vue-cli は環境に基づいてテスト パッケージと運用パッケージを生成します
今回は、環境に基づいてテストパッケージと本番パッケージを生成するための vue-cli について説明します。 vue-cli が環境に基づいてテストパッケージと本番パッケージを生成するための 注意事項 は次のとおりです。 、見てみましょう
ステップ1: package.jsonにコマンドラインスクリプトtestコマンドを追加し、ビルドフォルダー内のtest.jsをポイントします。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
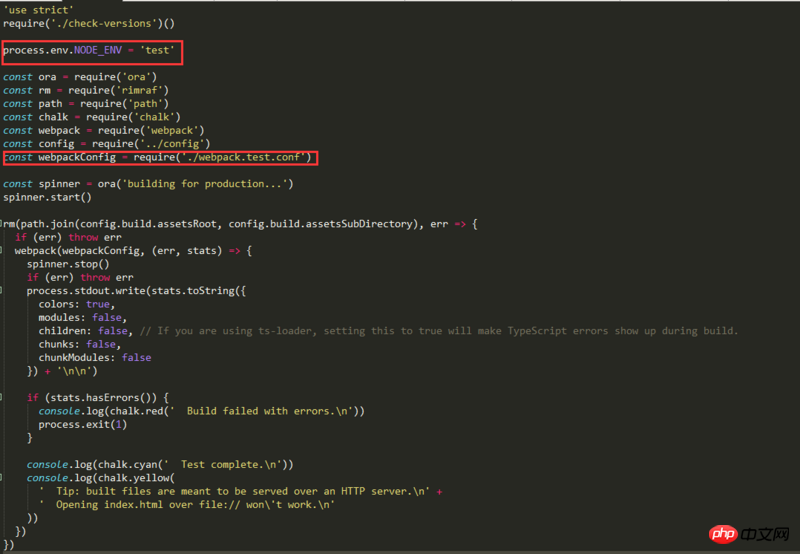
},ステップ 2. build フォルダーに新しい test.js を作成します。同じディレクトリ内の build.js の内容を直接コピーして、いくつかのパラメーターを変更できます。

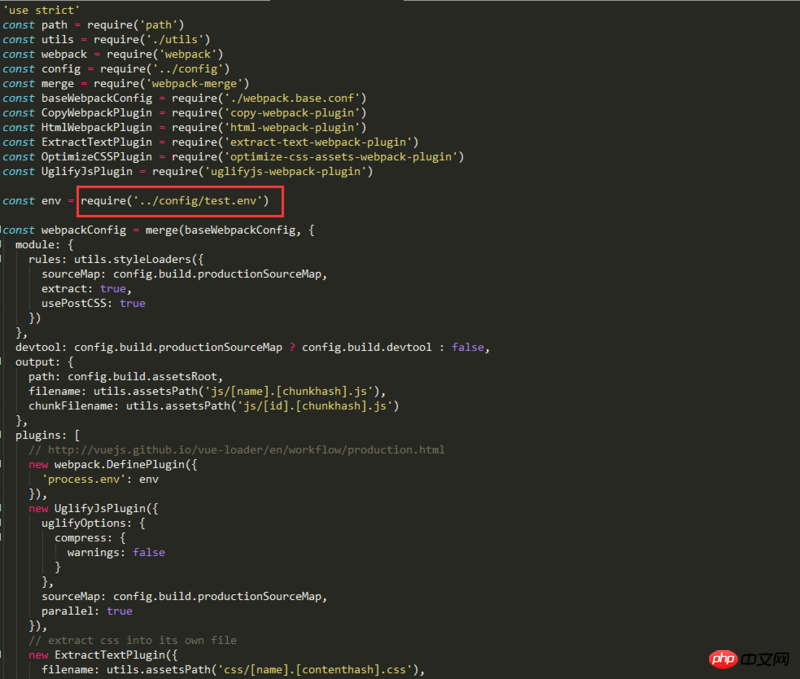
ステップ 3. ビルド フォルダーに新しい webpack.test.conf.js を作成します。同じディレクトリ内の webpack.prod.conf.js の内容を直接コピーして、いくつかのパラメーターを変更できます。

変数を見つけます。
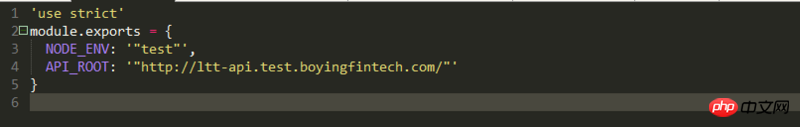
ステップ 4. config フォルダーに新しい test.env.js を作成し、その内容を同じディレクトリ内の prod.env.js の内容に直接コピーし、いくつかのパラメーターを変更します。

interface を要求するテスト パッケージを出力できます。
パッケージ化が成功したかどうかは dist-->js-->app.js で確認できます。
ComponentとPureComponentの違いの詳細な説明
以上がvue-cli は環境に基づいてテスト パッケージと運用パッケージを生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 furmark についてどう思いますか? - furmark はどのように資格があるとみなされますか?
Mar 19, 2024 am 09:25 AM
furmark についてどう思いますか? - furmark はどのように資格があるとみなされますか?
Mar 19, 2024 am 09:25 AM
furmark についてどう思いますか? 1. メインインターフェイスで「実行モード」と「表示モード」を設定し、「テストモード」も調整して「開始」ボタンをクリックします。 2. しばらく待つと、グラフィックス カードのさまざまなパラメータを含むテスト結果が表示されます。ファーマークはどのように資格を取得しますか? 1. ファーマークベーキングマシンを使用し、約 30 分間結果を確認します。室温 19 度、ピーク値は 87 度で、基本的に 85 度前後で推移します。大型シャーシ、シャーシ ファン ポートが 5 つあり、前面に 2 つ、上部に 2 つ、背面に 1 つありますが、ファンは 1 つだけ取り付けられています。すべてのアクセサリはオーバークロックされていません。 2. 通常の状況では、グラフィックス カードの通常の温度は「30 ~ 85℃」である必要があります。 3. 周囲温度が高すぎる夏でも、通常の温度は「50〜85℃」です
 退社前にちょっとした会議のために上司に呼び止められる心配はもうありません。AI アシスタントが自動的に議事録を作成するのに役立ちます。
Sep 04, 2023 pm 11:21 PM
退社前にちょっとした会議のために上司に呼び止められる心配はもうありません。AI アシスタントが自動的に議事録を作成するのに役立ちます。
Sep 04, 2023 pm 11:21 PM
iFlytekは、話し言葉を直接草稿に変換できる議事録機能をアップグレードし、録音に基づいてAIが議事録を要約できるようにした。 AI で議事録作成を完全サポート 8 月 31 日、iFlytek Web 版がバージョンアップされ、人工知能を活用してインテリジェントに議事録を作成できる PC 側のリアルタイム記録機能が追加されました。この機能の開始により、ユーザーはコンテンツの整理や会議後の重要な作業項目のフォローの効率が大幅に向上します。会議に頻繁に参加する人にとって、この機能は時間とエネルギーを大幅に節約できる非常に実用的なツールであることは間違いありません。この機能の適用シナリオは、主に PC 上の録音をテキスト化し、議事録を自動的に作成することです。優れたサービスと最先端のテクノロジーを備えた製品で、オフィスの効率を迅速に向上させます。
 新しい仙霞の冒険に参加しましょう! 「朱仙2」「武威検定」の事前ダウンロードが開始されました
Apr 22, 2024 pm 12:50 PM
新しい仙霞の冒険に参加しましょう! 「朱仙2」「武威検定」の事前ダウンロードが開始されました
Apr 22, 2024 pm 12:50 PM
新作ファンタジー妖精MMORPG『朱仙2』の「武威試験」が4月23日より開始されます。原作から数千年後の朱仙大陸で、どのような新たな妖精冒険物語が繰り広げられるのでしょうか?六界の不滅の世界、フルタイムの不滅のアカデミー、自由な不滅の生活、そして不滅の世界のあらゆる種類の楽しみが、不滅の友人たちが直接探索するのを待っています! 「Wuwei Test」の事前ダウンロードが開始されました。Fairy friends は公式 Web サイトにアクセスしてダウンロードできます。サーバーが起動する前に、アクティベーション コードは事前ダウンロードとインストール後に使用できます。完成されました。 『朱仙2』「不作為試験」開催時間:4月23日10:00~5月6日23:59 小説『朱仙』を原作とした朱仙正統続編『朱仙2』の新たな童話冒険篇原作の世界観をベースにゲーム背景を設定。
 PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能な画像検証コードを生成する方法 インターネットの発展に伴い、悪意のある攻撃や機械の自動動作を防ぐために、多くの Web サイトでユーザー認証に検証コードが使用されています。確認コードの一般的なタイプの 1 つは画像確認コードです。これは、ランダムな文字を含む画像を生成し、続行する前にユーザーに正しい文字を入力するように要求します。この記事では、PHP を使用して更新可能なイメージ検証コードを生成する方法を紹介し、具体的なコード例を示します。ステップ 1: 確認コード イメージを作成する まず、確認コード イメージを作成する必要があります。
 さまざまな言語での機能テストとカバレッジの違いは何ですか?
Apr 27, 2024 am 11:30 AM
さまざまな言語での機能テストとカバレッジの違いは何ですか?
Apr 27, 2024 am 11:30 AM
機能テストでは、ブラック ボックス テストとホワイト ボックス テストを通じて機能の機能を検証します。一方、コード カバレッジでは、テスト ケースによってカバーされるコードの部分を測定します。言語 (Python や Java など) が異なれば、テスト フレームワーク、カバレッジ ツール、機能も異なります。実際の事例では、関数テストとカバレッジ評価に Python の Unittest と Coverage、Java の JUnit と JaCoCo を使用する方法を示します。
 PHPを使用して時間制限付きのQRコードを生成するにはどうすればよいですか?
Aug 26, 2023 pm 04:34 PM
PHPを使用して時間制限付きのQRコードを生成するにはどうすればよいですか?
Aug 26, 2023 pm 04:34 PM
PHPを使用して時間制限付きのQRコードを生成するにはどうすればよいですか?モバイル決済や電子チケットの普及により、QR コードは一般的なテクノロジーになりました。多くのシナリオでは、一定期間が経過しても無効になる期限付きの QR コードを生成する必要がある場合があります。この記事では、PHP を使用して時間制限のある QR コードを生成する方法と、参考となるコード例を紹介します。 PHPQRCode ライブラリのインストール PHP を使用して QR コードを生成するには、まず PHPQRCode ライブラリをインストールする必要があります。この図書館
 Word ディレクトリが正しく生成されなかった場合の対処方法
Feb 20, 2024 am 08:08 AM
Word ディレクトリが正しく生成されなかった場合の対処方法
Feb 20, 2024 am 08:08 AM
Word の目次が正しく生成されない場合の対処法 テクノロジーの発展に伴い、電子文書は私たちの日常の仕事や学習に不可欠な部分になりました。電子文書、特に長い記事や論文を編集する場合、目次の作成は非常に重要な手順です。目次を使用すると、読者が記事の内容や構造を見つけやすくなり、読書効率が向上します。ただし、カタログの生成中に、カタログ生成エラーや順序の乱れなどの問題が発生することがあります。では、ワードディレクトリが正しく生成されない場合、どのように解決すればよいでしょうか?頭
 国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
「オペレーション デルタ」は本日(3月7日)より大規模PCテスト「コードネーム:ZERO」を開始する。先週末、上海で本作のオフラインフラッシュモブ体験イベントが開催され、幸運にも17173さんも参加することができました。前回のテストからわずか 4 か月以上しか離れていないため、この短期間で「オペレーション デルタ」がどのような新たなハイライトやサプライズをもたらすのか、興味が湧きます。 4か月以上前、私はオフライン試食会と最初のベータ版で「オペレーション デルタ」を体験しました。当時、ゲームは「危険なアクション」モードのみを開きました。しかし、デルタ作戦は当時としてはすでに印象的なものでした。大手メーカーがモバイルゲーム市場に群がる中、国際基準に匹敵するFPS




