Pixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要
今回は、Pixeler プロジェクト開発における EasyCanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画ライブラリの使用についての実際的な概要を紹介します。Pixeler プロジェクト開発で EasyCanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画ライブラリを使用する場合の 注意事項 について、実際のケースを見てみましょう。

友達リンクの交換へようこそ: laker.me--攻撃プログラム元
Github: https://github.com/younglaker
Vレター: lakerHQ (「ブログから」と明記してください)
関与する2人
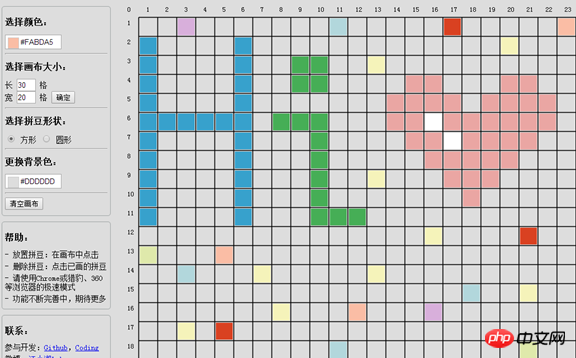
Pixler のプロジェクト: ピクセル画像をデザインするためのアプリケーション (Pixler)。
EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js: CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画ライブラリ

開発背景
Pindou を作成する前に、ドット絵を描くのと同じように図面をデザインする必要があります。ネットで見つけた Pindou 製図デザインアプリをいくつか試してみましたが、どれも自分には合わなかったので、自分で開発してみようと思いました。

アルゴリズム原理
Bean の描画はピクセル描画に似ています。最初にその開発方法を考え始めたとき、それはチェスをプレイするのと少し似ていると思いました。そこで私はバックギャモンをプレイする原則について言及しました。バックギャモンのアルゴリズムでマウスがクリックしたときの足の位置の計算方法を最適化しました。つまり、マウスがクリックしたときにクリック位置を取得し、それがどのマス目にあるかを計算し、そのマス目にピクセルを描画し、を使用します。 2 次元配列 は、グリッド内の描画位置を記録します。これで、Bean ピクセル マップの予備的なアルゴリズム設計が完了しました。
以前の開発では、すべてのステップに卓越性を求めたため、全体の進捗が遅くなり、準備段階で行き詰ってしまうことがよくありました。そこで今回の開発では、小さなステップで高速に実行し、高速に反復する方法を試しました。
最初のバージョン: 迅速な開発
最初のバージョンを開発するとき、私はパフォーマンスとコードの最適化についての考えを最小限に抑え、基本的な機能、つまりピクセルの描画とピクセル画像の削除方法をできるだけ早く完了するように努めました。
制約がないため、関数を完成させるためのアルゴリズムに集中するだけでよく、基本的な機能はすぐに実現されます。
もちろん、コードも非常にシンプルで粗雑なので、第 2 バージョンでは改善する必要があります。
第 2 版: パフォーマンスとコードの最適化
まず、キャンバスを基準線キャンバスと描画キャンバスの 2 つのレイヤーに分割します。初期化後は基準線キャンバスを変更する必要がなく、描画キャンバス上ですべての操作を行うだけで済むため、描画時の負担が軽減されます。
次に、共通関数のコードをパブリック関数にカプセル化して冗長性を減らします。
第 3 版: 描画ライブラリをカプセル化し、アプリケーション内で継続的に改善します
Pixler のメイン コードは CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画であるため、CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as の主要な描画機能を別の描画ライブラリにカプセル化することができ、これによりメインの冗長性が削減されますコードであり、他のプロジェクトで参照する場合にも便利です。
大学時代、jQueryを勉強していた時、チェーン構造のJaPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要aScriptフレームワークOct.jsを模倣しており、CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要asインターフェースは第一バージョンと第二バージョンで慣れていたので、開発は難しくありませんでした。しかし、インターフェースのデザインを何度か繰り返し、その経験の一部を記録するために「EasyCanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as: 連続描画の概要」という記事も書きました。
EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の開発は、JaPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要aScript 開発と CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as アプリケーションの改善だけでなく、オープンソース プロジェクトの完全な実践でもあります。この期間中に、友人が参加して協力に参加しましたが、残念ながらあまり機能に参加できずに辞めてしまいましたが、それでもオープンソース プロジェクトでの良い経験となりました。 コードの開発の過程で、関連するドキュメントも作成されました。インターフェイスは継続的に最適化および変更され、ドキュメントの形式も何度も調整されますが、作業量は少なくありません。
時間の都合上、EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の基本バージョンを開発した後、他のプロジェクトに取り組む予定です。時間が経ってから戻って見ると、最初に開発したときのような親近感は基本的になく、以前に書いたドキュメントに頼らざるを得ません。したがって、適切なドキュメントがプロジェクトの鍵となります。
このようにして、この描画ライブラリを初めて使用するユーザーのように、Pixler の描画コードをドキュメントに従って EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js でリファクタリングしました。同時に、EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の欠点が申請プロセス中に発見され、順次改善されました。 2 つのプロジェクトは相互に補完し合います。

概要
以前に開発したOct.jsと比べると、開発と単体テストのみで、実際のプロジェクトに大規模に適用されていません(私も試してみましたが、一度プロジェクトを大きくなるとjQueryプラグインが必要になるため、jQueryを導入する必要があり、Oct.jsと重複しているのでOct.jsを削除する必要があります。
ということで、Pixler と EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の 0 から 1、そして 100 への開発は良い経験になりました。プログラミング スキルを向上させるだけでなく、プロジェクト管理の経験も得ました。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ReactとTypeScriptおよびMobxを組み合わせる手順の詳細な説明
APixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要alonフロントエンドプロジェクトの使用状況分析
以上がPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 Vue 大規模プロジェクトでモジュール開発を実装するためのガイド
Jun 09, 2023 pm 04:07 PM
Vue 大規模プロジェクトでモジュール開発を実装するためのガイド
Jun 09, 2023 pm 04:07 PM
現代の Web 開発では、Vue は柔軟で使いやすく強力なフロントエンド フレームワークとして、さまざまな Web サイトやアプリケーションの開発に広く使用されています。大規模なプロジェクトを開発する場合、コードの複雑さをどのように単純化し、プロジェクトの保守を容易にするかは、すべての開発者が直面しなければならない問題です。モジュール型開発は、コードをより適切に整理し、開発効率とコードの読みやすさを向上させるのに役立ちます。以下に、Vue 大規模プロジェクトでモジュール開発を実装するための経験とガイドラインをいくつか紹介します。 1. 大規模プロジェクトにおける明確な分業
 実践スキル共有:Vue3+Django4新技術プロジェクト開発
Sep 10, 2023 pm 12:17 PM
実践スキル共有:Vue3+Django4新技術プロジェクト開発
Sep 10, 2023 pm 12:17 PM
近年、フロントエンド技術は急速に発展しており、優れたフロントエンドフレームワークとしてVue.jsが注目を集めています。 Vue.js3 の正式リリースと今後の Django4 の登場により、この 2 つを組み合わせて新しいテクノロジー プロジェクトを開発することは、技術的なボトルネックを突破し、プロジェクトの開発効率を向上させる優れたソリューションであることは間違いありません。この記事では、開発者が Vue3+Django4 テクノロジ プロジェクトの開発プロセスをより快適に行えるようになるための実践的なヒントをいくつか紹介します。まず、新しい Vue3+Django4 プロジェクトを開始する必要があります。
 Java 開発プロジェクトのフロントエンドとバックエンドを分離する方法
Nov 03, 2023 pm 12:59 PM
Java 開発プロジェクトのフロントエンドとバックエンドを分離する方法
Nov 03, 2023 pm 12:59 PM
Java 開発プロジェクトのフロントエンドとバックエンドを分離する方法: インターネットの急速な発展と Web アプリケーションでのユーザー エクスペリエンスの継続的な向上に伴い、フロントエンドとバックエンドを分離する開発モデルが主流になりました。徐々に主流になっていきます。 Java 開発プロジェクトでは、幅広い用途に使用できます。では、Java 開発プロジェクトのフロントエンドとバックエンドをどのように分離すればよいでしょうか?この記事では、コンセプトの説明、開発プロセス、技術選定、メリットと課題などについて詳しく解説します。 1. 概念説明 フロントエンドとバックエンドの分離は、ユーザーインターフェースとビジネスロジックを組み合わせた開発手法です。
 踏んだ落とし穴: Go 言語プロジェクト開発の経験と教訓
Nov 03, 2023 am 08:14 AM
踏んだ落とし穴: Go 言語プロジェクト開発の経験と教訓
Nov 03, 2023 am 08:14 AM
踏まれた罠: Go 言語プロジェクト開発の経験と教訓 ソフトウェア開発の道では、すべての開発者は必ずいくつかの落とし穴を踏むことになります。もちろん、これは Go 言語開発者にとっても例外ではありません。この記事では、Go 言語を使用したプロジェクト開発中に私が遭遇した落とし穴を共有し、他の開発者に経験と教訓を提供したいと考えています。 Go 言語のバージョンの違い プロジェクト開発に Go 言語を使用する場合、Go 言語のバージョンに注意する必要があります。異なるバージョン間では言語の違いや API の変更が発生する可能性があります。
 コア技術をマスターする:Go言語プロジェクト開発経験のまとめ
Nov 02, 2023 pm 02:55 PM
コア技術をマスターする:Go言語プロジェクト開発経験のまとめ
Nov 02, 2023 pm 02:55 PM
コア技術をマスターしよう:Go言語プロジェクト開発経験のまとめ 近年、インターネット業界の急速な発展に伴い、さまざまな新しいプログラミング言語が次々に登場し、開発者の新たなお気に入りとなっています。中でもGo言語は、オープンソースの静的コンパイル言語として、同時実行性能や実行効率の高さなどの利点から多くの開発者に愛されています。私は Go 言語開発者として、複数のプロジェクトで練習し、経験と要約を蓄積してきました。この記事では、Go 言語プロジェクト開発に関するいくつかのコアテクノロジーと経験を共有します。
 ボトルネックの突破:Go言語プロジェクト開発の経験まとめ
Nov 02, 2023 pm 02:49 PM
ボトルネックの突破:Go言語プロジェクト開発の経験まとめ
Nov 02, 2023 pm 02:49 PM
比較的新しいプログラミング言語である Go 言語は、近年開発においてますます注目を集めています。特にプロジェクト開発では、Go 言語は他の言語よりも高性能、同時実行、分散システムの開発に適しているため、利点があります。ただし、Go 言語を使用していても、プロジェクト開発ではボトルネックや課題に遭遇することがあります。この記事では、これらのボトルネックを突破するために役立ついくつかの経験を共有します。 1. Go 言語を学びマスターする: プロジェクト開発を開始する前に、まず Go 言語の基本的な知識とプログラミング スキルをマスターする必要があります。
 Golang テンプレート プログラミングの実践: テンプレートを使用して Golang プロジェクト開発を効率的に完了する
Jan 20, 2024 am 08:21 AM
Golang テンプレート プログラミングの実践: テンプレートを使用して Golang プロジェクト開発を効率的に完了する
Jan 20, 2024 am 08:21 AM
Golang テンプレート プログラミングの実践: テンプレートを効率的に使用して Golang でプロジェクト開発を完了するには、特定のコード サンプルが必要です 概要: ソフトウェア開発分野での Golang の継続的な開発により、ますます多くの開発者が Golang に注目し、使用し始めていますプロジェクト開発のために。 Golang では、テンプレート プログラミングは、開発者がプロジェクト開発を効率的に完了するのに役立つ非常に重要なテクノロジです。この記事では、Golang でのプロジェクト開発にテンプレートを使用する方法と、具体的なコード例を紹介します。はじめに:ゴーラ
 Go 言語プロジェクト開発における一般的な問題と解決策
Nov 03, 2023 pm 01:55 PM
Go 言語プロジェクト開発における一般的な問題と解決策
Nov 03, 2023 pm 01:55 PM
Go 言語は高性能でシンプルで使いやすいプログラミング言語であり、プロジェクト開発の優先言語として Go 言語を選択する開発者が増えています。ただし、実際のプロジェクト開発プロセスでは、いくつかの一般的な問題にも遭遇します。この記事では、これらの問題のいくつかを紹介し、開発者がこれらの課題にうまく対処できるように、対応する解決策を提供します。質問 1: 依存関係の管理 Go 言語プロジェクト開発では、依存関係の管理が一般的な問題になります。 Go 言語のモジュール的な性質により、プロジェクトは多くのサードパーティのパッケージやライブラリに依存することがよくあります。で、もし




