
今回はvueを使ってコンポーネントを登録する方法と、vueを使ってコンポーネントを登録する際の注意点を紹介します。実際の事例を見てみましょう。
1. はじめに
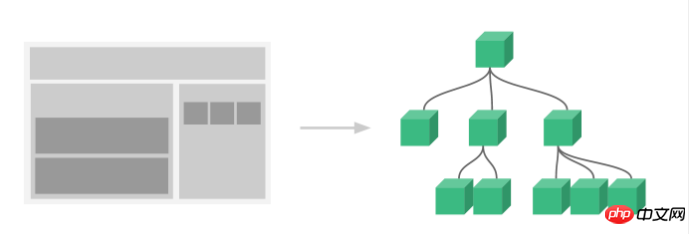
コンポーネント システムは、Vue.js の重要な概念の 1 つであり、独立した再利用可能な小さなコンポーネントを使用して、あらゆる種類の大規模なアプリケーションを構築できるようにします。インターフェースはコンポーネントツリーに抽象化できます

では、コンポーネントとは何でしょうか?
コンポーネントは HTML 要素 を拡張し、再利用可能な HTML コードをカプセル化できます。コンポーネントはカスタム HTML 要素と考えることができます。
2. コンポーネントの登録方法
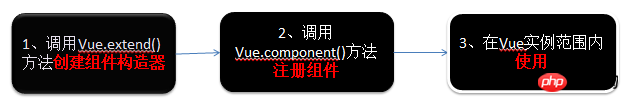
Vue.js の コンポーネントを使用するには、コンポーネント コンストラクターの作成、コンポーネントの登録、コンポーネントの使用の 3 つの手順があります。

<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 注意: #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
<!-- 1.创建一个组件构造器 -->
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
<!-- 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component> -->
Vue.component('my-component', myComponent)
<!-- 3.通过id=app进行挂载 -->
new Vue({
el: '#app'
});
</script>
</html>
1. グローバル登録とローカル登録
Vue.component() を呼び出してコンポーネントを登録するとき、コンポーネントの登録は global です。これは、コンポーネントがどの Vue サンプルでも使用できることを意味します。 グローバル登録が必要ない場合、またはコンポーネントを他のコンポーネントで使用したい場合は、オプション オブジェクトのコンポーネント属性を使用してローカル登録を実装できます。
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</p>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
new Vue({
el: '#app',
components: {
// 2. 将myComponent组件注册到Vue实例下
'my-component' : myComponent
}
});
</script>
</html><p id="app2">
<!-- 不能使用my-component组件,因为my-component是一个局部组件,它属于#app-->
<my-component></my-component>
</p>
<script>
new Vue({
el: '#app2'
});
</script>2. コンポーネント登録構文シュガー
上記のコンポーネント登録方法は少し面倒ですが、このプロセスを簡略化するために、Vue.js は登録構文シュガー// 全局注册,my-component1是标签名称
Vue.component('my-component1',{
template: '<p>This is the first component!</p>'
})
var vm1 = new Vue({
el: '#app1'
})このメソッドを使用すると、Vue はバックグラウンドで自動的に Vue.extend() を呼び出します。 コンポーネントはローカル登録を実装します
var vm2 = new Vue({
el: '#app2',
components: {
// 局部注册,my-component2是标签名称
'my-component2': {
template: '<p>This is the second component!</p>'
},
// 局部注册,my-component3是标签名称
'my-component3': {
template: '<p>This is the third component!</p>'
}
}
}3. 親コンポーネントと子コンポーネント
コンポーネント内で他のコンポーネントを定義して使用することができ、親コンポーネントと子コンポーネント間の関係を構成します。
<!DOCTYPE html>
<html>
<body>
<p id="app">
<parent-component>
</parent-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var Child = Vue.extend({
template: '<p>This is a child component!</p>'
})
var Parent = Vue.extend({
// 在Parent组件内使用<child-component>标签
template :'<p>This is a Parent component</p><child-component></child-component>',
components: {
// 局部注册Child组件,该组件只能在Parent组件内使用
'child-component': Child
}
})
// 全局注册Parent组件
Vue.component('parent-component', Parent)
new Vue({
el: '#app'
})
</script>
</html> 4. スクリプトタグまたはテンプレートタグを使用します
4. スクリプトタグまたはテンプレートタグを使用します
シンタックスシュガーはコンポーネントの登録を簡素化しますが、テンプレートオプションでの HTML 要素の結合はより面倒であり、これはまた、 HTML JavaScript
との高い結合。ありがたいことに、Vue.js には、JavaScript で定義された HTML テンプレートを分離する 2 つの方法が用意されています。 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="js/vue.js"></script>
</head>
<body>
<p id="app1">
<my-com></my-com>
<my-com1></my-com1>
</p>
<template id="myCom">
<p>这是template标签构建的组件</p>
</template>
<script type="text/x-template" id="myCom1">
<p>这是script标签构建的组件</p>
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-com1', {
template: '#myCom1'
});
var app1 = new Vue({
el: '#app1',
components: {
'my-com': {
template: '#myCom'
}
}
});
</script>
</body>
</html>
注: