
この記事では、iframe に基づいた Ajax クロスドメイン リクエストの実装と、Web ページ上の Ajax データを取得する方法を主に紹介します。Web ページ上の Ajax リクエストによって公開されるインターフェイスを使用して Web ページ データをクロールする方法。必要な友達は参照してください
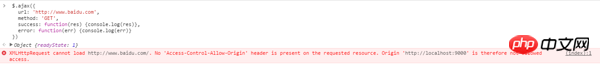
ご存知のとおり、Ajax リクエストは異なるドメインに送信できません。ブラウザーは次のエラーを報告します:

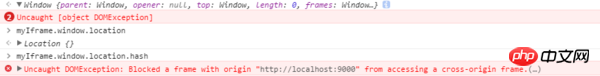
同時に、クロスドメイン通信は実行できません。これは、異なるドメインの iframe が相互にデータを読み取ることができないことを意味します (もちろん、ハッシュ変更を使用してデータを親ウィンドウから子 iframe に渡すことはできますが、それは意味がありません)。 iframe がドメインを越えて通信すると、ブラウザは次のエラーを報告します:

実際、これら 2 つの問題はクロスドメインによって引き起こされます。
この問題を解決する方法は次のとおりです。
実際、問題の鍵は、ブラウザが Ajax リクエスト アドレスを解析するときに、それを現在の Web ページのアドレスと比較し、クロスドメインの場合は無効になり、エラーが発生することです。報告。では、ブラウザによって解析された ajax アドレスを現在の Web ページの解析されたアドレスと同じにすると、ブラウザはリクエストを禁止しないでしょうか?
では、ブラウザはどのようにして URL を解析するのでしょうか?
まず、ブラウザがドメイン名にアクセスすると、ローカルのDNSキャッシュに問い合わせを行い、そのURLに対応するIPアドレスがあるかどうかを確認し、あればローカルから直接IPアドレスを取得してアクセスします。そうでない場合、ブラウザは DNS に要求し、サーバーは DNS 要求を発行してドメイン名に対応する IP アドレスを取得し、それをローカル キャッシュに保存してアクセスします。
したがって、上記の問題のため、ローカルでドメイン名解決方法を偽造し、その後、偽造されたドメインとターゲット ドメインを通じてクロスドメイン リクエストを行うだけで済みます。
Windows で C:WindowsSystem32driversetc を開きます
Google にアクセスするためにホストを変更した場合は、次のコードを hosts ファイルに追加します:
127.0.0.1 a .target URL.com
このように、a.target URL.com への訪問は、ローカル サービスの確立を容易にすることを目的としています。クロスドメインの問題が発生するため、ターゲット Web ページに iframe タグを埋め込んでターゲット ドメインへのクロスドメイン リクエストをローカルに開始して、ターゲット ドメインのデータを取得できます。
コードを直接追加します(jQueryを使用)
スクリプトコード、HTMLコードを親ドメインに直接挿入します
var mySrc = "http://a.目标网址.com:9000/myIframe.html";
document.domain = "目标网址.com"; //关键代码,将域提升到根域
$("body").append('<iframe src=' + mySrc + ' name="myIframe" id="getData"></frame>'); //向目标网页插入iframe
var interval;
function start() {
$("#getData").attr({"src": mySrc});
interval = setInterval(function() {
window.myIframe.run(getLogitic); //向子域传入回调函数
},10000)
}
function stop() {
clearInterval(interval);
}
function getLogitic(orderId) {
$.ajax({
url: '/query?'+ orderId +'&id=1&valicode=&temp=' + Math.random(),
method: 'GET',
success: function(res) {
console.log(res); //可以在此再调用子域的方法,向本地文件传输数据
},
error: function(err) {
console.log('err: ', err);
}
})
}iframe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script>
document.domain = "目标网址.com"; //关键代码,将子域提升到根域
var int;
function run(callback) {
//此请求用于向本地请求数据,然后根据本地的数据,利用父域传过来的回调函数向目标域发起请求,得到目标域的数据
$.ajax({
url: './getOrderList.json',//本地数据存储的地方,偷懒直接写了个json文件,可以是数据库中的数据
method: 'GET',
success: function(res) {
var data = res.list;
int = setInterval(function(){
callback(data[0]); //执行父域传入的回调函数
data.shift();
if (data.length === 0) clearInterval(int);
}, 1000);
},
error: function(err) {
console.log(err)
}
})
}
</script>
</body>
</html>注:
iframeをルートドメインに昇格させるだけで、通信できるようになりますdocument.domain ディレクティブは、現在のドメインを現在のルート ドメインに昇格させることしかできないため、これがクロスドメインの問題に対する根本的な解決策です。
ターゲット Web ページのデータをクロールする前に、まずターゲット Web ページが Ajax リクエストを送信する方法を調べ、要求された API を取得し、ターゲット Web ページのコンソールからスクリプトを挿入して、それを実行してデータを取得する必要があります。ローカルリクエストを通じてローカルに送信したい。
以下は物流クエリ Web ページから物流情報を取得するプロセスです:
ターゲット URL が塗りつぶされます。成功すると、ターゲット Web ページにアドレスが挿入されます。 Web ページ。ローカル iframe ですが、ターゲット ドメインと同じドメイン名を持ちます。

Result
リクエストが成功すると、これらのデータをローカルに転送できます。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
ajax は、長すぎて正常に送信できないパラメーターの問題をすぐに解決します
画像の読み込みを使用して、Ajax データの読み込み中に一瞬空白のページが表示される問題を解決します
Ajax送信フォームページは引き続き更新されます 問題の迅速な解決策
以上がiframe に基づいて Ajax クロスドメイン リクエストを実装し、Web ページ内の Ajax データを取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。