Chart.js 軽量チャート ライブラリのユースケース分析
今回は、Chart.js 軽量チャート ライブラリの使用例の分析をお届けします。Chart.js 軽量チャート ライブラリを使用する際の 注意事項 は何ですか? 以下は実際的なケースです。
前書き
最近のプロジェクトで、ページにチャートを描画する必要がありました。これには、SVG または Canvas を使用して描画できますが、必ずしも必要なわけではありません。満足のいく解決策であるため、プロジェクトで使用するために主流のサードパーティ チャート ライブラリが組み込まれて研究が続けられています。以下は主に使用中の私の経験と解決策の一部を記録します。具体的なチュートリアルについては公式ドキュメントを参照してください。テクノロジーの選択
は、Highcharts、Baidu の ECharts、Alibaba の G2、Charts.js の 4 つのチャート ライブラリを検討しました。このプロジェクトではチャートの需要が少なく、チャートが複雑ではないため、軽量レベル チャートが導入されました。 .js。 Chart.js は、ページ内でスクリプト ファイルを参照し、グラフをレンダリングするための GitHub ソース コード: https://
github.com/nnnick/Chart.jsChart.js ドキュメント: http://www.bootcss.com/p/chart.js/
GitHUb でソースコードをダウンロードし、dist/Chart.bundle.js ファイルをプロジェクトに導入して使用します。ソースコードを確認したところ、複数のモジュールの読み込み方法に対応していることがわかったので、requireJs を使用して読み込みます。ページ上にあります。
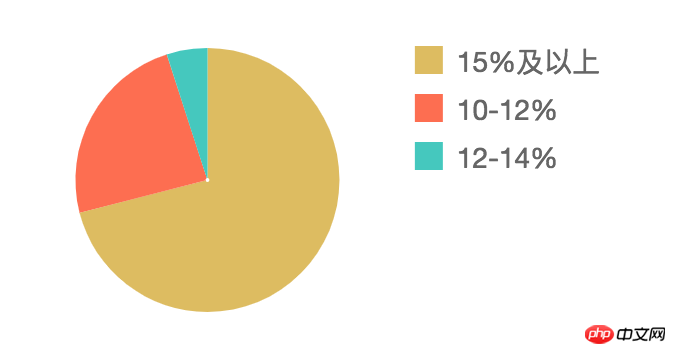
使用感①チャートの色の値の数はデータの数と同じである必要はありません。例えば、
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}⑤ 棒グラフからグリッド線を削除し、軸を設定します色、四角形の幅、Y 軸のデータ 表示は 0 から始まります。 Chart.js 2.0を使用してから、設定パラメータが大幅に変更されたため、インターネット上の多くの例が無効になりました。有効な設定コードは次のとおりです
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
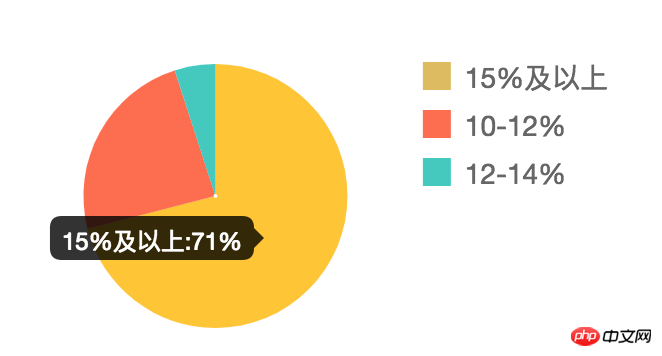
}⑥にユニットを追加します。チャートツールチップのデータ、ツールチップを使用できます コールバック関数の設定
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
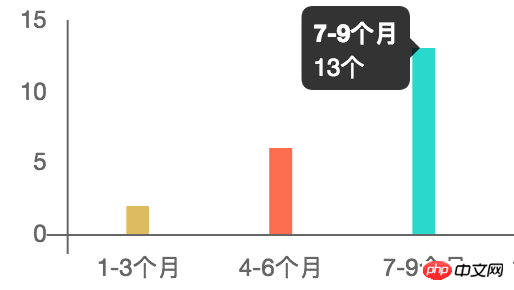
}tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}効果は以下の通りです
この事例を読んでメソッドをマスターしたと思いますさらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事にご注目ください。 
centos でゴースト ブログを構築する手順を共有する
Node.js クラスター モジュールの詳細な使用方法の分析
以上がChart.js 軽量チャート ライブラリのユースケース分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 ローエンドまたは古いコンピュータに最適な軽量 Linux ディストリビューション
Mar 06, 2024 am 09:49 AM
ローエンドまたは古いコンピュータに最適な軽量 Linux ディストリビューション
Mar 06, 2024 am 09:49 AM
古いコンピュータやローエンドのコンピュータに新しい命を吹き込むのに最適な Linux ディストリビューションをお探しですか? 「はい」の場合は、正しい場所に来ています。この記事では、特に古いハードウェアや性能の低いハードウェア向けにカスタマイズされた軽量 Linux ディストリビューションのおすすめをいくつか紹介します。その背後にある動機が老朽化したデバイスを復活させることであっても、単に予算内でパフォーマンスを最大化することであっても、これらの軽量オプションは確実に要件に適合します。軽量の Linux ディストリビューションを選択する理由は何ですか?軽量の Linux ディストリビューションを選択することにはいくつかの利点があります。その 1 つは、最小限のシステム リソースで最高のパフォーマンスが得られることです。そのため、処理能力、RAM、ストレージ容量が限られている古いハードウェアに最適です。さらに、リソースを大量に消費するため、
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 なぜ Golang が高同時処理に適しているのかを分析してください。
Feb 29, 2024 pm 01:12 PM
なぜ Golang が高同時処理に適しているのかを分析してください。
Feb 29, 2024 pm 01:12 PM
Golang (Go 言語) は、Google によって開発されたプログラミング言語で、効率的、簡潔、同時実行、軽量のプログラミング エクスペリエンスを提供することを目的としています。同時実行機能が組み込まれており、同時実行性が高い状況でもパフォーマンスを向上させる強力なツールを開発者に提供します。この記事では、Golang が高同時処理に適している理由を詳しく説明し、具体的なコード例を示して説明します。 Golang の同時実行モデル Golang は、ゴルーチンとチャネルに基づく同時実行モデルを採用しています。五郎
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




