プロンプトを含む Ajax 検証フォームの例
この記事では、フォーム入力のリアルタイムプロンプトの機能を実現できるプロンプト付きのAjax検証フォームを主に紹介します。必要な友達は参考にしてください。プロンプトを表示します。参考のためにみんなで共有してください。詳細は次のとおりです:
これは、一般的に使用される Ajax フォーム検証プログラムです。入力した文字が要件を満たしているかどうかをリアルタイムで確認します。簡潔で、変更が容易です。JavaScript で実装されています。他のフレームワーク コードと併用できるため、より実用的です。
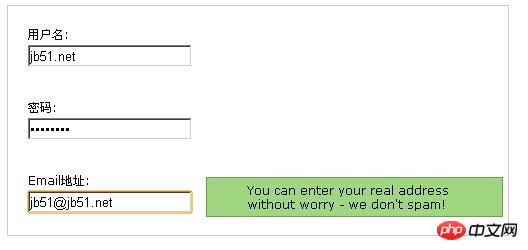
実行中のエフェクトのスクリーンショットは次のとおりです:
 具体的なコードは次のとおりです:
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>带提示的Ajax验证表单</title>
<style type="text/css">
form {
width:500px;
border:1px solid #ccc;
}
fieldset {
border:0;
padding:10px;
margin:10px;
position:relative;
}
label {
display:block;
font:normal 12px/17px verdana;
}
input {width:160px;}
span.hint {
font:normal 11px/14px verdana;
background:#eee url(images/bg-span-hint-gray.gif) no-repeat top left;
color:#444;
border:1px solid #888;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
}
fieldset.welldone span.hint {
background:#9fd680 url(images/bg-span-hint-welldone.jpg) no-repeat top left;
border-color:#749e5c;
color:#000;
}
fieldset.kindagood span.hint {
background:#ffffcc url(images/bg-span-hint-kindagood.jpg) no-repeat top left;
border-color:#cc9933;
}
fieldset.welldone {
background:transparent url(images/bg-fieldset-welldone.gif) no-repeat 194px 19px;
}
fieldset.kindagood {
background:transparent url(images/bg-fieldset-kindagood.gif) no-repeat 194px 19px;
}
</style>
<script type="text/javascript">
function checkUsernameForLength(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 5) {
fieldset.className = "welldone";
}
else {
fieldset.className = "";
}
}
function checkPassword(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 3 && txt.length < 8) {
fieldset.className = "kindagood";
} else if (txt.length > 7) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function checkEmail(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(txt)) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
</head>
<body>
<form
action="#"
name="basicform"
id="basicform" >
<fieldset>
<label for="username">用户名:</label>
<input
type="text"
id="username"
onkeyup="checkUsernameForLength(this);" />
<span class="hint">用户名最低6位哦</span>
</fieldset>
<fieldset>
<label for="password">密码:</label>
<input
type="password"
id="password"
onkeyup="checkPassword(this);" />
<span class="hint">密码需要4到8位哦</span>
</fieldset>
<fieldset>
<label for="email">Email地址:</label>
<input
type="text"
id="email"
onkeyup="checkEmail(this);" />
<span class="hint">You can enter your real address without worry - we don't spam!</span>
</fieldset>
</form>
</body>
</html>上記は、皆さんのためにまとめたものです。将来、皆さんのお役に立てれば幸いです。
関連記事:
Ajaxをベースにしたドロップダウンボックス連携表示データを実装jqueryでのajax同期と非同期を詳しく解説jqueryでのajax非同期アップロード以上がプロンプトを含む Ajax 検証フォームの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。
 Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
フォームは、Web サイトまたはアプリケーションの作成に不可欠な部分です。 Laravel は人気のある PHP フレームワークとして、豊富で強力なフォーム クラスを提供し、フォーム処理をより簡単かつ効率的にします。この記事では、Laravel フォームクラスを使用して開発効率を向上させるためのヒントをいくつか紹介します。以下、具体的なコード例を挙げて詳しく説明します。フォームの作成 Laravel でフォームを作成するには、まずビューに対応する HTML フォームを記述する必要があります。フォームを操作するときは、Laravel を使用できます
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。




