Ajax+Struts2で検証コード検証機能を実装(グラフィックチュートリアル)
この記事では主に、検証コード検証機能を実装するための Ajax+Struts2 のサンプルコードに関する関連情報を紹介します。非常に優れており、必要な友人は参考にしてください。
ご存知のとおり、検証コードは次のとおりです。はい、多くの企業がさまざまな検証コードを試しています。ここでは、検証コードの機能を実装するための簡単な例を示します (追記: 私は実際には検証コードが嫌いです)。
今日私が共有するのは、ajaxを介して入力された確認コードが正しいかどうかを動的に検証することです。今回の検証に使用するのは ajax+struts2 です。 新しい Web プロジェクトを作成しましょう。次に、Struts の対応するパッケージをインポートする必要があります。次に、検証コードを生成するクラスを作成する必要があります。
これは 01_image.jsp という名前です。このタイプの主な機能は、さまざまな描画線や乱数などを含む検証コードを生成することです。これを 5 桁の検証に変更したい場合は、ここで設定します。もう 1 つ、はい、一般的な考え方は、数値を生成するループに文字を追加することです。
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="image/jpeg" import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*" %>
<%!
public Color getColor(){
Random random = new Random();
int r = random.nextInt(256);//0-255
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r,g,b);
}
public String getNum(){
String str = "";
Random random = new Random();
for(int i=0;i<5;i++){
str += random.nextInt(10);//0-9
}
return str;
}
%>
<%
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setDateHeader("expires", 0);
BufferedImage image = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(new Color(200,200,200));
g.fillRect(0,0,80,30);
for (int i = 0; i < 50; i++) {
Random random = new Random();
int x = random.nextInt(80);
int y = random.nextInt(30);
int xl = random.nextInt(x+10);
int yl = random.nextInt(y+10);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
g.setFont(new Font("serif", Font.BOLD,16));
g.setColor(Color.BLACK);
String checkNum = getNum();//"2525"
StringBuffer sb = new StringBuffer();
for(int i=0;i<checkNum.length();i++){
sb.append(checkNum.charAt(i)+" ");//"2 5 2 5"
}
g.drawString(sb.toString(),15,20);
session.setAttribute("CHECKNUM",checkNum);//2525
//通过字节输出流输出
ImageIO.write(image,"jpeg",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%>次に、認証コードを入力するための HTML ページを jsp ファイルに記述します。 checkcode.jsp
<th>验证码:</th> <td><input type="text" name="checkcode" id="checkcodeID" maxlength="5" /></td> <td><img src="01_image.jsp" id="imgID" /></td> <td id="resID"></td> </tr> </table> </form>
という名前を付けて、このファイルに JavaScript コードを追加します。もちろん、ここでは ajax が使用されます。ajax のコーディング手順は以前に詳しく書かれているので、ここではそれを直接使用します。 ajax.js を作成した後、それを js ディレクトリの下に置き、中国語の js ファイル ajax.js のコンテンツをインポートするための checkcode.jsp を見つけます。サーバー側 コード検証には、次のクラスが必要です:
//创建AJAX异步对象,即XMLHttpRequest
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
try{
ajax = new XMLHttpRequest();
}catch(e2){
alert("你的浏览器不支持ajax,请更换浏览器");
}
}
return ajax;
}最後に、対応するメソッドを struts.xml ファイルに記述します。
//去掉两边的空格
function trim(str){
str=str.replace(/^\s*/,"");//从左侧开始,把空格去掉
str=str.replace(/\s*$/,""); //从右侧开始,把K歌都去掉
return str;
}
document.getElementById("checkcodeID").onkeyup=function(){
var checkcode=this.value;
checkcode=trim(checkcode);
if(checkcode.length==5){
var ajax=createAJAX();
var method="POST";
var url = "${pageContext.request.contextPath}/checkRequest?time="+new Date().getTime();
ajax.open(method,url);
//设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content="checkcode="+checkcode;
ajax.send(content);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
var tip=ajax.responseText;
var img=document.createElement("img");
img.src=tip;
img.style.width="14px";
img.style.height="14px";
var td=document.getElementById("resID");
td.innerHTML="";
td.appendChild(img);
}
}
}
}else{
var td=document.getElementById("resID");
td.innerHTML="";
}
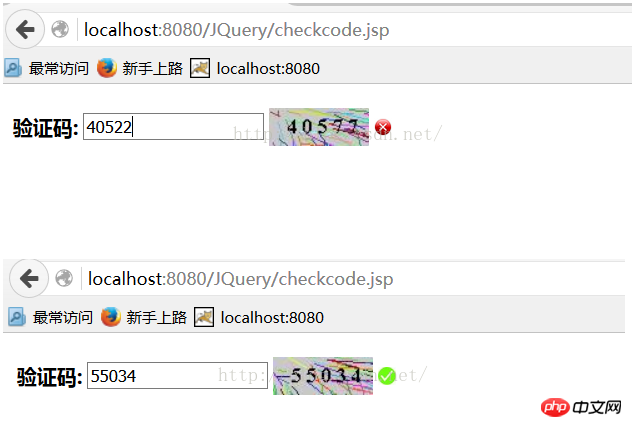
}実行結果は次のとおりです。検証が成功した場合は緑のチェックマークが返され、エラーの場合は赤のバツが返されます。
上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。 関連記事:
関連記事:
以上がAjax+Struts2で検証コード検証機能を実装(グラフィックチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
インターネットの急速な発展に伴い、セルフメディアという概念が人々の心に深く根付いてきました。では、セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?次に、これらの問題を 1 つずつ検討していきます。 1. セルフメディアとは何ですか? We-media は、その名前が示すように、あなたがメディアであることを意味します。これは、個人またはチームがインターネット プラットフォームを通じてコンテンツを独自に作成、編集、公開、配布できる情報媒体を指します。新聞、テレビ、ラジオなどの従来のメディアとは異なり、セルフメディアはよりインタラクティブでパーソナライズされており、誰もが情報の制作者および発信者になることができます。 2. セルフメディアの主な特徴と機能は何ですか? 1. 敷居が低い: セルフメディアの台頭により、メディア業界への参入の敷居が低くなり、煩わしい機材や専門チームは必要なくなりました。
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書が若者の間で人気になるにつれ、ますます多くの人がこのプラットフォームを使用して、自分の経験や人生の洞察のさまざまな側面を共有し始めています。複数の小紅書アカウントを効果的に管理する方法が重要な問題となっています。この記事では、Xiaohongshu アカウント管理ソフトウェアの機能のいくつかについて説明し、Xiaohongshu アカウントをより適切に管理する方法を探ります。ソーシャルメディアが成長するにつれて、多くの人が複数のソーシャルアカウントを管理する必要があることに気づきます。これは小紅書ユーザーにとっても課題です。小紅書アカウント管理ソフトウェアの中には、コンテンツの自動公開、スケジュールされた公開、データ分析、その他の機能など、ユーザーが複数のアカウントをより簡単に管理できるようにするものがあります。これらのツールを通じて、ユーザーはアカウントをより効率的に管理し、アカウントの露出と注目を高めることができます。さらに、Xiaohongshu アカウント管理ソフトウェアには、
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る機能をすばやく実装する Web 開発では、前のページに戻る機能を実装する必要があることがよくあります。このような操作により、ユーザー エクスペリエンスが向上し、Web ページ間の移動が容易になります。 PHP では、いくつかの簡単なコードを通じてこの機能を実現できます。この記事では、前のページに戻る機能を素早く実装する方法と、具体的な PHP コード例を紹介します。 PHP では、$_SERVER['HTTP_REFERER'] を使用して前のページの URL を取得できます。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。




