無効にする方法 [永続的]
May 24, 2023 pm 10:50 PM
対応するショートカット キーを使用して音量レベルを微調整すると、メディア音量コントロールのポップアップが画面に表示されます。これは煩わしい場合があるので、メディアの音量コントロールのポップアップを永久に無効にするさまざまな方法を読んでください。メディアの音量コントロールのポップアップを無効にするにはどうすればよいですか? 1. Google Chrome のタスクバーにある Windows アイコンをクリックし、上部の検索バーに「chrome」と入力し、関連する検索結果を選択して Google Chrome を起動します。アドレス バーに次の内容を入力するかコピーして貼り付け、キーを押します。 「chrome://flags」と入力し、上部の検索ボックスにメディア キーを入力し、[ハードウェア メディア キーの処理] ドロップダウン リストで [無効] を選択します。次に、Google Chrome アプリを終了して、再起動します。グーグル
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。




