
実装プロセスは以下の通りです。フロントはjqueryのajaxを介して汎用ハンドラー(Handler)を呼び出し、テーブルに表示する必要のある情報を取得し、それをjson形式に変換してフロントに返します。デスクがデータを取得すると、ループしてテーブルの行を構築し、テーブルに行を追加するのが最善です。興味のある方は、一緒に見てみましょう
前書き:
この例のおおよその機能は、フロント デスクが JQuery の Ajax を介して汎用ハンドラー (Handler) を呼び出し、テーブルに表示する必要がある情報を取得し、その後フロントエンドがデータを取得した後、ループしてテーブルの行を構築し、テーブルに行を追加するのが最善です。
目標:
a 単純な JQuery Ajax の使用に慣れる
b 基本的な Json 形式データの構築方法を理解する (Json はサードパーティ DLL を通じて構築することもできます)
c 基本的な内容に慣れるハンドラーの使い方
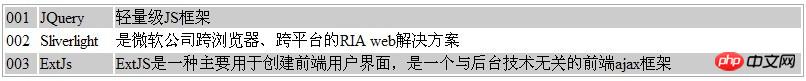
1 簡単なレンダリング 台 2 フロントデスクコード

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DialogAjax.aspx.cs" Inherits="JQueryTest_DialogAjax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../JQueryUi/jquery-ui-1.8.5.custom.css" rel="stylesheet" type="text/css" />
<script src="../JQueryUi/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../JQueryUi/jquery-ui-1.8.5.custom.min.js" type="text/javascript"></script>
<style type="text/css">
#pTb
{
width:800px;
border:1px solid #aaa;
margin:0 auto;
}
.even{background:#CCCCCC;}
.odd{background:#FFFFFF;}
</style>
<script type="text/javascript">
//获取发布模块类型
function getModuleInfo() {
$.ajax({
type: "GET",
dataType: "json",
url: "../Handler/TestHandler.ashx?Method=GetModuleInfo",
//data: { id: id, name: name },
success: function(json) {
var typeData = json.Module;
$.each(typeData, function(i, n) {
var tbBody = ""
var trColor;
if (i % 2 == 0) {
trColor = "even";
}
else {
trColor = "odd";
}
tbBody += "<tr class='" + trColor + "'><td>" + n.ModuleNum + "</td>" + "<td>" + n.ModuleName + "</td>" + "<td>" + n.ModuleDes + "</td></tr>";
$("#myTb").append(tbBody);
});
},
error: function(json) {
alert("加载失败");
}
});
}
$(function() {
getModuleInfo();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="pTb">
<table id="myTb" style=" width:100%">
</table>
</p>
</form>
</body>
</html>3 ハンドラーコード
<%@ WebHandler Language="C#" Class="TestHandler" %>
using System;
using System.Web;
using System.Collections.Generic;
using System.Text;
using DataDAL;
using DataEnity;
public class TestHandler : IHttpHandler {
HttpRequest Request;
HttpResponse Response;
public void ProcessRequest (HttpContext context) {
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
context.Response.ContentType = "text/plain";
Request = context.Request;
Response = context.Response;
string method = Request["Method"].ToString();
System.Reflection.MethodInfo methodInfo = this.GetType().GetMethod(method);
methodInfo.Invoke(this, null);
}
public void GetModuleInfo()
{
StringBuilder sb = new StringBuilder();
string jsonData = string.Empty;
List<Module> lsModule = ModuleDAL.GetModuleList();
sb.Append("{\"Module\":[");
for (int i = 0; i < lsModule.Count; i++)
{
jsonData = "{\"ModuleNum\":" + "\"" + lsModule[i].ModuleNum + "\"" + ",\"ModuleName\":" + "\"" + lsModule[i].ModuleName + "\"" + ",\"ModuleDes\":" + "\"" + lsModule[i].ModuleDes + "\"" + "},";
sb.Append(jsonData);
}
if (lsModule.Count > 0)
sb = sb.Remove(sb.Length - 1, 1);
sb.Append("]}");
Response.Write(sb);
}
public bool IsReusable
{
get {
return false;
}
}
}を皆さんに向けて整理しました。未来。
関連記事:Yii 統合 pjax (pushstate+ajax) を使用して非リフレッシュ読み込みページを実現する
Asp.net MVC での Ajax の使用の簡単な分析h5 に基づく携帯電話の測位を実現するための ajax以上がJQuery Ajax は Table テーブルを動的に生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。