Vue の 3 層ネストされたルーティングの使用方法
今回は、Vue の 3 層ネストルーティングの使い方と、Vue 3 層ネストルーティングを使用する際の注意事項について説明します。以下は実際のケースです。
Vue ネストされたルーティング:
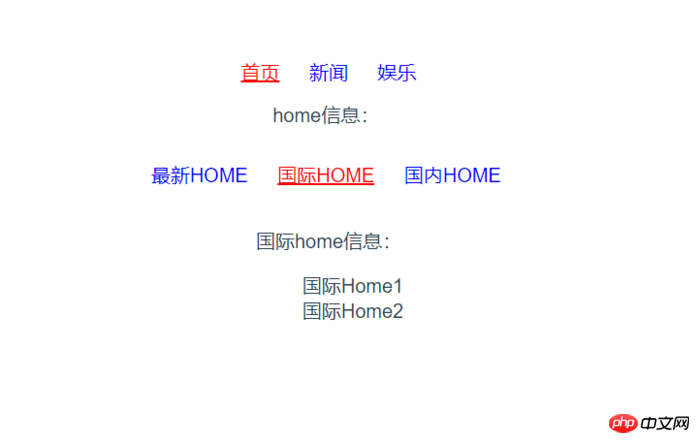
効果を達成します (ルーティングは 3 つのレイヤーでネストされています。第 1 レベルのタブをクリックすると第 2 レベルのタブ効果が表示され、第 2 レベルのタブをクリックすると対応するコンテンツが切り替わります) 、タブ領域にないコンテンツは、切り替え時に繰り返しレンダリングされません):
デモアクセスパス: http://IP:port/#/routers/

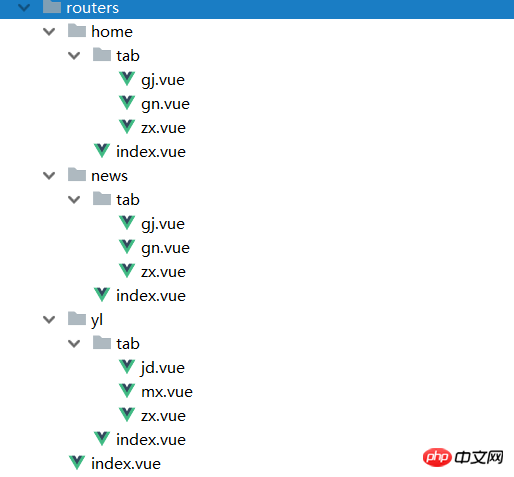
1 ケースフォルダーページ/routers/を作成します。

1 ルーター/index.vue
<template>
<p>
<router-link :to="{name: 'rindex_rhome'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">首页</router-link>
<router-link :to="{name: 'rindex_rnews'}" class="rlink" class="{active:selected == 2}" @click.native="tabck(2)">新闻</router-link>
<router-link :to="{name: 'rindex_ryl'}" class="rlink" class="{active:selected == 3}" @click.native="tabck(3)">娱乐</router-link>
<!-- 二级子路由页面 -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
<style>
.rlink {
padding: 5px;
margin: 5px;
margin-bottom: 10px;
display: inline-block;
text-decoration: none;
color: blue;
}
.rlink.active {
color: red;
text-decoration: underline;
}
</style>1-1-1 ルーター/home/index.vue
<template>
<p>
HOME页面信息:<br/>
<router-link :to="{name: 'rindex_rhome_Rhomezx'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegj'}" class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">国际HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegn'}" class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">国内HOME</router-link>
<!-- 子路由(三层) -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index) {
this.selected = index; //设置选中tab
}
}
}
</script>
<style>
</style>1-1-2 ルーター/home/tab/gj.vue,gn.vue,zx .vue
gj.vue:
<template>
<p>
国际HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际HOME'},
{name:'国际HOME'},
{name:'国际HOME'}
]
}
}
}
</script>gn.vue:
<template>
<p>
国内HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内HOME'},
{name:'国内HOME'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新HOME'}
]
}
}
}
</script>1-2 routers/news/index.vue
<template>
<p>
新闻页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @cllick.native="tabck(1)">最新新闻</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @cllick.native="tabck(2)">国际新闻</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @cllick.native="tabck(3)">国内新闻</router-link>
<!-- 子路由 -->
<router-view/>
</p>
</template>
<script>
export default {
data () {
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //切换tab,设置选中项
}
}
}
</script>1-2-1 routers/news/tab/gj .vue、gn.vue、zx.vue
gj .vue:
<template>
<p>
国际新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'}
]
}
}
}
</script>gn.vue:
<template>
<p>
国内新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内新闻信息'},
{name:'国内新闻信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新新闻信息'},
{name:'最新新闻信息'}
]
}
}
}
</script>1-3-1 routers/yl/index.vue
<template>
<p>
娱乐页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">明星娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">焦点娱乐</router-link>
<!-- 子路由-->
<router-view/>
</p>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
</template>1- 3-2 routers/yl/tab/jd.vue、mx.vue、zx.vue
jd.vue:
<template>
<p>
焦点娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'焦点娱乐信息'},
{name:'焦点娱乐信息'}
]
}
}
}
</script>mx.vue:
<template>
<p>
明星娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'明星娱乐信息'},
{name:'明星娱乐信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新娱乐信息'},
{name:'最新娱乐信息'}
]
}
}
}
</script>2. /index.js)
....
省略导入路由、使用路由代码...
....
// 嵌套路由的使用:第一层
import Rindex from '../page/routers/index'
// 嵌套路由的使用:第二层
import Rhome from '../page/routers/home/index'
// 嵌套路由的使用:第三层
import Rhomezx from '../page/routers/home/tab/zx'
import Rhomegj from '../page/routers/home/tab/gj'
import Rhomegn from '../page/routers/home/tab/gn'
import Rnews from '../page/routers/news/index'
import Rnewszx from '../page/routers/news/tab/zx'
import Rnewsgj from '../page/routers/news/tab/gj'
import Rnewsgn from '../page/routers/news/tab/gn'
import Ryl from '../page/routers/yl/index'
import Rylzx from '../page/routers/yl/tab/zx'
import Rylmx from '../page/routers/yl/tab/mx'
import Ryljd from '../page/routers/yl/tab/jd'
// 路由规则配置:
export default new Router({
routes : [
{
name: 'rindex',
path: '/routers',
component: Rindex,
redirect: {name: 'rindex_rhome'}, // 跳转到下一级第一个
children: [
{
name: 'rindex_rhome',
path: 'rindex_rhome', //如果这里不使用 "/rhome" 则表示是归属于上级路由(上级luyou/子path),如果使用 "/rhome" 则表示根路径下访问
component: Rhome,
redirect: {name: 'rindex_rhome_Rhomezx'}, //跳转到下级第一层
children: [
{
name: 'rindex_rhome_Rhomezx',
path: 'rindex_rhome_Rhomezx',
component: Rhomezx
},
{
name: 'rindex_rhome_Rhomegj',
path: 'rindex_rhome_Rhomegj',
component: Rhomegj
},
{
name: 'rindex_rhome_Rhomegn',
path: 'rindex_rhome_Rhomegn',
component: Rhomegn
}
]
},
{
name: 'rindex_rnews',
path: 'rindex_rnews',
component: Rnews,
redirect: {name: 'rindex_rnews_Rnewszx'},
children: [
{
name: 'rindex_rnews_Rnewszx',
path: 'rindex_rnews_Rnewszx',
component: Rnewszx
},
{
name: 'rindex_rnews_Rnewsgj',
path: 'rindex_rnews_Rnewsgj',
component: Rnewsgj
},
{
name: 'rindex_rnews_Rnewsgn',
path: 'rindex_rnews_Rnewsgn',
component: Rnewsgn
}
]
},
{
name: 'rindex_ryl',
path: 'rindex_ryl',
component: Ryl,
redirect: {name: 'rindex_ryl_rylzx'},
chidren:[
{
name: 'rindex_ryl_rylzx',
path: 'rindex_ryl_rylzx',
component: Rylzx
},
{
name: 'rindex_ryl_rylmx',
path: 'rindex_ryl_rylmx',
component: Rylmx
},
{
name: 'rindex_ryl_ryljd',
path: 'rindex_ryl_ryljd',
component: Ryljd
}
]
}
]
}
]
});この記事の事例を読んだことがあるはずです。この方法をマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がVue の 3 層ネストされたルーティングの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 Go の汎用関数を相互に入れ子にすることはできますか?
Apr 16, 2024 pm 12:09 PM
Go の汎用関数を相互に入れ子にすることはできますか?
Apr 16, 2024 pm 12:09 PM
ネストされたジェネリック関数 Go 1.18 のジェネリック関数では、複数の型に適用する関数を作成でき、ネストされたジェネリック関数により再利用可能なコード階層を作成できます。ジェネリック関数は相互にネストでき、ネストされたコードの再利用構造を作成できます。フィルターを構成し、関数をパイプラインにマッピングすることで、再利用可能なタイプセーフなパイプラインを作成できます。ネストされたジェネリック関数は、再利用可能でタイプセーフなコードを作成するための強力なツールを提供し、コードをより効率的で保守しやすくします。
 Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法 Slim は、Web アプリケーションを構築するためのシンプルかつ柔軟な方法を提供する軽量の PHP マイクロフレームワークです。主な機能の 1 つは API ルーティングの実装で、これにより、さまざまなリクエストを対応するハンドラーにマッピングできるようになります。この記事では、Slim フレームワークで API ルーティングを実装する方法を紹介し、いくつかのコード例を示します。まず、Slim フレームワークをインストールする必要があります。 Slim の最新バージョンは Composer を通じてインストールできます。ターミナルを開いて、
 Vue フォーム処理を使用してフォームの再帰的ネストを実装する方法
Aug 11, 2023 pm 04:57 PM
Vue フォーム処理を使用してフォームの再帰的ネストを実装する方法
Aug 11, 2023 pm 04:57 PM
Vue フォーム処理を使用してフォームの再帰的ネストを実装する方法 はじめに: フロントエンド データ処理とフォーム処理が複雑になるにつれて、複雑なフォームを処理する柔軟な方法が必要です。人気のある JavaScript フレームワークとして、Vue はフォームの再帰的なネストを処理するための多くの強力なツールと機能を提供します。この記事では、Vue を使用してこのような複雑なフォームを処理する方法を紹介し、コード例を添付します。 1. フォームの再帰的なネスト シナリオによっては、再帰的なネストに対処する必要がある場合があります。
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
 ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 は、URL ルーティング設定を簡単に実装できる便利なルーティング機能を備えた強力な PHP フレームワークであり、同時に GET、POST、PUT、DELETE などのさまざまなルーティング モードもサポートしています。この記事では、ThinkPHP6 を使用してルーティング設定を行う方法を紹介します。 1. ThinkPHP6 ルーティングモードの GET メソッド: GET メソッドはデータを取得するためのメソッドであり、ページの表示によく使用されます。 ThinkPHP6 では、次のものが使用できます。
 ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?はじめに: Vue プロジェクトでは、ルーティングはよく使用する機能の 1 つです。ページ間の切り替えはルーティングを通じて実現でき、優れたユーザー エクスペリエンスを提供します。ページの切り替えをより鮮やかにするには、アニメーション効果をカスタマイズすることで実現できます。この記事では、ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズする方法を紹介します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して迅速にビルドできます
 PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHP におけるルーティング ルールの柔軟な構成の実装方法と経験のまとめ はじめに: Web 開発において、ルーティング ルールは URL と特定の PHP スクリプトの対応関係を決定する非常に重要な部分です。従来の開発方法では、通常、ルーティング ファイルにさまざまな URL ルールを設定し、その URL を対応するスクリプト パスにマップします。ただし、プロジェクトの複雑さが増し、ビジネス要件が変化するにつれて、各 URL を手動で構成する必要がある場合、非常に煩雑で柔軟性が低くなります。では、PHPでどのように実装するかというと、
 JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する
Nov 04, 2023 am 09:46 AM
JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する
Nov 04, 2023 am 09:46 AM
最新の Web アプリケーションでは、Web ページのナビゲーションとルーティングの実装は非常に重要な部分です。 JavaScript 関数を使用してこの関数を実装すると、Web アプリケーションをより柔軟でスケーラブルで使いやすいものにすることができます。この記事では、JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する方法を紹介し、具体的なコード例を示します。 Web ページ ナビゲーションの実装 Web アプリケーションの場合、Web ページ ナビゲーションはユーザーが最も頻繁に操作する部分です。ユーザーがページをクリックしたとき




