Node.js で Koa を使用してユーザー認証を実装する方法
今回は、Node.js で Koa を使用してユーザー認証を実装する方法と、Node.js で Koa を使用してユーザー認証を実装する際の 注意点 について説明します。以下は実際的なケースです。見てみましょう。 。

1. 前提知識
- トークンベースの認証
- Koajs 中国語ドキュメント
- Koa フレームワーク チュートリアル
2. 環境
- Microsoft Visual Studio 2017 統合開発環境
- Node.js v8.9.4
Javascriptランタイム環境
3. 作業を開始し、段階的に改善します
1.基本的な静的リソースサーバーとインフラストラクチャー以下は静的サーバーとトークン検証が異常な場合のハンドラーを実装するための基本的なコードです。 以下では、この基本コードの下に登録、ログイン、情報関数を徐々に追加していきます。const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});ログインインターフェース、その他のリソースは認証を必要としませんが、情報インターフェースは認証が必要です。
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
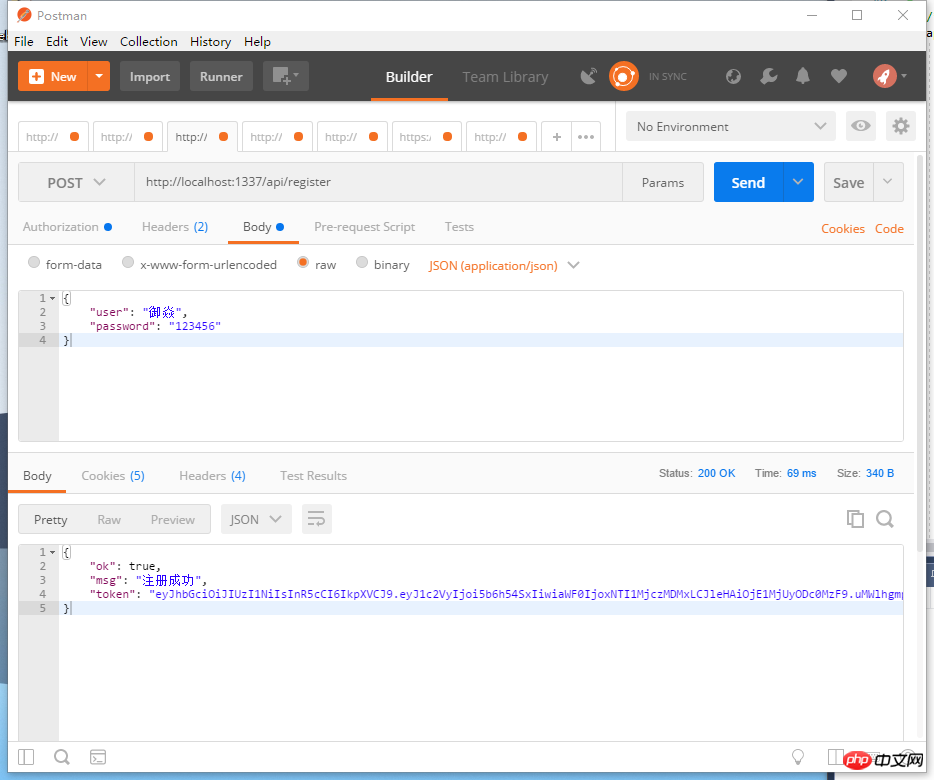
}));/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
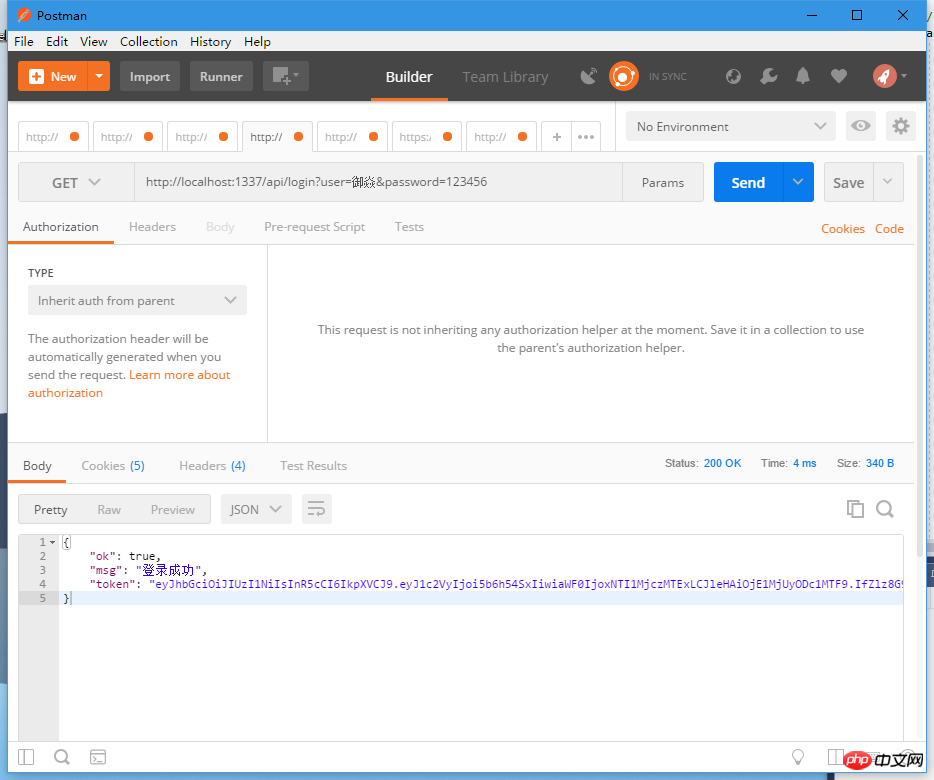
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
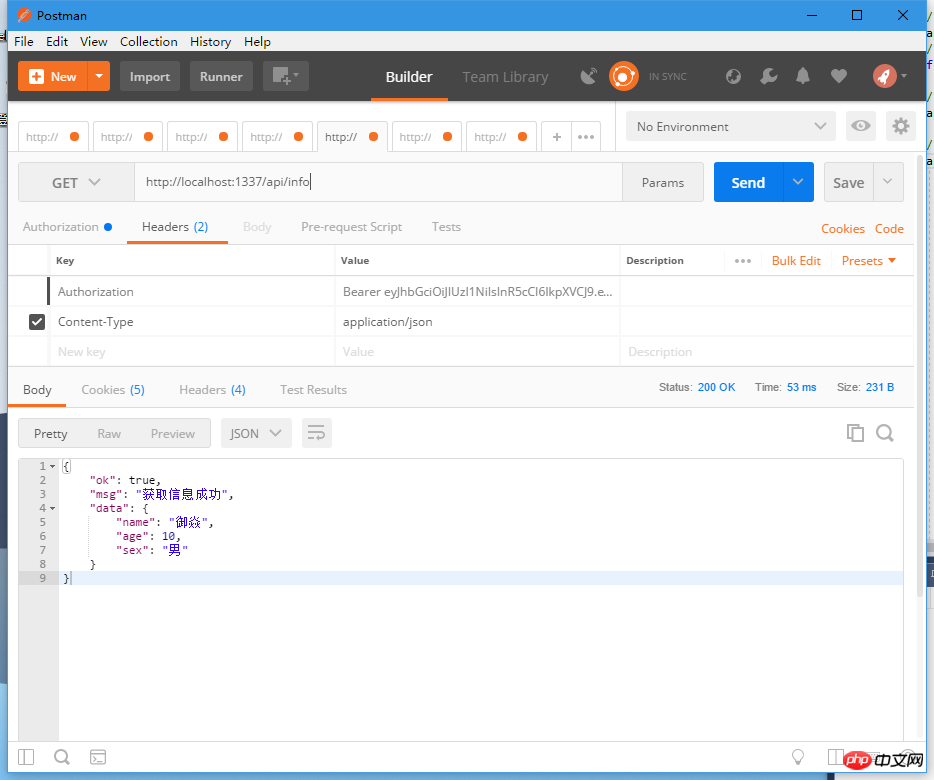
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
以上がNode.js で Koa を使用してユーザー認証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 79
79
 マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネット リンクは、リソースをダウンロードするためのリンク方法であり、従来のダウンロード方法よりも便利で効率的です。マグネット リンクを使用すると、中間サーバーに依存せずに、ピアツーピア方式でリソースをダウンロードできます。この記事ではマグネットリンクの使い方と注意点を紹介します。 1. マグネット リンクとは? マグネット リンクは、P2P (Peer-to-Peer) プロトコルに基づくダウンロード方式です。ユーザーはマグネット リンクを通じてリソースの発行者に直接接続し、リソースの共有とダウンロードを完了できます。従来のダウンロード方法と比較して、磁気
 mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdf ファイルと mds ファイルの使用方法 コンピューター技術の継続的な進歩により、さまざまな方法でデータを保存および共有できるようになりました。デジタル メディアの分野では、特殊なファイル形式に遭遇することがよくあります。この記事では、一般的なファイル形式である mdf および mds ファイルについて説明し、その使用方法を紹介します。まず、mdf ファイルと mds ファイルの意味を理解する必要があります。 mdf は CD/DVD イメージ ファイルの拡張子で、mds ファイルは mdf ファイルのメタデータ ファイルです。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
スピーカーの再生ボタンを長押し後、ソフトウェア内でWi-Fiに接続すると使用可能になります。チュートリアル 該当するモデル: Xiaomi 12 システム: EMUI11.0 バージョン: Xiaoai Classmate 2.4.21 分析 1 まずスピーカーの再生ボタンを見つけ、長押ししてネットワーク配信モードに入ります。 2 携帯電話の Xiaoai Speaker ソフトウェアで Xiaomi アカウントにログインし、クリックして新しい Xiaoai Speaker を追加します。 3. Wi-Fi の名前とパスワードを入力した後、Xiao Ai に電話して使用することができます。補足: Xiaoai Speakerにはどのような機能がありますか? 1 Xiaoai Speakerには、システム機能、ソーシャル機能、エンターテイメント機能、ナレッジ機能、ライフ機能、スマートホーム、トレーニングプランがあります。概要/注意事項: 簡単に接続して使用するには、Xiao Ai アプリを事前に携帯電話にインストールしておく必要があります。




