フロントエンドにおけるページレンダリングの最適化方法のまとめ
今回は、フロントエンドでのページレンダリングを最適化する方法についてまとめてみます。フロントエンドでのページレンダリングを最適化するための注意事項は何ですか?実際のケースを見てみましょう。
なぜ最適化するのか
典型的な問題: 白画面時間が長すぎる、ユーザーエクスペリエンスが低い
原因: ネットワークの問題、クリティカルレンダリングパス (CRP) の問題
最適化する方法
最適化を行う方法は、オンラインで検索してください。多くの最適化の概要は、ネットワークの最適化と静的リソース (html、js、css、画像) の最適化に他なりません。次に、ネットワークの最適化を脇に置き、静的リソースの最適化のみを分析します。静的リソースを最適化するための鍵は、クリティカル レンダリング パス (CRP) の動作原理とルールを深く理解する必要があることです。
1. ブラウザの重要なレンダリング パス (HTML 読み込みプロセス) を理解します。
面接で聞かなければならない質問:
1. URL 入力からページ表示までのプロセス全体について説明しますか?
2. HTML 読み込みのプロセス全体を説明してください。
上記のような質問に正確に答えるには、ブラウザのクリティカル レンダリング パスを完全に理解する必要があります。動作原理を理解することによってのみ、静的リソースの最適化ソリューションをより深く理解することができます
レンダリングのクリティカル パス以下の5つのステップに分かれています
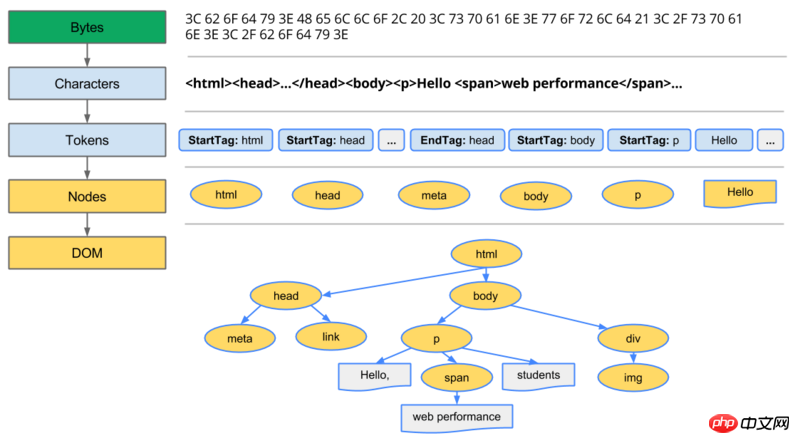
DOMツリーを構築する
构建过程:Bytes->Characters->Tokens->Nodes->Dom

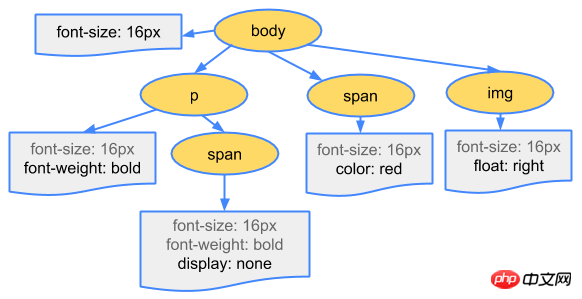
CSSOMツリーを構築する
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

-
DOMツリーとCSSOMツリーをマージするレンダリングを構築するにはレンダリングツリーに従ってtree
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
ログイン後にコピー レイアウトするには、ノードの幾何情報を計算します(レイアウト)
各ノードを画面上に描画します(ペイント)
まず、できる限り上記の 5 つのステップから分かるように、DOM ツリーと CSSOM ツリーが構築されて初めてレンダリング ツリーが構築できるため、これらの 2 つのステップは全体のレンダリングをブロックします。 もちろん、DOM ツリーはページ コンテンツを提供するために必要です。 、CSSOM の必要性はそれほど明白ではないため、CSSOM で構築されます。プロセス中にいくつかの最適化を行うことができます。最適化を行う前に、まずこれらの知識ポイントを理解する必要があります。
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
上記の 3 つの知識ポイントに基づいて、CSS 最適化でできることは、さまざまな CSS 使用シナリオと優先度に従ってノンブロッキング マーキングを実行することであることが明確にわかります。
CSSが必要な場合は、最初のレンダリングのブロックを減らすためにできるだけ早くクライアントにロード(1.参照位置を高くする、2.ファイルサイズを小さくする)してください
2. javascript レンダリングへの影響とその影響を軽減するための戦略
まず、JavaScript について説明します。 Web ページ、コンテンツ、スタイルのあらゆる側面を変更し、ユーザーの操作に応答することができます。ただし、JavaScript は DOM の構築を妨げ、Web ページのレンダリングを遅延させる可能性もあります。 JavaScript、DOM、CSSOM の間の依存関係を見てみましょう。
JavaScriptはコンテンツとスタイルを変更できます
-
(インラインJavaScriptまたは外部JavaScriptファイル)に関係なく、DOMの構築を妨げます
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
ログイン後にコピー -
CSSOMの構築はJavaScriptの実行に影響します
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。
ログイン後にコピー
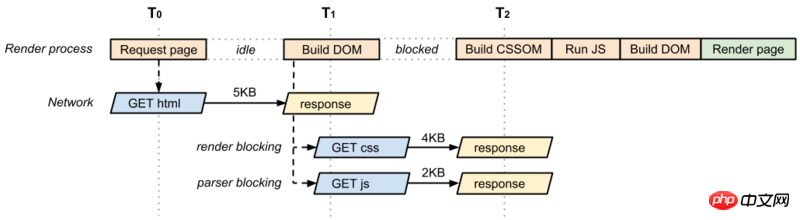
最適化されていません -- JavaScript は正常にロードされます

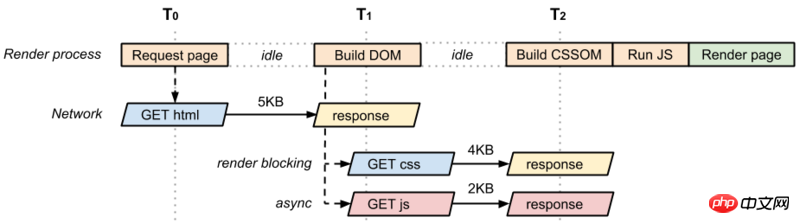
最適化後 -- Javascript は非同期的にロードされます

上記の分析に基づいて、最初にロードする必要のない js にとっては、非同期読み込み を選択することが最良の選択であることが明確にわかります。
3. 最初の画面のレンダリングに対する画像の影響
画像は最初の画面のレンダリングを妨げませんが、ユーザーエクスペリエンスを向上させるために、画像のレンダリングを高速化するために適切なサイズの画像をロードすることを検討する必要があります。
クリティカル レンダリング パスの評価方法
前のコンテンツでは、クリティカル パス レンダリングの基本原則と考えられる最適化の機会を理解することができます。次に、既存のページの CRP パフォーマンスを評価するためにいくつかのツールを使用する必要があります。
テストツール: LighthouseはWebページを素早くテストし、パフォーマンスレポートを提供します
モニタリングツール: Nivigation Timing Api コードを設定し、ユーザーのパフォーマンスをリアルタイムでモニタリングします。
概要
JavaScriptはDOM構築をブロックし(DOMCommentLoadedトリガーが遅延する)、CSSのダウンロードと完了はJavaScriptの実行をブロックします。 JavaScript を使用しないページ、または非同期 JavaScript のみを使用するページでは、DOM の構築と CSSOM の構築は相互に影響しません。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
フロントエンド テスト ピラミッドを使用する手順の詳細な説明
MySQL データベースへのアクセスが拒否された場合の対処方法
以上がフロントエンドにおけるページレンダリングの最適化方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7825
7825
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて
 すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
今日の社会において、携帯電話は私たちの生活に欠かせないものとなっています。私たちの日常のコミュニケーション、仕事、生活のための重要なツールとして、WeChat はよく使用されます。ただし、異なるトランザクションを処理する場合は 2 つの WeChat アカウントを分離する必要がある場合があり、そのためには携帯電話が 2 つの WeChat アカウントへの同時ログインをサポートする必要があります。有名な国内ブランドとして、ファーウェイの携帯電話は多くの人に使用されていますが、ファーウェイの携帯電話で 2 つの WeChat アカウントを開設する方法は何でしょうか?このメソッドの秘密を明らかにしましょう。まず、Huawei 携帯電話で 2 つの WeChat アカウントを同時に使用する必要があります。最も簡単な方法は次のとおりです。
 Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
1. まず、Kijiale でレンダリングするデザインプランを開きます。 2. 次に、レンダリング メニューでトップ ビュー レンダリングを開きます。 3. 次に、トップ ビュー レンダリング インターフェイスのパラメーター設定で [直交] をクリックします。 4. 最後に、モデルの角度を調整した後、[今すぐレンダリング]をクリックして直交上面ビューをレンダリングします。
 Go言語のメソッドと機能の違いと応用シナリオの分析
Apr 04, 2024 am 09:24 AM
Go言語のメソッドと機能の違いと応用シナリオの分析
Apr 04, 2024 am 09:24 AM
Go 言語のメソッドと関数の違いは、構造との関連付けにあります。メソッドは構造に関連付けられ、構造データまたはメソッドを操作するために使用されます。関数は型に依存せず、一般的な操作を実行するために使用されます。
 C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
時間計算量は、入力のサイズに対するアルゴリズムの実行時間を測定します。 C++ プログラムの時間の複雑さを軽減するためのヒントには、適切なコンテナー (ベクター、リストなど) を選択して、データのストレージと管理を最適化することが含まれます。クイックソートなどの効率的なアルゴリズムを利用して計算時間を短縮します。複数の操作を排除して二重カウントを削減します。条件分岐を使用して、不必要な計算を回避します。二分探索などのより高速なアルゴリズムを使用して線形探索を最適化します。




