
今回は、Web フロントエンドのモジュール化とパフォーマンスの最適化について説明します。Web フロントエンドのモジュール化とパフォーマンスの最適化に関する 注意事項 について、実際の事例を見てみましょう。
1. コンポーネント化とモジュール化について理解していますか?いくつかの原則
コンセプト単一責任とは、モジュールまたはコンポーネントが 1 つのことだけを実行し、それ以上のことを実行しないことを意味します。
直交性とは、あるモジュールと別のモジュールの役割が直交しており、コンポーネントにも重複がないことを意味します。
一方向の依存関係。A が B に依存し、B も A に依存する場合、A と B は同じモジュールに属している必要があります。そうでない場合は、全体に問題があります。スプリット。完全なソフトウェア システムのモジュール依存関係は、有向非巡回グラフである必要があります。
コンパクトさ、モジュールとコンポーネントは、公開されるインターフェイスと属性をできる限り少なくする必要があり、インターフェイス パラメーターの数も少なくする必要があります。
インターフェース指向。モジュールやコンポーネントが外部サービスを提供する場合、後で柔軟に変更および実装できるようにインターフェース指向にするのが最善です。
まとめ:
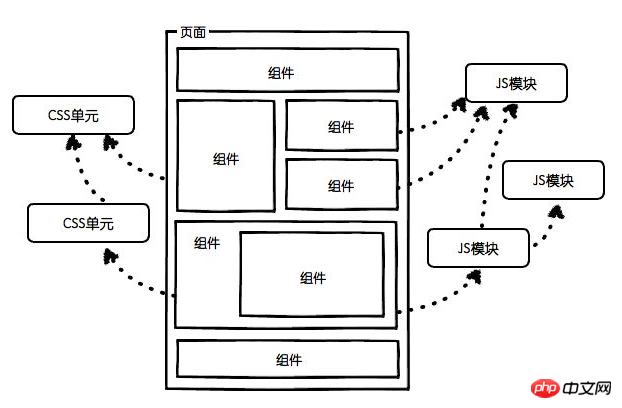
コンポーネント化とモジュール化の違い:vue を例に挙げます:
.vue ファイルはコンポーネントと呼ばれることがあり、それはテンプレートで構成されていますスタイル スクリプト; 複数のコンポーネントでページを形成できます。
モジュールは通常、js モジュールを指します。たとえば、vue コンポーネント内の js は、現在インポートを通じて導入されています。
たとえば、時間表示コンポーネントは、フォーマットされた時間モジュールを呼び出します。
 ard.png](/img/bV9XzS)
ard.png](/img/bV9XzS)
仮想 Dom の Vue 原理分析
https://segmentfault.com/a/ 11. ..
5. Vue の双方向
データ バインディングについて理解しています
概念 : 主に c と vm の違い
mvc は一方向です。
コントローラー層はビジネスロジックを完了し、モデルの状態を変更します。その後、モデルはデータをビューに送信し、ユーザーはフィードバックを受け取ります。
主にイベント等で制御されます。
ビューはモデルに対していかなる操作も実行せず、モデルは HTML コードや何らかのエフェクトなどのプレゼンテーション用に何も出力しません。これは単なるポイント データです。コントローラーは、どのモデルを使用するか、モデルに対してどのような操作を実行するか、およびビュー用にどのデータを準備するかを決定するために使用されます。これは、MVC における通信のブリッジです。
ブラウザがリクエストを送信します--->コントローラーとモデルが対話してデータを取得します--->コントローラーが View を呼び出します--->View がデータをレンダリングして返します
v-->c-->m-- >c —v
mvvm は双方向ドライブです。
View と Model の間には直接的な接続はありませんが、ViewModel を通じて対話します。
vm は View の抽象化であり、View と Model 間の情報変換を担当します。ビューのコマンドをモデルに送信します。つまり、ビューレイヤーの変更は自動的にビューモデルに表示されます。
フロントエンド開発に基づいたアーキテクチャ パターンです
m vm
フロントエンド アプリケーションの複雑さはもはや問題ではありませんかつてはそうでした。この時点で、フロントエンド開発では 3 つの問題点が明らかになりました。 開発者はコード内で同じ DOM API を多数呼び出すため、処理が煩雑で冗長になり、コードの保守が困難になります。
多数の DOM 操作により、ページのレンダリングのパフォーマンスが低下し、読み込み速度が遅くなり、ユーザー エクスペリエンスに影響を与えます。
モデルが頻繁に変更される場合、開発者はビューを積極的に更新する必要があります。ユーザーの操作によってモデルが変更されると、開発者は変更されたデータをモデルに同期する必要もあります。この種の作業は面倒なだけでなく、困難でもあります。複雑で変化しやすいデータの状態を維持します。
mvc の長所と短所:
開発者はコード内で同じ DOM API を多数呼び出すため、処理が煩雑で冗長になり、コードの保守が困難になります。
mvvm:
使用シナリオ: vMVVM のフレームワークは Vue React Angular、MVC フレームワークは
セキュリティ
1. Web インジェクション攻撃 (xss csrf) とは何ですか?
ツール
自動的に完了できます
http
TCP の 3 ウェイ ハンドシェイク (接続の確立) と 4 ウェイ ウェーブ (接続の切断) http://www.cnblogs.com /Jessy/...
フロントエンドで実行できるパフォーマンスの最適化について話します (画像、読み込み順序、ユーザー エクスペリエンス、HTML CSS JS など、複数の次元で記述できます) (10 点)
Yahoo の 14 のパフォーマンス最適化原則を参照:
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。 (2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 (3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。 (4) 当需要设置的样式很多时设置className而不是直接操作style。 (5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。 (6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。 (7) 图片预加载,将样式表放在顶部,将脚本放在底部,加上时间戳。 (8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比p+css布局慢。
読み込みシーケンスから開始:
减少http请求: 减少下载内容(页面组件(合并)、元素(DOM结构)图片) 利用缓存(静态内容,expires永不过期、恰当的文件头进行请求) DNS查询: 减少查询(少DOM和缓存) 缩短时间:no404 减少主机名数量 预加载 GZIP DOM的渲染(重棑与重构) 图片: 适用css sprite 、 base64 、 滚动加载 、 默认图 、不在html中缩放 、favicon小且缓存
コードレベルでの最適化
用hash-table来优化查找 少用全局变量 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能 用setTimeout来避免页面失去响应 缓存DOM节点查找的结果 避免使用CSS Expression 避免全局查询 避免使用with(with会创建自己的作用域,会增加作用域链长度) 多个变量声明合并 避免图片和iFrame等的空Src。空Src会重新加载当前页面,影响速度和效率 尽量避免写在HTML标签中写Style属性
を読んだ後、方法をマスターしたと思います。この記事のケースについては、さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
以上がWeb フロントエンドのモジュール化とパフォーマンスの最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。