
今回は、nodeを使用してクローラー機能を実装する方法と、nodeを使用してクローラー機能を実装するための注意事項について説明します。以下は実際のケースです。
Node はサーバーサイド言語なので、Python のように Web サイトをクロールできます。 次に、node を使用してブログパークをクロールし、すべての章の情報を取得します。ステップ 1: クロール ファイルを作成して、npm init を実行します。
2 番目のステップ: roll.js ファイルを作成します。ページ全体をクロールする簡単なコードは次のとおりです:
var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});ステップ 3: cheerio モジュールを次のように導入します: (gitbash にインストールするだけです。cmd には常に問題が発生します)
cnpm install cheerio --save-dev
ステップ4: domを操作して有益な情報を入手します。
var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
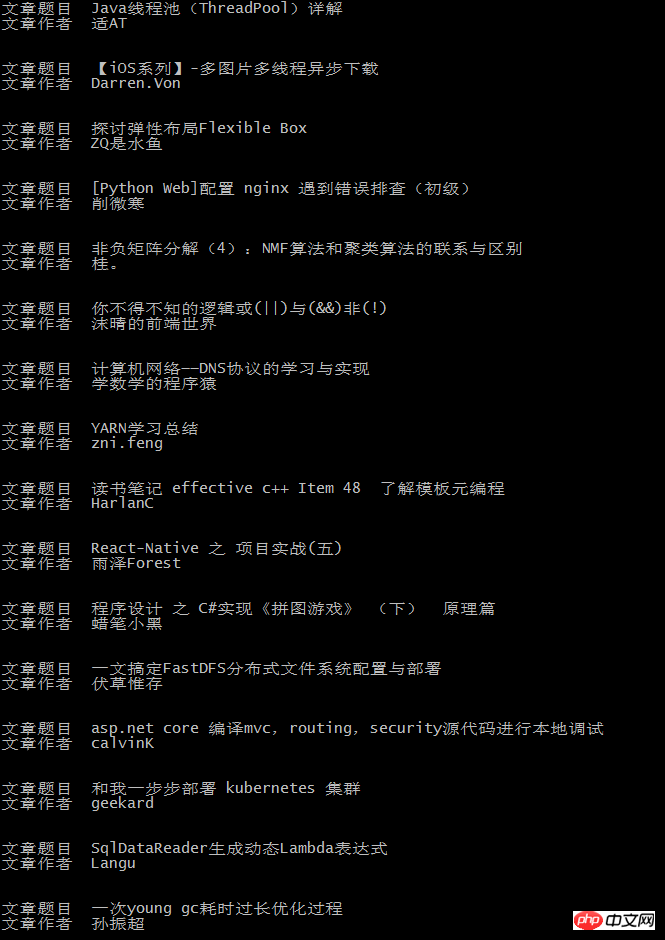
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
});

以上がノードを使用してクローラ機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。