
今回は、react で li を選択してハイライトする手順について詳しく説明します。react で li を選択してハイライトするための 注意点とは何ですか。実際のケースを見てみましょう。
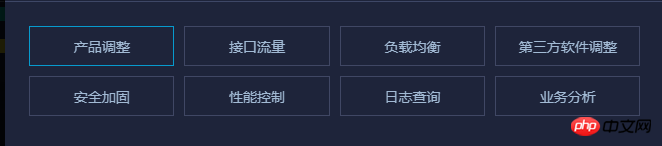
単純な機能ですが、記録しておくと良いでしょう。ページ上には多くの li があり、クリックした li が強調表示されます。当時 jq を使用したときは、選択した要素を addClass に追加し、その兄弟要素を削除して、アクティブなスタイルを記述するだけでした。さて、react を使って同様の操作を実装する場合、私が考えるのは currentIndex を使用し、currentIndex がどの要素にあるかを判断して切り替えることです。まず、レンダリングは次のとおりです:
 コード:
コード:
class Category extends React.Component {
constructor(props) {
super(props)
this.state = {
currentIndex: 0
}
this.setCurrentIndex = this.setCurrentIndex.bind(this)
}
setCurrentIndex(event) {
this.setState({
currentIndex: parseInt(event.currentTarget.getAttribute('index'), 10)
})
}
render() {
let categoryArr = ['产品调整', '接口流量', '负载均衡', '第三方软件调整',
'安全加固', '性能控制', '日志查询', '业务分析'];
let itemList = [];
for(let i = 0; i {categoryArr[i]});
}
return .category {
padding-left: 0;
&:after {
content: '';
display: block;
clear: both;
}
li {
float: left;
width: 23%;
height: 40px;
margin-right: 10px;
margin-bottom: 10px;
border: 1px solid $border-color;
list-style: none;
color: $font-color;
line-height: 40px;
text-align: center;
font-size: 14px;
cursor: pointer;
&.active {
border-color: #079ACD;
}
}React と TypeScript および Mobx を組み合わせる手順の詳細な説明
以上がReact で選択した li を強調表示する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。