jQuery.i18n は Web フロントエンドの国際標準を実装します
今回は、Web フロントエンド国際化標準を実装するための jQuery.i18n と、Web フロントエンド国際化標準を実装するための jQuery.i18n について、実際のケースを紹介します。見てください。 jQuery.i18n.properties を紹介する前に、まず国際化とは何かを見てみましょう。国際化を表す英語は次のとおりです。 Internationalization、i18n とも呼ばれます。「i」は単語の最初の文字、「18」は「i」と「n」の間の単語の数、「n」は最後の文字を表します。単語の一文字の。コンピューティングにおける国際化とは、さまざまな地域および言語環境に適応できるソフトウェアを設計するプロセスを指します。
jQuery.i18n.properties は、軽量の jQuery 国際化プラグインです。 Java のリソース ファイルと同様に、jQuery.i18n.properties は .properties ファイルを使用して
JavaScriptを国際化します。 jQuery.i18n.properties プラグインは、ユーザーが指定した (またはブラウザーが提供した) 言語と国コードに従って、接尾辞「.properties」を持つ対応するリソース ファイルを解析します (ISO-639 および ISO-3166 に準拠)規格)。 リソース ファイルを使用して国際化を実現することは、一般的な方法です。たとえば、
Androidアプリケーションは、言語と国のエンコードに基づいて名前が付けられたリソース ファイルを使用して、国際化を実現できます。 jQuery.i18n.properties プラグインのリソース ファイルには「.properties」という接尾辞が付けられ、リージョン関連のキーと値のペアが含まれています。 Java プログラムでは、国際化を実現するために .properties サフィックスが付いたリソース ファイルも使用できることがわかっているため、この方法は Java プログラムとフロントエンド JavaScript プログラム間でリソース ファイルを共有する場合に特に便利です。 jQuery.i18n.properties プラグインは、最初にデフォルトのリソース ファイル (例: strings.properties) をロードし、次に特定のロケールのリソース ファイル (例: strings_zh.properties) をロードします。特定の言語が提供されていない場合は、デフォルト値が常に有効です。開発者は、リソース ファイル内のキーを JavaScript 変数 (または関数) またはマップとして使用できます。 以下は、プロジェクトでの i18n の使用方法の紹介です。説明すると、ここでは i18n の一部のメソッドを使用したことがなく、ほんの一部しか使用していないことがわかりました。私たちのプロジェクトに適した方法。
1. まず、リソース ファイルを作成します:

{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}
フォーマットは書きません。モジュールの形式で記述されたマップを使用することは同じです。
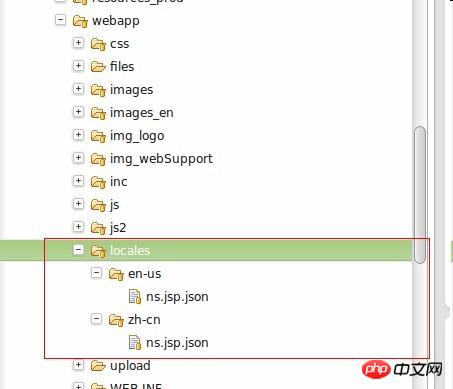
2. jsp ページに i18n.js を導入し、i18n を初期化します<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
}

 の事例を読むこの記事はすでにマスターされています さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
の事例を読むこの記事はすでにマスターされています さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
Vue の 3 層ネストされたルーティングの使用方法 JS ファイルを動的にロードして整理する 3 つの方法以上がjQuery.i18n は Web フロントエンドの国際標準を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 FastAPI フレームワークを使用して国際的な Web アプリケーションを構築する
Sep 29, 2023 pm 03:53 PM
FastAPI フレームワークを使用して国際的な Web アプリケーションを構築する
Sep 29, 2023 pm 03:53 PM
FastAPI フレームワークを使用して国際的な Web アプリケーションを構築します。FastAPI は、Python 型の注釈と高性能の非同期サポートを組み合わせた高性能 Python Web フレームワークで、Web アプリケーションの開発をよりシンプル、高速、信頼性の高いものにします。国際的な Web アプリケーションを構築する場合、FastAPI は、アプリケーションで複数の言語を簡単にサポートできるようにする便利なツールと概念を提供します。以下に、FastAPI フレームワークを使用してビルドする方法を紹介する具体的なコード例を示します。
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 PHP を使用した多言語 Web サイトの構築: 言語の壁を取り除く
Feb 19, 2024 pm 07:10 PM
PHP を使用した多言語 Web サイトの構築: 言語の壁を取り除く
Feb 19, 2024 pm 07:10 PM
1. 次のフィールドを含む、多言語データ用の新しいテーブルを作成するデータベースを準備します: CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); 2. 言語切り替えメカニズムを設定します。 Web サイト上で言語スイッチャーをトップまたはサイドバーに追加して、ユーザーが好みの言語を選択できるようにします。 // 現在の言語を取得 $current_locale=isset($_GET["locale"])?$_
 ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
Web は、ワールド ワイド ウェブとしても知られるグローバル ワイド エリア ネットワークであり、インターネットのアプリケーション形式です。 Web はハイパーテキストとハイパーメディアに基づいた情報システムであり、ユーザーはハイパーリンクを通じて異なる Web ページ間を移動することにより、情報を閲覧したり入手したりすることができます。 Web の基礎はインターネットであり、統一および標準化されたプロトコルと言語を使用して、異なるコンピューター間でのデータ交換と情報共有を可能にします。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。
 PHP 開発における多言語と国際化の問題に対処する方法
Oct 09, 2023 pm 04:24 PM
PHP 開発における多言語と国際化の問題に対処する方法
Oct 09, 2023 pm 04:24 PM
PHP 開発における多言語化と国際化の問題にどのように対処するかには、具体的なコード例が必要ですが、インターネットの発展に伴い、多言語化と国際化に対する人々の要求はますます高まっています。 PHP 開発では、多言語と国際化の問題を効果的に処理する方法が、開発者が解決する必要がある重要な課題となっています。文字エンコーディングの処理 PHP 開発では、まず文字エンコーディングが正しく処理されることを確認する必要があります。複数言語環境では、UTF-8 エンコーディングを使用することが最も一般的な選択です。 PHP ファイルの先頭に次のコードを追加できます。 header('C
 会話型 AI を Web アプリケーションに組み込む
Nov 02, 2023 am 11:04 AM
会話型 AI を Web アプリケーションに組み込む
Nov 02, 2023 am 11:04 AM
この記事では、ChatGPT を ReactJS アプリケーションに統合する可能性と利点を、その方法についての段階的な手順とともに検討します。




