
今回はLessのインストール方法と使い方、そしてLessのインストールと使用時の注意点を紹介します。実際の事例を見てみましょう。
node.js は、パッケージ管理ツール npm に付属するフロントエンド フレームワークです
node.js のインストール
公式 Web サイト: http://nodejs.cn/






コマンドラインでインストールが成功したか確認します

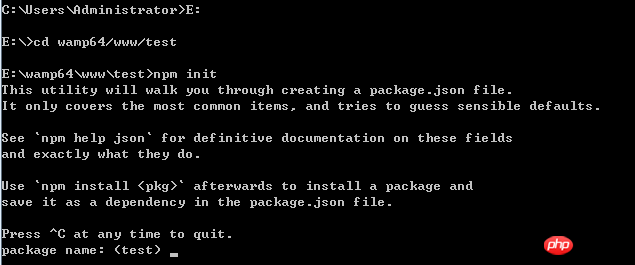
プロジェクトディレクトリに切り替えてpackage.jsonファイルを初期化します

jQueryパッケージのインストールとアンインストール(例) インストール

アンインストール

淘宝網ミラーをインストールします

2.lessをインストールします


お試しください:
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}「lessc xxx.less xxx.css」と入力します。コマンドライン、
次のように:

ブラウザでtest.htmlを開いて効果を確認します。 3.lessの基本的な使い方
https://less.bootcss.com/
変数
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}ミキシング
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}• ネスト
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}• 操作
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}• 固定機能
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}• アノテーション
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
この記事の事例を読んで、方法をマスターしたと思います。その他の関連記事は PHP 中国語 Web サイトにあります。
推奨読書:
以上がLessのインストールと使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。