
今回は、@angular/cli V6.0 を使用して PWA アプリケーションを開発する方法と、@angular/cli V6.0 を使用して PWA アプリケーションを開発する際の 注意事項 を説明します。一見。
PWAとは
PWA (Progressive Web App) は、TLS、WebApp マニフェスト、Service Worker を利用して、アプリケーションをインストールしてオフラインで使用できるようにします。 言い換えれば、PWA は携帯電話のネイティブ アプリに似ていますが、HTML5、JavaScript、CSS3 などの Web テクノロジーを使用して構築されています。 正しく構築された場合、PWA はネイティブ アプリと区別できません。
PWAの主な特徴は以下の3点です:ステップ 1: @angular/cli V6.0 をインストールします
マシンに古いバージョンがある場合は、最初にアンインストールしてください。 ターミナルを開いて実行します:npm install -g @angular/cli

ステップ 2: 空のプロジェクトを新規作成します
実行:ng new test-ng-pwa
ng serve --open

ステップ 3: PWA サポートを追加します
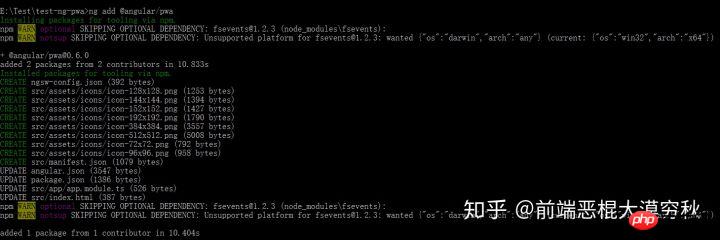
プロジェクトを停止してから開きますターミナルでの実行:ng add @angular/pwa

https://npmjs.com/package/lite-server、次を実行してください:
npm install lite-server --save-dev npm install lite-server --global
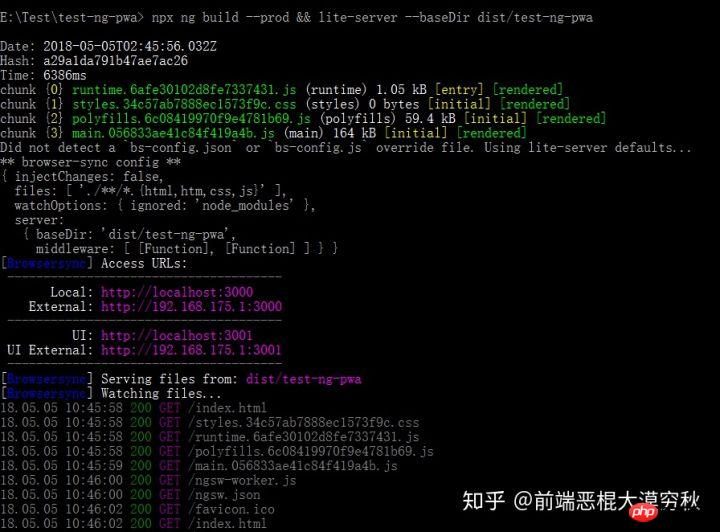
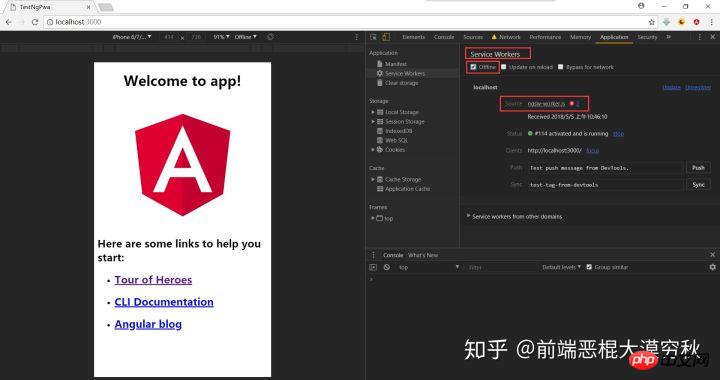
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa




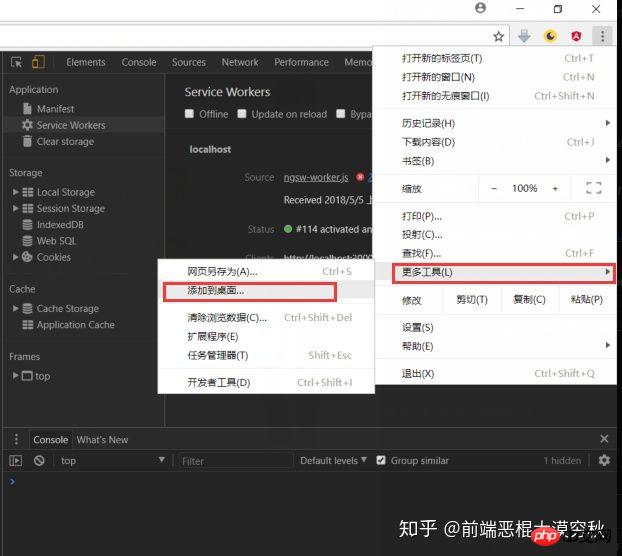
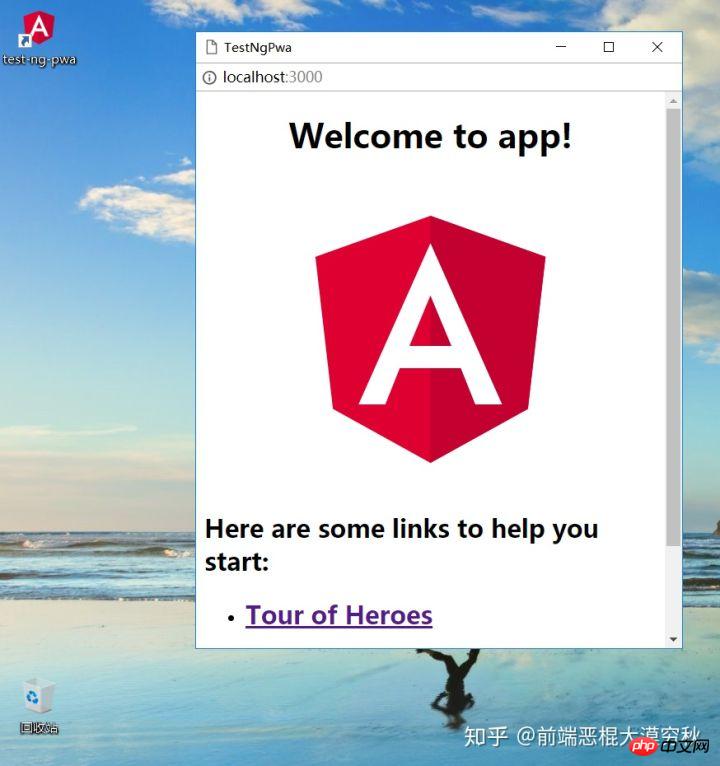
Android の最新バージョンが完全にサポートされています。ぜひお試しください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:以上が@angular/cli V6.0 を使用して PWA アプリケーションを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。