Google ChromeブラウザでのAjaxエラーを解決する方法
今日は何もすることがないので、長い間私を悩ませていました。IE、360、Firefoxブラウザでは正常に動作しますが、Google Chromeでは正常に動作しません。とても心配していたので、ついに解決策を見つけました。私と同じ問題に遭遇した友人を助けるためにここで共有したいと思います
問題分析: 私の Ajax コードは IE ブラウザー、360 IE コア ブラウザー、および 360 IE コア ブラウザーにあります。 Firefox ではすべて正常に実行されていますが、GOOGLE CHROME では非常に頭が痛くなり、常に正しい結果が表示されるわけではありません。
私のローカル開発環境は以下の通りです:
google chromeバージョン28.0.1469.0m
サーバーTomcat6.0
サーバーサイドSpring MVCのコードは以下の通りです:
コントローラー部分:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}xxx-Servlet.XML 構成部分:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
フロントページ部分:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
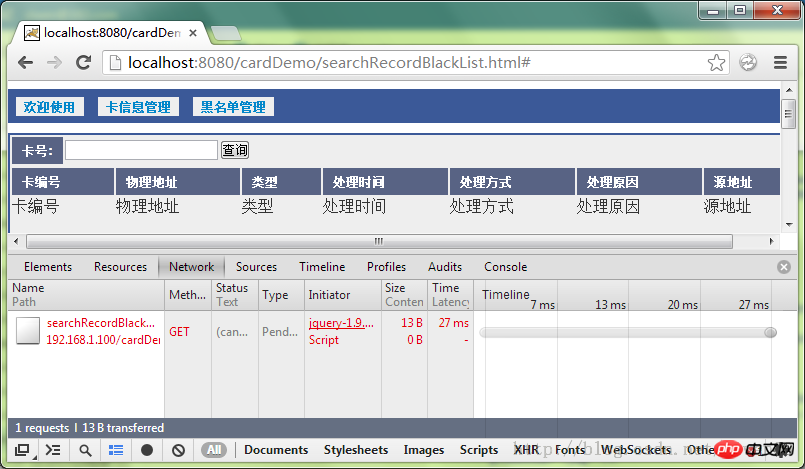
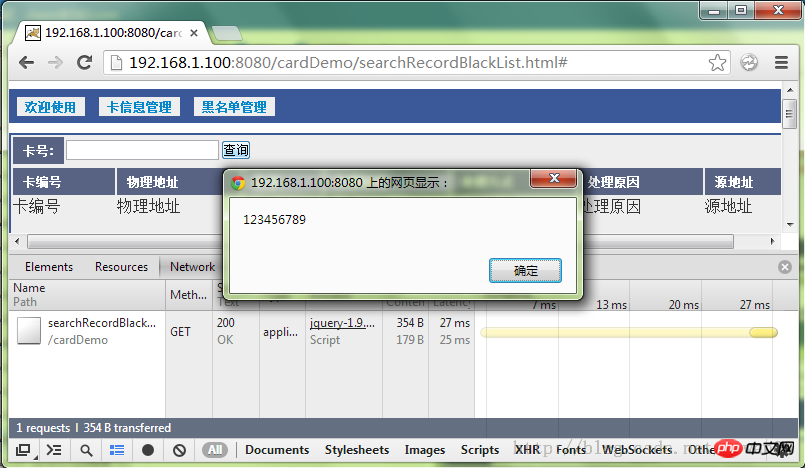
</script>上記の問題については、誰もが理由を理解できるように、3 つのスクリーンショットが示されています。 。 。 。
1 つ目は、localhost:8080/cardDemo/searchRecordBlackList.html# アドレスを使用してアクセスした場合:

2 つ目は、127.0.0.1:8080:8080/cardDemo/searchRecordBlackList.html# アドレスを使用してアクセスした場合:

3 番目の写真は、ローカル IP を使用して 192.168.1.100:8080/cardDemo/searchRecordBlackList.html#

セキュリティ ポリシー要件により Google Chrome がアクセスを禁止していることが判明しました ローカル ajaxリソース!結局のところ、これはまだ少しずるいです。結局のところ、私が以前働いていた会社は、特定のプロジェクトでは「GOOGLE CHROME ブラウザのみをサポートする」と主張していました。
この話からわかること.... 今後デバッグするときは、127.0.0.1 や localhost を使用するのではなく、ローカル IP を使用してサーバーにアクセスするようにしてください。そうすれば、私のように数時間を費やすことがなくなります。このエラーについては。
上記は私があなたのためにまとめたものです。
関連記事:
jQuery post を使用して特殊文字を含むデータを渡す方法
以上がGoogle ChromeブラウザでのAjaxエラーを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 上で実行するすべてのアプリケーションには、それを更新するためのコンポーネント プログラムがあります。したがって、Google Chrome または Google Earth を使用している場合は、GoogleUpdate.exe アプリケーションが実行され、アップデートが利用可能かどうかが確認され、設定に基づいてアップデートされます。ただし、Windows 11/10 のタスク マネージャーにプロセス updater.exe が表示されなくなり、代わりにプロセス updater.exe が表示される場合は、これには理由があります。 Windows 11/10のUpdater.exeとは何ですか? Googleは、Google Earth、Google Drive、Chromeなどのすべてのアプリのアップデートを公開しました。このアップデートにより、
 crdownloadとは何のファイルですか?
Mar 08, 2023 am 11:38 AM
crdownloadとは何のファイルですか?
Mar 08, 2023 am 11:38 AM
crdownload は、Chrome ブラウザのダウンロード キャッシュ ファイルで、ダウンロードされていないファイルです。crdownload ファイルは、ハード ディスクからダウンロードされたファイルを保存するために使用される一時ファイル形式です。ユーザーがファイルをダウンロードする際にファイルの整合性を保護し、ファイルの破損を回避するのに役立ちます。 . 予期せぬ中断または停止。 CRDownload ファイルはファイルのバックアップにも使用でき、ユーザーはファイルの一時コピーを保存できます。ダウンロード中に予期しないエラーが発生した場合、CRDownload ファイルを使用してダウンロードしたファイルを復元できます。
 Chrome がプラグインを読み込めない場合の対処方法
Nov 06, 2023 pm 02:22 PM
Chrome がプラグインを読み込めない場合の対処方法
Nov 06, 2023 pm 02:22 PM
Chrome でプラグインを読み込めない場合は、プラグインが正しくインストールされているかどうかの確認、プラグインの無効化と有効化、プラグインのキャッシュのクリア、ブラウザとプラグインの更新、ネットワーク接続の確認、およびシークレット モードでプラグインをロードしようとしています。解決策は次のとおりです: 1. プラグインが正しくインストールされているかどうかを確認し、再インストールします。 2. プラグインを無効にしてから有効にし、[無効] ボタンをクリックして、もう一度 [有効] ボタンをクリックします。 3. プラグインをクリアします。 - キャッシュで、[詳細オプション] > [閲覧データのクリア] を選択し、キャッシュの画像とファイルを確認してすべての Cookie をクリアし、[データのクリア] をクリックします。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google Chrome Web ページが開けない場合はどうすればよいですか? Google Chrome を使用するのが好きな友人はたくさんいますが、もちろん、Web ページが正常に開けない、または使用中に Web ページが開くのが非常に遅いと感じる友人もいます。 Google ChromeのWebページがエディタで開けない問題の解決策を見てみましょう。 Google Chrome Webページが開けない問題の解決方法 方法 1. まだレベルをクリアしていないプレイヤーを助けるために、パズルを解くための具体的な方法について学びましょう。まず、右下のネットワークアイコンを右クリックし、「ネットワークとインターネットの設定」を選択します。 2. [イーサネット] をクリックし、[アダプター オプションの変更] をクリックします。 3. 「プロパティ」ボタンをクリックします。 4. ダブルクリックして開きます。
 Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux で FirefoxSnap を削除するには、次の手順に従います。 ターミナルを開き、管理者として Ubuntu システムにログインします。次のコマンドを実行して FirefoxSnap をアンインストールします: sudosnapremovefirefox 管理者パスワードの入力を求められます。パスワードを入力し、Enter キーを押して確認します。コマンドの実行が完了するまで待ちます。完了すると、FirefoxSnap は完全に削除されます。これにより、Snap パッケージ マネージャー経由でインストールされた Firefox のバージョンが削除されることに注意してください。他の方法 (APT パッケージ マネージャーなど) を通じて別のバージョンの Firefox をインストールした場合は、影響を受けません。上記の手順を実行します
 クロムってどういう意味ですか
Aug 07, 2023 pm 01:18 PM
クロムってどういう意味ですか
Aug 07, 2023 pm 01:18 PM
Chrome とは、ブラウザを意味します。Google が開発した Web ブラウザです。2008 年に初めてリリースされ、すぐに世界で最も人気のあるブラウザの 1 つになりました。その名前は、その象徴的なブラウザのインターフェイス デザインに由来しています。特徴は、ブラウザのタブ バーです。このタブ バーの外観は、クロム メタルに非常に似ています。
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は




