フロントエンド テスト ピラミッドの使用手順の詳細な説明
今回はフロントエンドテスティングピラミッドの利用手順を詳しく解説します。フロントエンドテスティングピラミッドを利用する際の注意点は何ですか?実際の事例を見てみましょう。
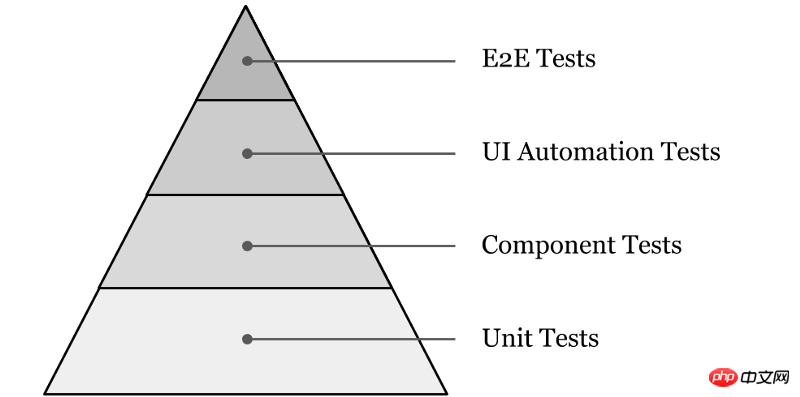
テスト ピラミッドは、フロントエンド テストの分野で多層構造を適用する人々から生まれました (図 1)。

ピラミッドの構造についてはさまざまな意見があります。これはオリジナルの作成者の視点であり、私が実際のプロジェクトで使用したいくつかのテクノロジースタックが添付されています:
エンドツーエンドのテスト:アプリ全体を外部からテストします。実際のサーバー側データを使用して、実際のブラウザーまたはモバイル デバイス上でアプリを実行します。通常、エンドツーエンドのテストはグループ内の専門テスターによって実施されます(手動テスト)。現時点では、ほとんどのアプリは本番段階または準本番段階にあり、使用されるデータは実際のオンライン データです。
UI自動テスト: アプリのメインモジュールを外部からテストします。通常、シミュレートされたサーバーを使用して、実際の機器で実行されます。フロントエンド自動テスト フレームワークは数多くあります。リンクは次のとおりです: エンドツーエンド Web テスト用の最も評価の高い Node.js フレームワーク トップ 5。 CasperJS は React DOM をレンダリングするときにいくつかの問題があります。Protractor は Angluar ベースであり、設定が少し面倒なので、プロジェクト内では eletron で仮想化されたブラウザを呼び出して自動テストを行います。テスト用の特定のデータベース。
コンポーネントのテスト: 内部および統合された UI およびビジネス ロジックからのテスト。通常は、モックサーバーを使用してノード上で実行します。私たちのプロジェクトでは、Jest と独自のアサーション ライブラリに付属する Facebook の CRA (create React App) を使用しているため、すぐに使用できるのは非常に便利なので、コンポーネントのテストには Jest+Enzyme を使用します。オンラインには多くの基本的なチュートリアルがあり、Jest と Enzyme の公式 Web サイトでも読むことができます。翻訳版もあります。
単体テスト: UI は脇に置いて、プロジェクトをいくつかのユニットに分割し、ビジネス ロジックをテストします。 Nodeを使用して実行し、各ユニットの外でモックデータを使用します。
以下では主にコンポーネントと単体テストについて説明します:
react+redux+saga に基づく単一ページのアプリケーションであるため、各ページまたはコンポーネントの基本構造は 4 つの部分に分かれています: sagas ストア関連するアクションとリデューサを使用すると、コンポーネントは UI レンダリングのみを実行し、コンテナはストアとコンポーネントのリンクを担当します。したがって、私が採用したテスト計画は次のとおりです:
sagas: redux-saga-test-plan を使用して生成関数をシミュレートし、シミュレートされたデータをテストに使用し、プロバイダーを使用して http リクエスト データをシミュレートし、Reducer とテスト関連セレクターを使用します。同時にリデューサーとアクションを実行します。
コンテナ: redux-mock-store を使用して、redux ストアと対応するアクションと状態ディスパッチのマッチング テストをシミュレートします。
コンポーネント: Enzyme のシャロー プロパティとモック プロパティを使用してコンポーネントをレンダリングし (最下位のコンポーネントの場合は、マウントを使用して反応コンポーネントのライフ サイクルをテストできます)、Jest のモック関数を使用してクリックやその他のアクションをシミュレートします。 。
インデックス: インデックスの主要部分はサガとコンテナ部分でテストされています。詳細なテストについては (必要ないと思います)、redux の公式テスト ドキュメントを参照してください。
中国の一般的な開発チームには専属のテスターがいますが、海外の小規模なチームにはいません。したがって、開発中はテストコードを継続的に更新する必要があります。
これは過去数か月にわたるテストに関する個人的な理解です。間違っている点や十分に詳しくない点がある場合は修正してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がフロントエンド テスト ピラミッドの使用手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
AppleIDを使用してiTunesStoreにログインすると、「このAppleIDはiTunesStoreで使用されていません」というエラーが画面に表示される場合があります。心配するようなエラー メッセージはありません。これらのソリューション セットに従って問題を修正できます。解決策 1 – 配送先住所を変更する iTunes Store にこのプロンプトが表示される主な理由は、AppleID プロファイルに正しい住所がないことです。ステップ 1 – まず、iPhone で iPhone 設定を開きます。ステップ 2 – AppleID は他のすべての設定の最上位にある必要があります。それで、開けてください。ステップ 3 – そこに到達したら、「支払いと配送」オプションを開きます。ステップ 4 – Face ID を使用してアクセスを確認します。ステップ
 WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat は、より良いユーザー エクスペリエンスを提供するために新しいバージョンを継続的にリリースしている中国のソーシャル メディア プラットフォームの 1 つです。 WeChat を最新バージョンにアップグレードすることは、家族や同僚と連絡を取り合ったり、友人と連絡を取り合ったり、最新の動向を把握したりするために非常に重要です。 1. 最新バージョンの機能と改善点を理解する WeChat をアップグレードする前に、最新バージョンの機能と改善点を理解することが非常に重要です。パフォーマンスの向上やバグ修正については、WeChat 公式 Web サイトまたはアプリ ストアのアップデート ノートを確認することで、新しいバージョンによってもたらされるさまざまな新機能について知ることができます。 2. 現在の WeChat バージョンを確認する WeChat をアップグレードする前に、携帯電話に現在インストールされている WeChat バージョンを確認する必要があります。クリックして WeChat アプリケーション「Me」を開き、メニュー「About」を選択すると、現在の WeChat バージョン番号が表示されます。 3. アプリを開きます
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhone ではスクリーンショット機能が動作しませんか?スクリーンショットの撮影は非常に簡単で、音量を上げるボタンと電源ボタンを同時に押して携帯電話の画面を取得するだけです。ただし、デバイスでフレームをキャプチャする方法は他にもあります。解決策 1 – Assistive Touch の使用 Assistive Touch 機能を使用してスクリーンショットを撮ります。ステップ 1 – 電話の設定に移動します。ステップ 2 – 次に、タップしてアクセシビリティ設定を開きます。ステップ 3 – タッチ設定を開きます。ステップ 4 – 次に、Assistive Touch 設定を開きます。ステップ 5 – 携帯電話の Assistive Touch をオンにします。ステップ 6 – 「トップメニューのカスタマイズ」を開いてアクセスします。ステップ 7 – ここで必要なのは、これらの機能のいずれかを画面キャプチャにリンクすることだけです。それで最初をクリックしてください
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
Safari でズーム レベルを制御できない場合、作業が困難になることがあります。したがって、Safari がズームアウトしているように見える場合は、それが問題である可能性があります。 Safari でのこの小さなズームの問題を解決する方法をいくつか紹介します。 1. カーソル拡大率:Safari メニューバーの「表示」>「カーソル拡大率」を選択します。これにより、カーソルが画面上でより見やすくなり、制御が容易になります。 2. マウスを移動します。これは簡単に聞こえるかもしれませんが、マウスを画面上の別の場所に移動するだけで、マウスが自動的に通常のサイズに戻ることがあります。 3. キーボード ショートカットを使用する 解決策 1 – ズーム レベルをリセットする Safari ブラウザから直接ズーム レベルを制御できます。ステップ 1 – Safari を使用している場合






