
この記事では、Ajax をクリックしてデータリストを継続的にロードするための関連情報を主に紹介します。必要な友人は参照してください
Ajax の紹介
AJAX は、「Asynchronous Javascript And XML」(非同期 JavaScript と XML) です。 )、これは、インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指します。
AJAX = 非同期 JavaScript および XML (標準ユニバーサル マークアップ言語のサブセット)。
AJAX は、高速で動的な Web ページを作成するためのテクノロジーです。
AJAX は、バックグラウンドでサーバーと少量のデータを交換することにより、Web ページを非同期に更新できるようにします。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
従来の Web ページ (AJAX を使用しない) では、コンテンツを更新する必要がある場合、Web ページ全体をリロードする必要があります。
それぞれの機能を実装するにはさまざまな方法とアイデアがあります。今日は私が作った小さなローディング機能をまとめます。
ローディングは非常に一般的であり、携帯電話中毒者は皆、彼女をよく知っています。 Weibo、モーメント、スペースなどをスクロールするたびに、一定量までスライドすると、上にスライドしてさらに読み込むように通知されます。これは、クリックして読み込む方法の 1 つであり、もう 1 つはクリックして読み込む方法です。一定量をロードしてからクリックし、一定量をロードします(大量のナンセンス)。
それでは、このようなデータリストを 1 つずつロードする ajax について話しましょう。

最初に 10 個表示し、クリックしてさらにロードし、次に 10 個を表示します。今回は、すべてのデータをロードします。ロード量を制御したい場合は、ロードを停止する判断を使用する必要があります。次の 10 個のロード後にボタンをクリックしてロードを続行します。
ロードする項目を 10 個だけ制御したい場合はどうすればよいですか。 i を走査して 10 を判断することはできません。10 をロードした後、後でロードする必要があるため、次の 10 を判断するのが難しいため、ロードされた数を計算するために新しい変数を定義する必要があります。
と書くことができます次のようになります:
var ci = 0;
for(var i = 0; i < data.list.length; i++){
ci++;
if(ci> 10){
break;
}
} 次に、さらに 10 個をロードしてこのメソッドを呼び出す必要があるため、このメソッドは関数名を宣言し、次回使用する必要があるときに呼び出す必要があります。渡すこともできます。必要に応じてパラメータを変更します。ここで別の質問があります。初めて 10 個のデータをロードした後、最初の 10 個のデータをロードし、次に次の JSON データをロードする必要があります。 ? ?
問題はありません。上で定義した関数を呼び出してパラメータを渡すことができます。パラメーターを計算するにはどうすればよいですか? ? ?
まず、パラメーターが何に関係しているのか、それが i に何に関係しているのか、i が何に関係しているのかを考えてください。それとも何が私に影響を与えるのでしょうか?
その値のみが影響を受けるようですが(ナンセンスですよね)、その値は変更されない数値であることはできず、変数であることしかできません。では、変数はどこから来たのでしょうか? ? ?
クリック イベントもあることを忘れないでください。まずクリック数の変数 var clickNum = 0 を定義します。各ロードには 10 があるため、i の値は次のようになります。
次に、関数を実装します
HTML:
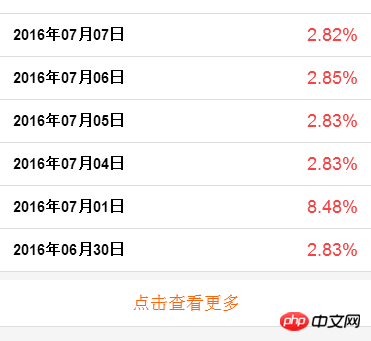
<dl id="incomeNum"> <dt><em></em>每日分配收益</dt> </dl> <p class="jiaZai_more">点击查看更多</p>
ここではCSSを省略します。
js:
function nwalletProfit(num, cNum){
$.ajax({
type: "post",
async: true,
url: url,
dataType: "json",
success: function (data) {
if (data.list.length > 0){
var i = num;
var ci= 0;
var x = parseInt((data.profit_list.length)/10);//x为每10个一组的组数
if(cNum >= x){
$(".jiaZai_more").hide(); //当点击更多的次数 ≥ 组数时,隐藏按钮
}
for(; i < data.profit_list.length; i++){
var htmltxt = "";
ci++;
var date = data.profit_list[i].date;
var year = date.substring(0, 4);
var month = date.substring(4, 6);
var day = date.substring(6);
date = year+'年'+month+'月'+day+'日';
htmltxt += '<dd>';
htmltxt += '<h5 class="date">'+date+'</h5>';
htmltxt += '<p class="income">'+data.list[i].profit+'%</p>';
if(ci> 10){
break;
}
$("#incomeNum").append(htmltxt);
}
}
},
error: function (e, d, c) {
console.log(d)
}
});
}
nwalletProfit(0);
var clickNum = 0; //点击的次数
$(".jiaZai_more").on('click', function(event) {
event.preventDefault();
clickNum++;
var iNum = 10*clickNum; //每次点击开始加载的第一个索引值
nwalletProfit(iNum, clickNum);
});
関連記事:
Ajaxで写真をアップロードしてプレビューする簡単な実装
Ajaxフォーム送信とバックグラウンド処理に基づいた簡単なアプリケーション
以上がAjax をクリックしてデータ リストを継続的にロードする (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。