angular httpclient は HTTP クライアント機能を実装します
今回は、HTTP クライアント機能を実装するための angular httpclient について説明します。 Angular httpclient が HTTP クライアント機能を実装するための 注意事項 は次のとおりです。
最新のブラウザは、XMLHttpRequestインターフェースと fetch() API という 2 つの異なる API を使用した HTTP リクエストの作成をサポートしています。
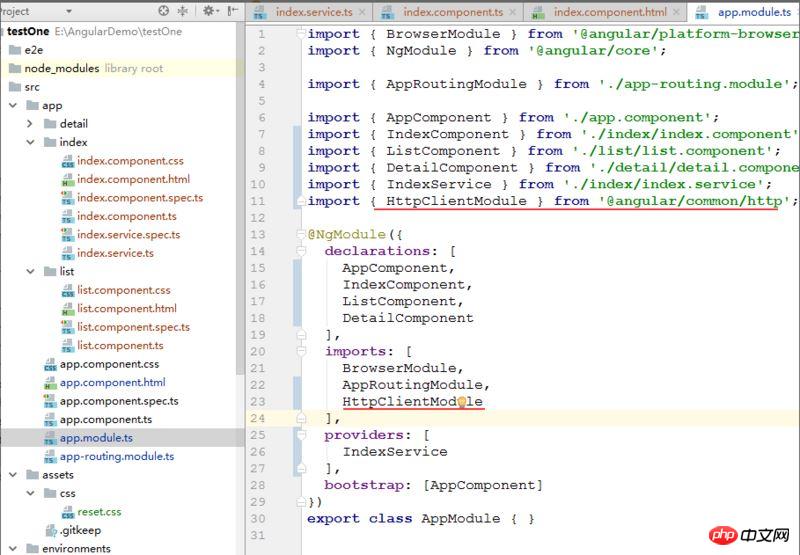
@angular/common/http の HttpClient クラスは、Angular アプリケーションが HTTP クライアント機能を実装するための簡素化された API を提供します。 まずapp.module.tsにHttpClientModuleをインポートします。次のように:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
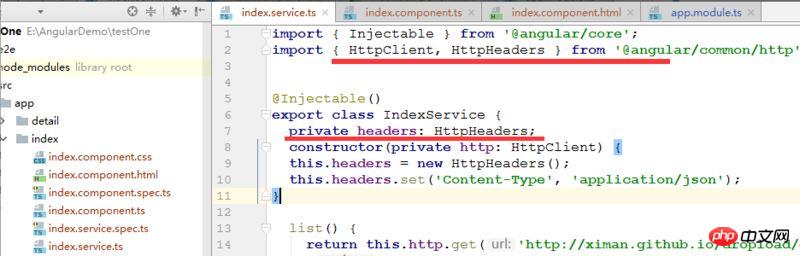
2. 次のように、 を参照するために を必要とする HttpClient を service.ts に導入します。
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
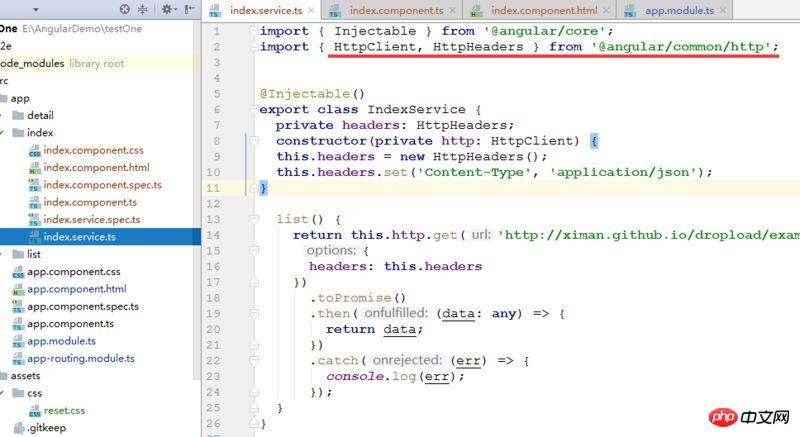
3. データをリクエストします。 りー

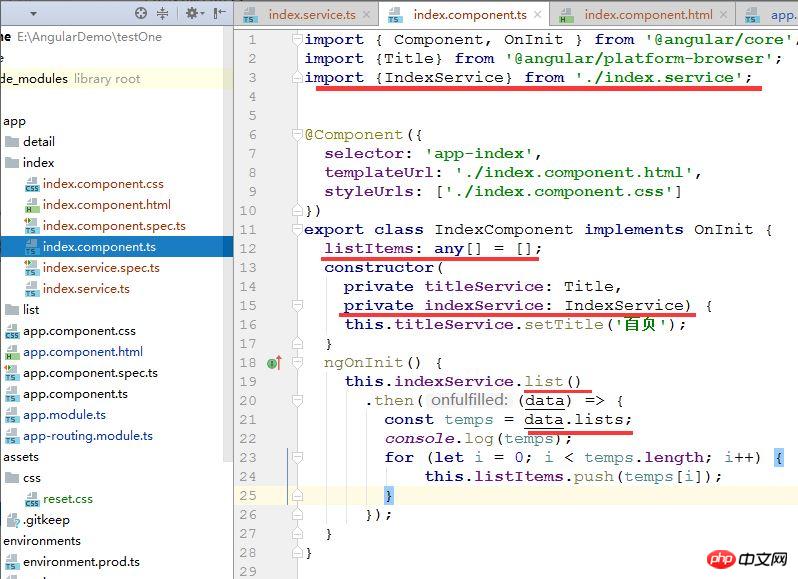
4. 対応するcomponent.tsファイルにサービスを導入します

return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}5. ページ上で呼び出します

以上がangular httpclient は HTTP クライアント機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
HTTP ステータス コード 520 は、サーバーがリクエストの処理中に不明なエラーに遭遇し、より具体的な情報を提供できないことを意味します。サーバーがリクエストを処理しているときに不明なエラーが発生したことを示すために使用されます。サーバー構成の問題、ネットワークの問題、またはその他の不明な理由が原因である可能性があります。これは通常、サーバー構成の問題、ネットワークの問題、サーバーの過負荷、またはコーディング エラーが原因で発生します。ステータス コード 520 エラーが発生した場合は、Web サイト管理者またはテクニカル サポート チームに連絡して詳細情報と支援を得ることが最善です。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
HTTP ステータス コード 403 は、サーバーがクライアントの要求を拒否したことを意味します。 http ステータス コード 403 の解決策は次のとおりです: 1. 認証資格情報を確認します。サーバーが認証を必要とする場合は、正しい資格情報が提供されていることを確認します。2. IP アドレス制限を確認します。サーバーが IP アドレスを制限している場合は、クライアントの IP アドレスは制限されています。ホワイトリストに登録されているか、ブラックリストに登録されていません。3. ファイルのアクセス許可設定を確認します。403 ステータス コードがファイルまたはディレクトリのアクセス許可設定に関連している場合は、クライアントがこれらのファイルまたはディレクトリにアクセスするための十分なアクセス許可を持っていることを確認してください。等
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
NginxProxyManager を使用して HTTP から HTTPS への自動ジャンプを実装する方法 インターネットの発展に伴い、ますます多くの Web サイトが HTTPS プロトコルを使用してデータ送信を暗号化し、データ セキュリティとユーザーのプライバシー保護を向上させ始めています。 HTTPS プロトコルは SSL 証明書のサポートを必要とするため、HTTPS プロトコルを展開する際には特定の技術サポートが必要です。 Nginx は強力で一般的に使用される HTTP サーバーおよびリバース プロキシ サーバーであり、NginxProxy
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Java 11 の HttpClient を使用して HTTP リクエストを送信し、レスポンスを処理する
Aug 01, 2023 am 11:48 AM
Java 11 の HttpClient を使用して HTTP リクエストを送信し、レスポンスを処理する
Aug 01, 2023 am 11:48 AM
タイトル: Java11 での HttpClient を使用した HTTP リクエストの送信と応答の処理 概要: 最新のインターネット アプリケーションでは、他のサーバーとの HTTP 通信は非常に一般的なタスクです。 Java には、この目標の達成に役立ついくつかの組み込みツールが用意されており、最新で推奨されるツールは、Java11 で導入された HttpClient クラスです。この記事では、Java11 で HttpClient を使用して HTTP リクエストを送信し、応答を処理する方法を紹介します。
 クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイック アプリケーション: PHP の実践的な開発ケース分析 複数ファイルの非同期 HTTP ダウンロード インターネットの発展に伴い、ファイル ダウンロード機能は多くの Web サイトやアプリケーションの基本的なニーズの 1 つになりました。複数のファイルを同時にダウンロードする必要があるシナリオでは、従来の同期ダウンロード方法は非効率的で時間がかかることがよくあります。このため、PHP を使用して HTTP 経由で複数のファイルを非同期にダウンロードするソリューションがますます一般的になってきています。この記事では、実際の開発事例を通して、PHP 非同期 HTTP の使用方法を詳しく分析します。




