
ajax はフロントエンドとバックエンド間のやり取りを完了するためのフォームと同じ機能を持ち、部分的なリフレッシュの役割を果たします。 では、ajax をいつどこで使用するか知っていますか?以下に、AJAX をいつ使用するか、どこで AJAX を使用する必要があるかを紹介するために、Jquery の具体的な例を共有します。必要な友人はそれを参照してください。jquery には、load、jQuery など、多くの分類があります。 .get、jQuery.post、jQuery.getScript、jQuery Ajax イベント、jQuery.ajaxSetup など。最初のいくつかは一般的に使用され、最もよく使用される jquery ajax メソッドです。
Ajax は、Web サイトを開発するときに非常に便利なツールです。フォーム 同じ関数により、フロントエンドとバックエンド間の対話が完了します。部分リフレッシュとして機能します!では、いつ ajax を使用するのでしょうか?ここではいくつかの例を紹介します: まず、それらは 2 つのカテゴリに分類されます:
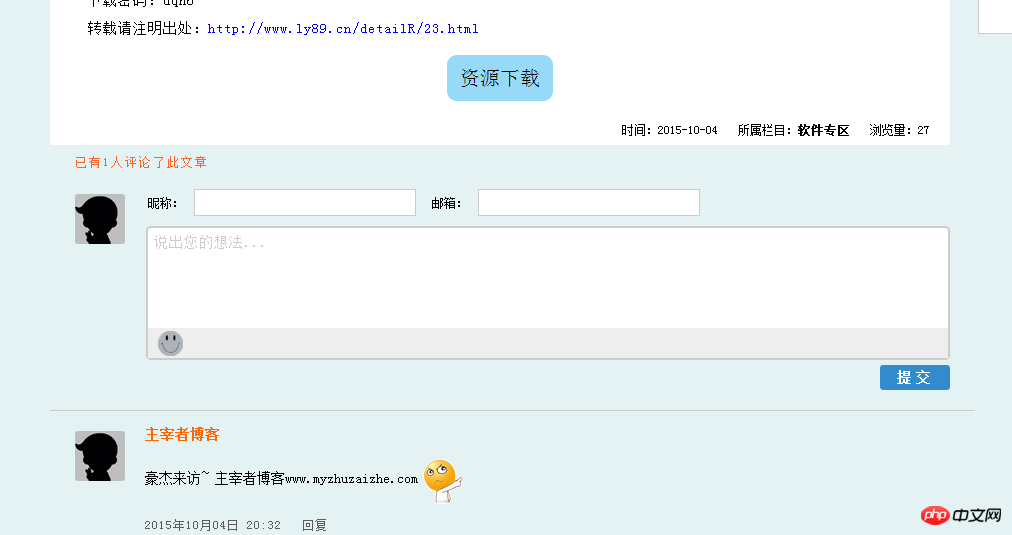
1. 特定の関数がフォームと ajax の両方を使用して完了できる場合、ajax を使用する方が速くて便利です。 。1. ウェブサイトの記事の下のコメントで ajax を使用してください。ユーザーがコメントを送信したときに ajax を使用してコンテンツをバックグラウンドに送信し、js を使用してバックグラウンド データを送信してページに表示します。この処理はページのコメント モジュールのみを更新し、記事などの他のコンテンツは更新されません。これはフォームよりもはるかに高速ではないでしょうか。
 2. たとえば、記事にコメントが多すぎてページ分割する必要がある場合、ajax を使用できます。これは、記事のコメントのみを更新します。ページが更新されず、記事が更新されないため、速度が向上します。
2. たとえば、記事にコメントが多すぎてページ分割する必要がある場合、ajax を使用できます。これは、記事のコメントのみを更新します。ページが更新されず、記事が更新されないため、速度が向上します。

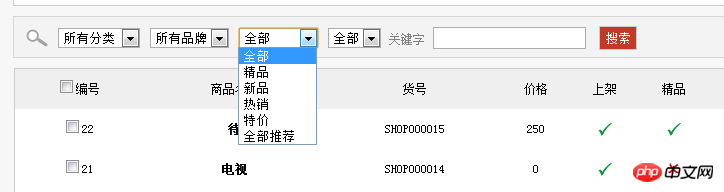
1. 以下の検索機能をご覧ください
 商品検索用の情報をフォームから送信するとデータが送信されます!これにより問題が発生します。つまり、ユーザーが更新すると、元のページに戻ったり、商品を検索したページを保持したりできなくなります。これは ajax でのみ実行できます。
商品検索用の情報をフォームから送信するとデータが送信されます!これにより問題が発生します。つまり、ユーザーが更新すると、元のページに戻ったり、商品を検索したページを保持したりできなくなります。これは ajax でのみ実行できます。
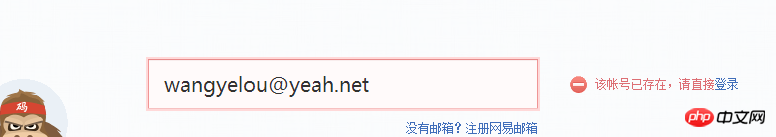
2. ユーザー登録時にユーザー名が存在するかどうかを確認してください。これは、ユーザーのマウスが登録ボックスから離れたイベントを取得し、検証のためにユーザーのアカウントをバックグラウンドに送信し、検証状況に基づいてフロントエンド情報に戻ることを目的としています。このフォームは実行できません。もちろん、ユーザーがすべての登録情報を送信した後でフォームを使用することはできますが、ユーザー エクスペリエンスは良くありません。
 3. iframe の代わりに ajax を使用できます。とても簡単なので詳しくは説明しません!
3. iframe の代わりに ajax を使用できます。とても簡単なので詳しくは説明しません!
まず、php データを js 配列に変換する方法、php 配列を js 配列に変換する方法、js を受け取る方法については、私の他の記事を参照してください。 PHP 配列、json の使用法
次に、ajax を使用してページのコンテンツを追加または変更する場合、オブジェクトを取得する通常の jQuery メソッドは無効です。現時点では、live() メソッドまたは on() メソッドを使用できます。 jQuery の動的追加要素、ライブとオンの違いをまとめました。今後皆さんのお役に立てれば幸いです。
関連記事:
ajaxをベースにした簡単な検索実装方法以上がJquery 固有の例では、AJAX をいつ使用するか、どこで AJAX を使用する必要があるかを紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。