H5 機能 FormData を利用して、更新せずにファイルをアップロードする
私の友人は以前、アップロードされたファイルは更新すべきではないと言いました。最も暴力的な解決策は、インターネット上でさまざまな JS ライブラリを検索することです。このライブラリには、複数の画像のアップロード、プレビュー、さらには画像処理などの特殊効果が備わっています。以下に、H5 機能 FormData を使用して、更新せずにファイルをアップロードする方法を紹介します。これを見てみましょう
以前、私の友人が、更新せずにファイルをアップロードできると言いました。最も暴力的な解決策は、インターネット上でさまざまな JS ライブラリを検索することです。このライブラリには、複数の画像のアップロード、プレビュー、さらには画像処理などの特殊効果が備わっています。では、サードパーティのライブラリにアクセスしない場合、ajax を使用してそれを実行できるのでしょうか?この問題に関しては、誰かが与えた解決策は iframe を使用することですが、ここでは詳しく説明しません。しかし、HTML5 は優れた機能を備えており、FormData はパラメーターやファイル リソースを結合するのに役立ちます。このように、$.ajax を使用すると、更新せずに簡単にアップロードできます。もちろんiframeも必要ありません。
コード
以下はフロントエンド部分です。
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>内部のコードについては詳しく説明しません。コードの一行についてだけ話します
var data = new FormData($('#add')[0]);
FormData はフォーム オブジェクトであり、フォーム フィールドの key=>value を形成できます。フォームオブジェクトの。では、追加の key=>value を自分で結合する必要があるのでしょうか? 答えは「はい」です。詳細は Baidu FormData で確認できます。
そして、なぜ $('#add')[0] なのでしょうか?
js = jQuery[0]; としか言えません
PHP の部分
<?php header('Content-Type:application/json; charset=utf-8'); echo json_encode(array($_FILES,$_REQUEST)); ?>
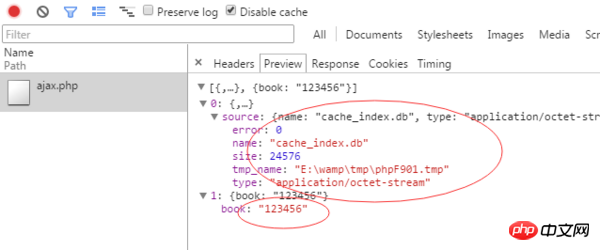
ここでテストしてください、 $_FILES に何かがあることが確認できれば、アップロードできることがわかります。
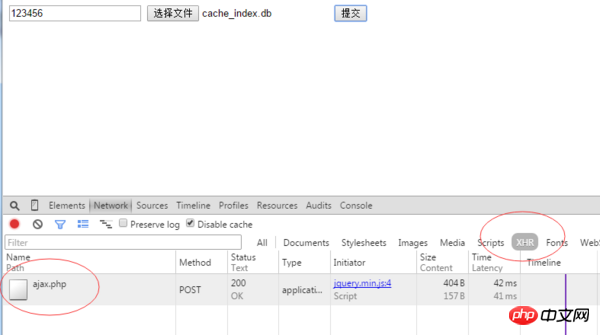
テストアップロード
ajax リクエストが ajax.php
に対して行われていることがわかります。
プレビューを見ると、$_FILES の返しに関する関連情報を確認できます。

上記は私があなたのためにまとめたものです。
関連記事:
djangoがajaxポストデータを使用する場合の403エラーを解決する方法
Ajaxリクエストに対するIEのキャッシュ問題の簡単な分析結果
以上がH5 機能 FormData を利用して、更新せずにファイルをアップロードするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





