シンプルなゲーム管理システムを構築する
今回は簡単なゲーム管理システムの構築方法を紹介します。簡単なゲーム管理システムを構築する際の注意点を実際の事例で見てみましょう。
1. 分析とレイアウト設計
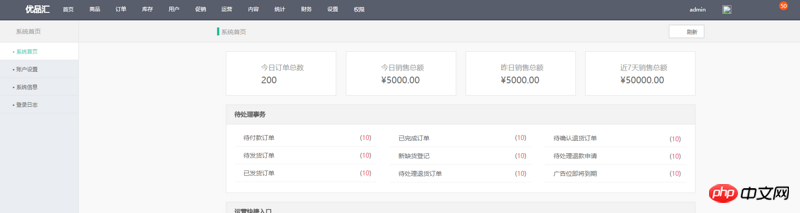
私たちのプロジェクトの現在のインターフェースは次のとおりです: 
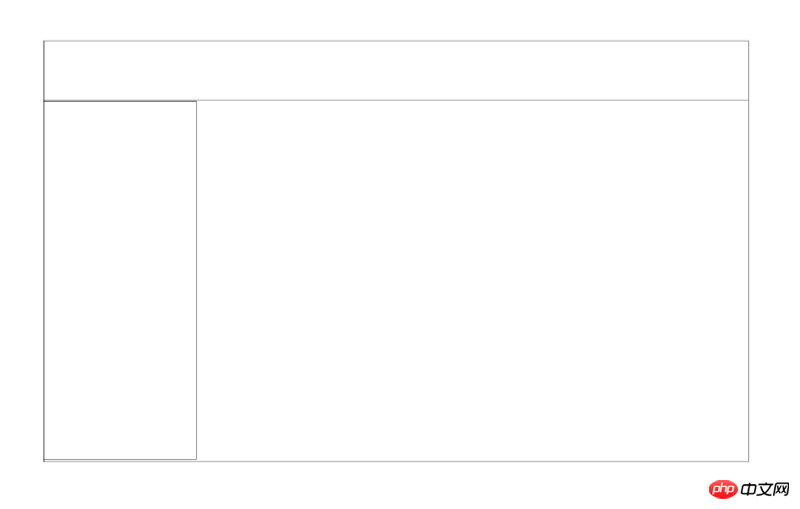
簡単に言うと、Axure の中国語 Web サイトで検索して見つけました。管理 Web サイトのプロトタイプは次のようになります: 
例に従ってください。管理システムのインターフェイスは通常、上部のナビゲーションとステータス バー、左側のナビゲーション バー、右側のコンテンツ領域の 3 つの部分で構成されます。これは次のようなものです: 
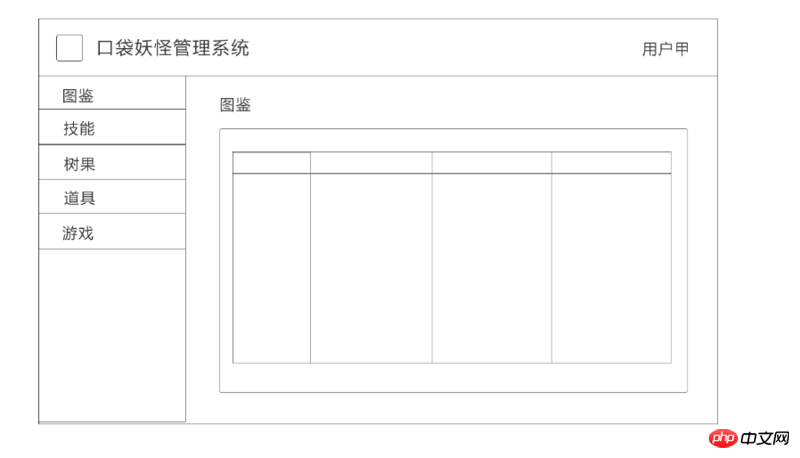
私たちのウェブサイトのコンテンツは少ないので、上部にナビゲーション バーは必要ありません。つまり、左側にタイトルを、右側にステータス部分を保持するだけで済みます。上部の左側にシステム名とロゴを追加し、上部の右側にユーザー名を追加します。左側のナビゲーション バーにはナビゲーション項目が表示され、右側のコンテンツ バーにはそれぞれの項目が表示されます。左側で選択したナビゲーション項目に従って、対応するコンテンツを表示します。 
レイアウトを記入すると、より読みやすくなったように見えます。レンダリング インターフェイスに基づいてこれを完成させます。
2. テクノロジーの選択
フレームワークの助けを借りて、全体的なスタイルを迅速に実現できます。ただし、Bootstrap3 を導入したい場合は、最も一般的なスタイル フレームワーク Bootstrap3 が選択されます。コントロールを使用するには、jQuery を導入する必要がありますが、これは望ましくありません。
現時点では、Angular プロジェクトと最も互換性のある angular-ui-bootstrap を使用して Bootstrap3 コントロールを置き換えることを検討できます。angular-ui-bootstrap は、AngularJS ベースを使用して AngularUI チームによって実装された UI コントロールのセットです。 jQuery を導入しなくても Bootstrap コントロールと同じ効果が得られるのは素晴らしいことです。
そこで、インターフェース開発をスピードアップするために、Bootstrap + angular-ui-bootstrap の組み合わせを選択しました。
3. 開発
3.1 インストール
3.1.1 angular-ui-bootstrap のインストール
バージョンの選択が Angular バージョンに対応していることを確認するには、angular-ui-bootstrap の依存関係を参照してください。 AngularJS1.6.10 バージョンなので、最新の angular-ui-bootstrap を直接インストールできます:
yarn add angular-ui-bootstrap --save
上記のドキュメントには、angular-ui-bootstrap には Angular-animate、Angular-touch、および Bootstrap CSS が必要であるとも記載されているため、yarn を直接インストールし、ちなみに angular を 1.7.0 に変更します:
yarn add angular --save yarn add angular-animate --save yarn add angular-touch --save yarn add bootstrap@3 --save
app.js への参照を追加し、「pokemon-app」モジュールの依存関係を追加します (Bootstrap3 スタイルは当面追加されません):
import ngAnimate from 'angular-animate';
import ngTouch from 'angular-touch';
import uibootstrap from 'angular-ui-bootstrap';
...
angular.module('pokemon-app', [
...
ngAnimate,
ngTouch,
ngUIBootstrap
...
])Addドキュメント内の段落を Index.tpl.html に追加します。 テスト コード:
<h4 id="Single-toggle">Single toggle</h4>
<pre class="brush:php;toolbar:false">{{singleModel}}次に、app.js の AppController に追加します:
$scope.singleModel = 1;
結果は次のようになります: 
中央に追加のボタンがあり、番号をクリックすると変更できます。これは、angular-ui-bootstrap が正常にインストールされたことを意味します ~
3.1.2 Bootstrap3 構成
次に、CSS をプロジェクトに追加します。CSS は Webpack を通じてパッケージ化され、次にロードされます。プロジェクト エントリ ファイルapp.js。ここでは css-loader、style-loader、file-loader を使用する必要があります (フォントの読み込み、ローダーがない場合、フォントの読み込みに失敗します):
yarn add css-loader style-loader file-loader --save-dev
のモジュールを変更します。 webpack.config.js を次のように変更します:
module: {
rules: [{
test: /\.html$/,
loader: 'raw-loader'
}, { // 负责css模块加载
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
use: ['file-loader']
}]
},app.js で導入されました
import 'bootstrap/dist/css/bootstrap.min.css';
次に、自動リロード ページを表示すると、おなじみの Bootstrap ページ スタイルが最終的に表示されることがわかります: 
3.2 界面开发
首先去掉上面添加的シンプルなゲーム管理システムを構築する代码,然后开始界面开发:
3.2.1 顶部状态栏
顶部栏使用navbar样式编写,去掉原来的h1标签然后左边填充icon和系统名右边填充用户名,编写代码如下(图源来自神奇宝贝百科,承诺不用于商业用途):
<nav> <p> </p> <p> <a> <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" alt="シンプルなゲーム管理システムを構築する" > </a> <a>口袋妖怪管理系统v0.0.1</a> </p> <p> </p> <ul> <li><a>Nodreame</a></li> </ul> </nav>
效果如下:
为了防止链接丢失导致图片加载失败,把图片下载下来放在本地assert/img文件夹下,命名为spriteball-common.png。按照Webpack模块化规则,图片也应该作为一个模块来加载,于是参考文档url-loader,在webpack.config.js文件的module中加入:
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
fallback: 'file-loader'
}
}
]
}用url-loader作为小于8192byte图片的加载器,如果符合条件图片链接将会转为一个シンプルなゲーム管理システムを構築する,如果超过改限制,将会默认使用file-loader作为图片的加载器,修改后重新编译通过.
现在继续修改index.tpl.html中图片位置的a标签,加入id="icon"并屏蔽原来图片:
<a> <!-- <img src="/static/imghw/default1.png" data-src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" class="lazy" style="max-width:90%" style="max-width:90%" alt=""> --> <!-- <img src="/static/imghw/default1.png" data-src="../assert/img/spriteball-common.png" class="lazy" alt=""> --> </a>
在app.js中引入图片,并通过DOM操作把图片插入页面:
import icon from '../assert/img/spriteball-common.png'
...
function AppController ($scope) {
// $scope.singleModel = 1;
var sysIcon = new Image();
sysIcon.src = icon;
sysIcon.width = 20;
sysIcon.height = 20;
document.getElementById('icon').appendChild(sysIcon);
}重新编译,在浏览器元素检测中看到图片已成功插入页面并以シンプルなゲーム管理システムを構築する形式被引用:
顶部栏基本编写完成~
3.2.2 シンプルなゲーム管理システムを構築する & 右侧内容区域
顶部栏完成之后,左右将分成两部分,这里的页面布局划分Bootstrap3似乎没有提供响应的样式,不过在Bootstrap的官网样例中我们找到了类似的Dashboard,他提供了一个现成的dashboard.css我们可以直接用起来,将dashboard.css放到assert/css文件夹下,并在app.js中引用:
import '../assert/css/dashboard.css'
然后开始跟随Demo简单布局:
<p> </p><p> </p><p>sidebar</p> <p>main</p>
很简单就完成了页面布局划分(这里シンプルなゲーム管理システムを構築する在小于768px时将自动隐藏):
然后继续编写シンプルなゲーム管理システムを構築する:
<p> </p>

简单的シンプルなゲーム管理システムを構築する已经基本完成,并且点击能够看到内容切换,现在我们将被部分遮蔽的内容移动到右侧内容区域:
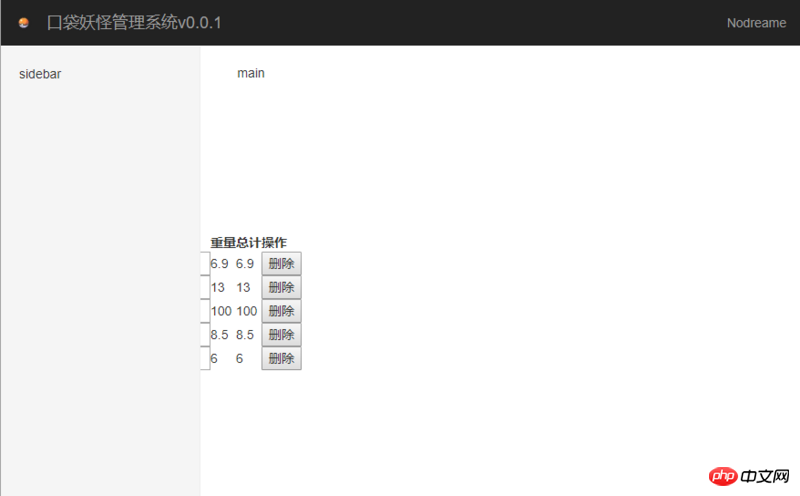
<p> </p>
简单移动完成页面:
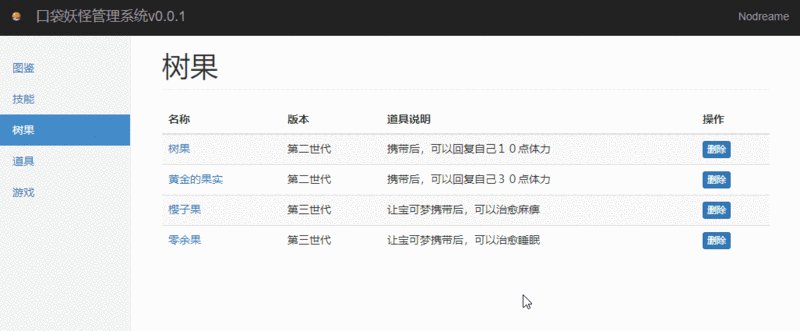
シンプルなゲーム管理システムを構築する之后,看看内容样式还是比较丑,跟随dashboard例子和Bootstrap修改其样式,对图鉴页(原来的口袋妖怪详情页)进行修改:
pm-list.html
图鉴
<p> </p>
| NO. | 名称 | 数量 | 重量 | 总计 | 操作 |
|---|---|---|---|---|---|
| {{pokemon.no}} | {{pokemon.name}} | {{pokemon.weight}} | {{pokemon.weight * pokemon.count}} |
pm-detail.html
<p>
<a>
<span></span>返回图鉴列表
</a>
</p>
<h2 id="b-pokemon-name-b"><b>{{pokemon.name}}</b></h2>
<img src="/static/imghw/default1.png" data-src="{{pokemon.img}}" class="lazy" alt="シンプルなゲーム管理システムを構築する" >
<p><b>编号: </b>No.{{pokemon.no}}</p>
<p><b>体重: </b>{{pokemon.weight}}</p>
<p><b>属性: </b>{{pokemon.property}}</p>
<p><b>种类: </b>{{pokemon.type}}</p>
<p>
<b>特性: </b>
</p>- 普通特性: {{pokemon.character.common}}
- 隐藏特性: {{pokemon.character.conceal}}
其他形象:

{{form.name}}
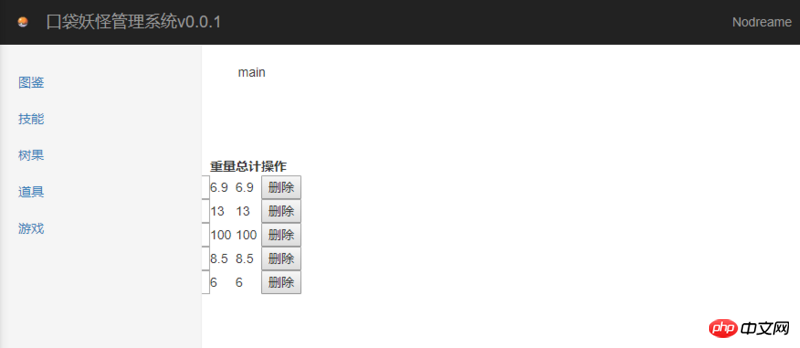
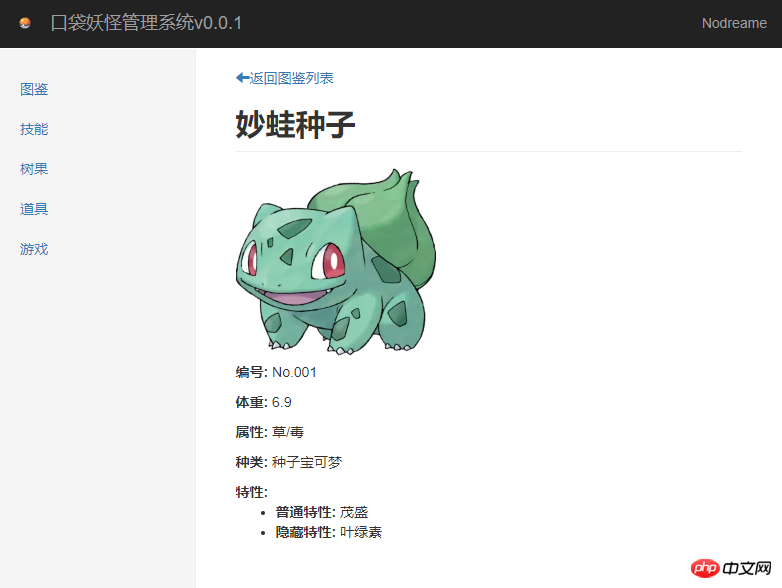
上面代码中,pm-list修改了标题和表格样式,pm-detail修改了返回样式并稍微修缮了布局,修改结果如下:

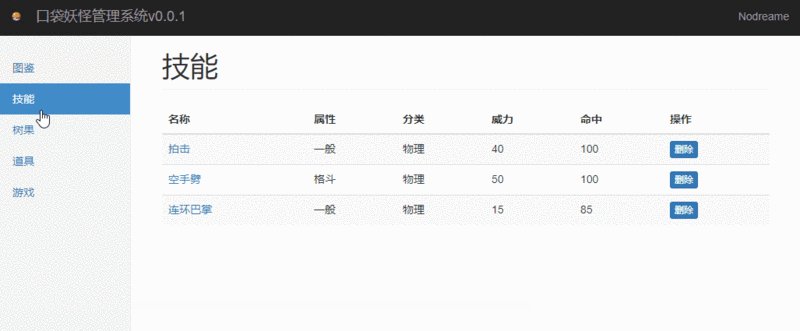
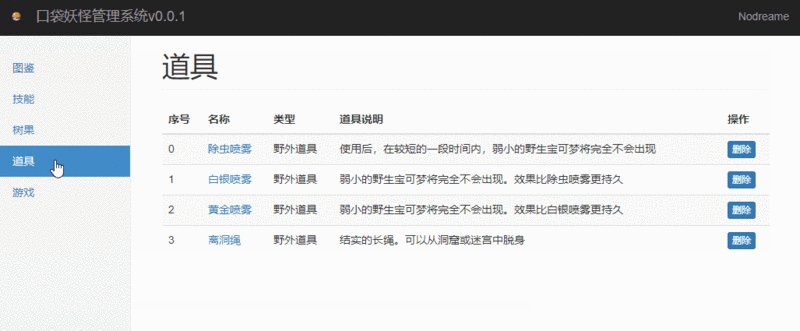
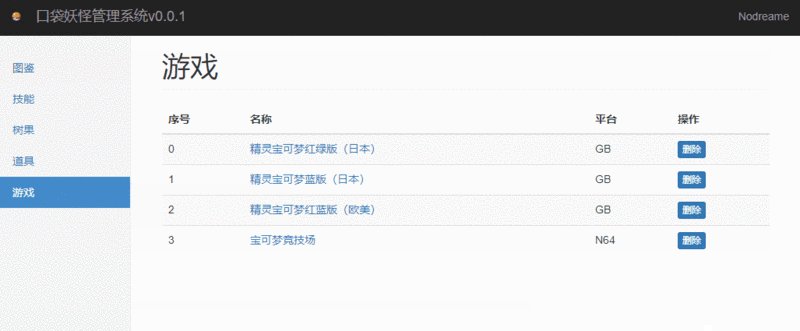
其他界面也进行类似的修改,结果如下:
至此基本网站布局已完成。
3.3 操作体验升级
现在网站布局和样式得到了优化,但是一些细节暂时还没处理好,列出一些比较直观能看到的不足:
シンプルなゲーム管理システムを構築する交互缺乏选中感
删除按钮没有二次确认容易导致误删
现在我们就来完善这些细节。
3.3.1 シンプルなゲーム管理システムを構築する交互
dashboard.css已经帮我们写好了选中シンプルなゲーム管理システムを構築する某项之后变蓝底白字的样式,只需要简单在选中项的
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$locationChangeSuccess', function () {
$rootScope.nowUrl = $location.url();
console.log('nowUrl:', $rootScope.nowUrl);
// console.log('$route,routes.null.redirectTo:', $route.routes.null.redirectTo);
});
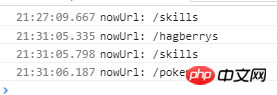
}])监听页面切换的日志结果如下:
ke'yi看到获取到的nowUrl都是http://localhost:8080/#!后面的部分,那么了解到这点之后我们就可以尝试在index.tpl.html中借助ng-class指令来完成"根据当前url选中对应导航项"的操作了,修改index.tpl.html中
- 元素部分如下:

3.3.2 删除二次确认
为了达到二次确认删除的效果,我们可以使用angular-ui-bootstrap提供的模态框Modal,参考Modal.
首先我们在src目录下新建文件夹common来存放通用的html模板,新建文件deleteDialog.tpl.html作为模态框的模板文件:
<p> </p>{{modalTitle}}
{{modalBody}}
接下来就可以编写触发模态框的逻辑了,模仿文档修改pokemon.js中PMListController如下:
PMListController.$inject = ['$scope', '$uibModal'];
function PMListController ($scope, $uibModal) {
$scope.pokemons = pokemons;
console.log($scope.pokemons);
$scope.remove = function (index) {
console.log('index:', index);
var modalInstance = $uibModal.open({
animation: true,
ariaLabelledBy: 'modal-title',
ariaDescribedBy: 'modal-body',
template: delDiage,
controller: 'DeleteInstanceController',
resolve: {
pokemon: function () {
return $scope.pokemons[index];
}
}
});
modalInstance.result.then(function (content) {
console.log('Delete!', content);
$scope.pokemons.splice(index, 1);
}, function (content) {
console.log('Cancel!', content);
});
};
}上面我们做了两处修改:
1. 为PMListController加入了依赖$uibModal,用以调用模态框; 2. 修改remove方法,使用$uibModal.open()创建模态框实例,并用实例编写模态框关闭的promise,关闭时选择close或cancel将触发不同事件。
完成了模态框触发逻辑编写之后,我们开始编写模态框的逻辑:
DeleteInstanceController.$inject = ['$scope', '$uibModalInstance', 'pokemon'];
function DeleteInstanceController ($scope, $uibModalInstance, pokemon) {
// console.log('thisIndex:', thisIndex);
console.log('pokemon:', pokemon);
$scope.modalTitle = '删除';
$scope.modalBody = '是否删除' + pokemon.name + '的数据';
$scope.ok = function () {
console.log('delete!');
$uibModalInstance.close(pokemon);
};
$scope.cancel = function () {
console.log('cancel!');
$uibModalInstance.dismiss('cancel');
};
}这里加入了$uibModalInstance和pokemon依赖,$uibModalInstance代表当前模态框对象,pokemon是$uibModal.open()配置中resolve传递过来的数据。在该controller中完成模态框的内容编写以及两个button触发的事件。接下来我们把这个controller加入module:
export default angular.module('pokemon-app.pokemon', [ngRoute])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/pokemons', {
template: pmlist,
controller: 'PMListController'
})
.when ('/pokemon/:no', {
template: pmdetail,
controller: 'PMDetailController'
})
}])
.controller('PMListController', PMListController)
.controller('PMDetailController', PMDetailController)
.controller('DeleteInstanceController', DeleteInstanceController)
.name;倒数第二行就是新加入module的controller,pm-list.html不用作任何修改,保存等待自动编译重载。
至此,系统的操作体验升级已经基本完成,为了系统体验同步,我们需要把模态框的效果也应用到其他的界面上。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がシンプルなゲーム管理システムを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ゲーム時の CPU 使用率はどのくらいあるべきですか?
Feb 19, 2024 am 11:21 AM
ゲーム時の CPU 使用率はどのくらいあるべきですか?
Feb 19, 2024 am 11:21 AM
ゲームは多くのリソースを消費するため、コンピューターの速度が低下するのが一般的です。ゲーム時の CPU 使用率を理解し、過負荷を避けることが重要です。したがって、適切な CPU 使用率を追跡することが、ゲーム体験をスムーズに保つための鍵となります。この記事では、ゲームの実行中に達成すべき適切な CPU 使用率について説明します。ゲーム中の CPU 使用率 CPU 使用率はプロセッサのワークロードの重要な指標であり、CPU のパフォーマンス仕様に依存します。一般に、より強力な CPU ほど使用率が高くなります。より多くのコアとスレッドを備えた CPU は、システム全体のパフォーマンスを向上させることができます。マルチスレッドのサポートは、CPU の潜在能力を最大限に引き出すのに役立ちます。ゲームでは、CPU 使用率はプロセッサー使用率に依存し、ゲームに影響を与える可能性があります。
 Nvgpucomp64.dll は Windows PC ゲームをクラッシュさせます。
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll は Windows PC ゲームをクラッシュさせます。
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll が原因でゲームが頻繁にクラッシュする場合は、ここで提供される解決策が役立つ可能性があります。この問題は通常、グラフィック カード ドライバーが古いか破損していること、ゲーム ファイルが破損していることなどが原因で発生します。これらの問題を修正すると、ゲームのクラッシュに対処するのに役立ちます。 Nvgpucomp64.dll ファイルは、NVIDIA グラフィックス カードに関連付けられています。このファイルがクラッシュすると、ゲームもクラッシュします。これは通常、LordsofttheFallen、LiesofP、RocketLeague、ApexLegends などのゲームで発生します。 N の場合、Nvgpucomp64.dll が Windows PC 上のゲームをクラッシュさせる
 ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードディスクのシリアル番号はハードディスクの重要な識別子であり、通常、ハードディスクを一意に識別し、ハードウェアを識別するために使用されます。場合によっては、オペレーティング システムのインストール時、正しいデバイス ドライバーの検索時、ハード ドライブの修復の実行時など、ハード ドライブのシリアル番号を照会する必要があることがあります。この記事では、ハードドライブのシリアル番号を確認する簡単な方法をいくつか紹介します。方法 1: Windows コマンド プロンプトを使用してコマンド プロンプトを開きます。 Windows システムでは、Win+R キーを押し、「cmd」と入力し、Enter キーを押してコマンドを開きます。
 ゲームの NAT ブーストと Qos、どちらが優れていますか?
Feb 19, 2024 pm 07:00 PM
ゲームの NAT ブーストと Qos、どちらが優れていますか?
Feb 19, 2024 pm 07:00 PM
ほぼすべてのゲームがオンラインになっている今日の状況では、ホーム ネットワークの最適化を無視することはお勧めできません。ほぼすべてのルーターには、ユーザーのゲーム体験を向上させるために設計された NATBoost および QoS 機能が装備されています。この記事では、NATBoost と QoS の定義、利点、欠点について説明します。ゲームの NATBoost と Qos、どちらが優れていますか? NATBoost は、ネットワーク アドレス変換ブーストとも呼ばれ、ルーターのパフォーマンスを向上させるためにルーターに組み込まれている機能です。これは、ゲーム デバイスとサーバーの間でデータが転送されるのにかかる時間であるネットワーク遅延を短縮するのに役立つため、ゲームにとって特に重要です。 NATBoostはルーター内のデータ処理方式を最適化することで、データ処理速度の高速化と遅延の低減を実現し、
 NVIDIA が RTX HDR 機能を開始: サポートされていないゲームは AI フィルターを使用して HDR の豪華な視覚効果を実現します
Feb 24, 2024 pm 06:37 PM
NVIDIA が RTX HDR 機能を開始: サポートされていないゲームは AI フィルターを使用して HDR の豪華な視覚効果を実現します
Feb 24, 2024 pm 06:37 PM
2 月 23 日のこの Web サイトのニュースによると、NVIDIA は昨夜 NVIDIA アプリケーションを更新してリリースし、プレイヤーに新しい統合 GPU コントロール センターを提供し、プレイヤーはゲーム内フローティングによって提供される強力な記録ツールを通じて素晴らしい瞬間をキャプチャできるようになりました。窓。このアップデートでは、NVIDIA も RTXHDR 機能を導入しました。公式の紹介文はこのサイトに添付されています: RTXHDR は、ハイ ダイナミック レンジ (HDR) のゴージャスな視覚効果をゲームにシームレスに導入できる、AI を活用した新しいフリースタイル フィルターです。もともとHDRをサポートしています。この機能をさまざまな DirectX および Vulkan ベースのゲームで使用するには、HDR 互換モニターが必要です。プレーヤーが RTXHDR 機能を有効にすると、HD をサポートしていなくてもゲームが実行されます。
 スーパーピープル ゲームのダウンロードとインストール方法の紹介
Mar 30, 2024 pm 04:01 PM
スーパーピープル ゲームのダウンロードとインストール方法の紹介
Mar 30, 2024 pm 04:01 PM
superpeople ゲームは、steam クライアントを通じてダウンロードできます。このゲームのサイズは約 28G です。ダウンロードとインストールには通常 1 時間半かかります。ここでは、具体的なダウンロードとインストールのチュートリアルを紹介します。グローバルクローズドテストへの新しい申請方法 1) Steamストア(Steamクライアントダウンロード)で「SUPERPEOPLE」を検索 2) 「SUPERPEOPLE」ストアページ下部にある「SUPERPEOPLEクローズドテストへのアクセスをリクエスト」をクリック 3) request accessボタン、Steamライブラリで「SUPERPEOPLECBT」ゲームが確認できます 4)「SUPERPEOPLECBT」内のインストールボタンをクリックしてダウンロード
 win11のスパイダーソリティアはどこにありますか win11でスパイダーソリティアゲームをプレイする方法
Mar 01, 2024 am 11:37 AM
win11のスパイダーソリティアはどこにありますか win11でスパイダーソリティアゲームをプレイする方法
Mar 01, 2024 am 11:37 AM
AAA の傑作やモバイル ゲームを十分にプレイした友人の皆さん、子供の頃のコンピューター ゲームを追体験してみませんか?それでは、Windows 11 のスパイダー ソリティアを一緒に探してみましょう!インターフェイスの [スタート] メニューをクリックし、[すべてのアプリ] ボタンをクリックし、[すべてのアプリ] をクリックします。 Microsoft のソリティア シリーズ ゲーム アプリケーションである「MicrosoftSolitaireCollection」を見つけて選択します; ソリティア シリーズ ゲームの選択。ロードが完了したら、選択インターフェイスに入り、「スパイダー ソリティア」を見つけて、「スパイダー ソリティア」を選択します。インターフェースは若干変更されていますが、以前と同じです。
![Thrustmaster コントロール パネルが動作しない、または正しく表示されない [修正済み]](https://img.php.cn/upload/article/000/887/227/170831073283375.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Thrustmaster コントロール パネルが動作しない、または正しく表示されない [修正済み]
Feb 19, 2024 am 10:45 AM
Thrustmaster コントロール パネルが動作しない、または正しく表示されない [修正済み]
Feb 19, 2024 am 10:45 AM
Thrustmaster は、ゲーム ホイールやその他のゲーム アクセサリの製造を専門とする会社で、そのホイール製品はゲーム コミュニティで非常に人気があります。 Thrustmaster ホイール設定は、Thrustmaster コントロール パネルを使用してインストールおよび調整できます。コントロール パネルが動作しない、または表示されないという問題が発生した場合、ゲーム体験に影響を与える可能性があります。したがって、この問題が発生した場合は、接続が正常であるかどうかを確認し、ソフトウェア ドライバーが正しくインストールされ、最新バージョンに更新されていることを確認する必要があります。さらに、考えられる障害を解決するために、デバイスの再起動やデバイスの再接続を試みることもできます。問題が発生した場合は、Thrustmaster の公式 Web サイトを参照するか、カスタマー サービスにお問い合わせください。スラストマへのアクセス方法




