Mac に vue をインストールする方法
今回は Mac に vue をインストールする方法を紹介します。Mac に vue をインストールする際の 注意点 について、実際のケースを見てみましょう。
npm -v <br>cnpm -v npm -v <br>cnpm -v
这些环境都已经配置成功了,若没有的话请点击这篇文章查看:node和cnpm安装看着一篇就够了
如果都OK了那下面就进入正题
首先打开终端在里面输入以下内容
sudo cnpm install -g vue-cli
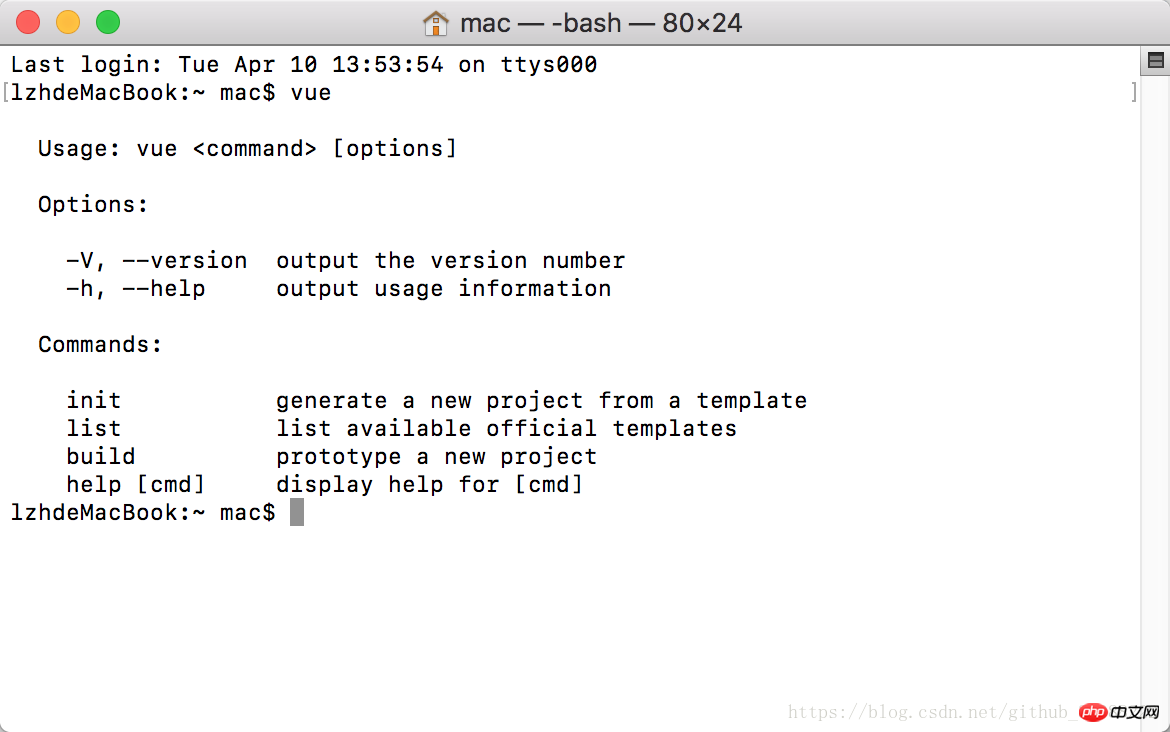
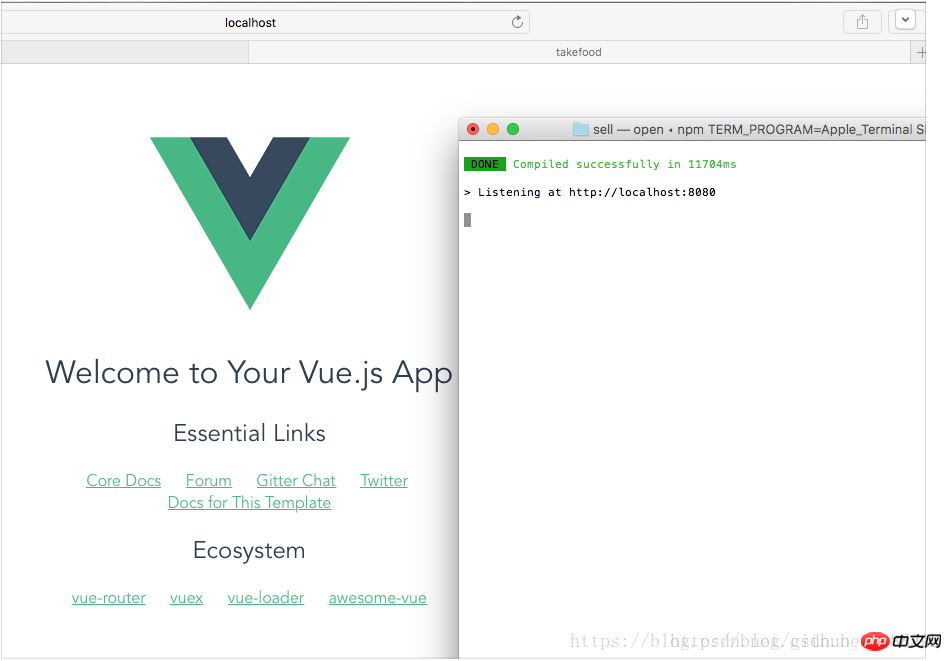
安装成功后输入vue会出现以下内容:

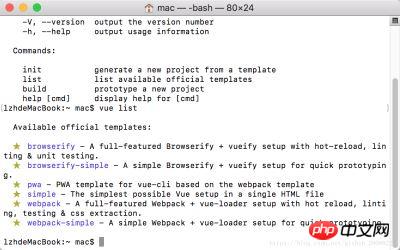
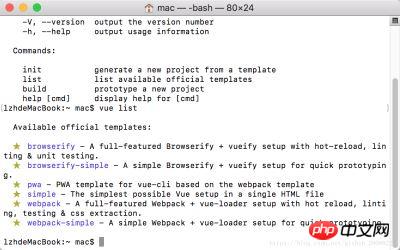
在输入vue list查看下:

OK当出现这些之后你的全局的vue就安装成功了。
安装webpack模板,并设置工程信息
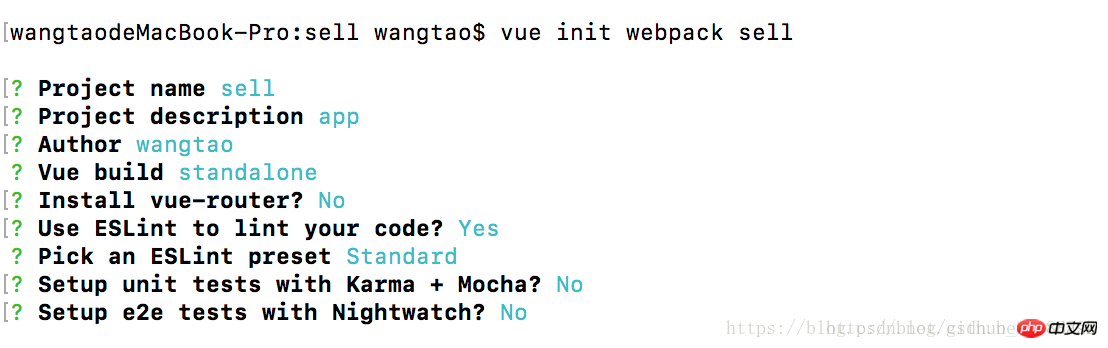
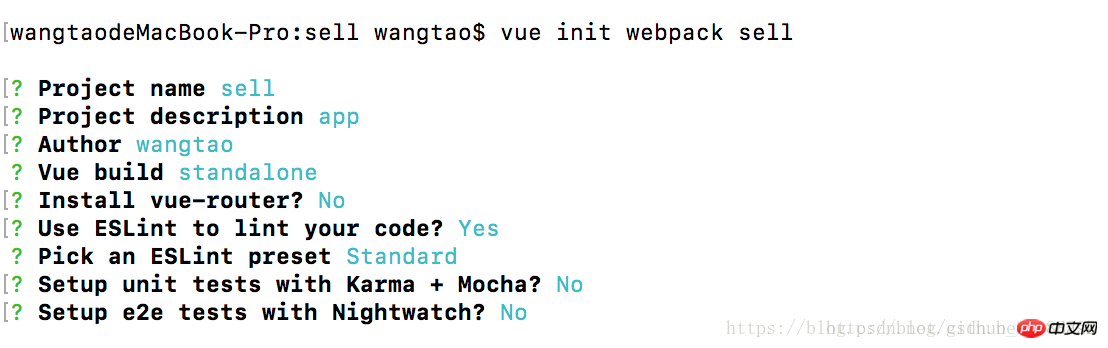
输入命令 vue init webpack sell
注释:sell是名称,自己可以随意命名
接下来输入项目名称,项目描述,作者,是否安装路由,是否使用后ES检测器,输入 y,需要,是否需要前端测试库n 不需要,完成。

然后输入命令cd sell
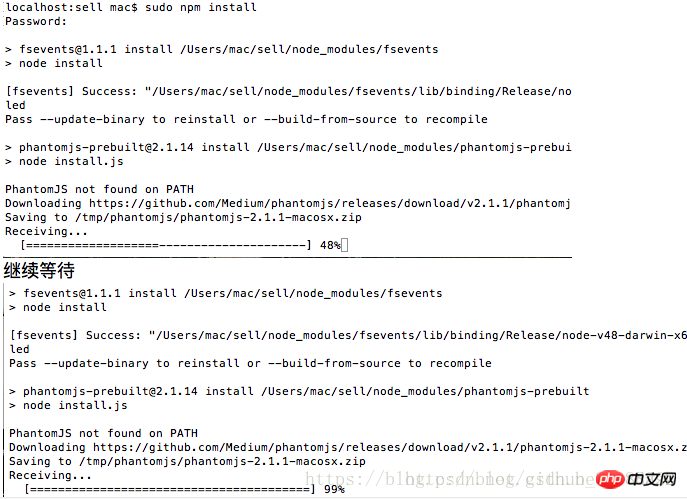
输入命令sudo cnpm install

输入命令sudo cnpm run devこれらの環境は正常に構成されています。そうでない場合は、この記事をクリックしてご覧ください: ノードと cnpm のインストールには 1 つの記事で十分です。すべて問題なければ、本題に進みましょう
まずターミナルを開いて次の内容を入力します
sudo cnpm install -g vue-cliインストールが成功したら、次のように入力しますvue を実行すると、次のコンテンツが表示されます:

vue に入力してくださいリストチェックしてください:
OK これらが表示されたら、グローバル vue正常にインストールされます。
🎜webpack テンプレートをインストールし、プロジェクト情報を設定します🎜次に、プロジェクト名、プロジェクトの説明、作成者、またはインストールします。ルート 🎜、ポスト ES 検出器を使用するかどうか、y、yes、フロントかどうかを入力します。終了テスト ライブラリが必要です。n、いいえ、完了しました。 🎜🎜
コマンド vue init webpack sell を入力します
注: sell は名前です。任意の名前を付けることができます🎜
 🎜🎜それではコマンド
🎜🎜それではコマンド cd sell を入力します🎜🎜 コマンド sudo cnpm install を入力します🎜🎜 🎜🎜コマンド
🎜🎜コマンド sudo cnpm run dev を入力してください🎜🎜🎜🎜🎜この記事の事例を読んだ後にそれを実行してください。さらに興味深い方法については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨書籍: 🎜🎜🎜カスタム ライブラリの開発方法🎜🎜🎜🎜 jquery を使用してクリック イベントを動的に追加する詳細な手順🎜🎜以上がMac に vue をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
OracleVirtualBox の仮想マシンにゲスト追加をインストールできない場合があります。 [デバイス] > [InstallGuestAdditionsCDImage] をクリックすると、以下に示すようなエラーがスローされます。 VirtualBox - エラー: 仮想ディスク C: プログラミング ファイルOracleVirtualBoxVBoxGuestAdditions.iso を ubuntu マシンに挿入できません この投稿では、次の場合に何が起こるかを理解します。 VirtualBox にゲスト追加機能をインストールできません。 VirtualBox にゲスト追加機能をインストールできない Virtua にインストールできない場合
 Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk のインストール ファイルを正常にダウンロードしたにもかかわらず、正常にインストールできない場合は、ソフトウェア ファイルの整合性にエラーがあるか、残っているファイルとレジストリ エントリに問題がある可能性があります。 Baidu Netdisk はダウンロードできましたが、インストールできない問題の分析を紹介します。 Baidu Netdisk は正常にダウンロードされたがインストールできない問題の分析 1. インストール ファイルの整合性を確認します。ダウンロードしたインストール ファイルが完全で、破損していないことを確認します。再度ダウンロードするか、別の信頼できるソースからインストール ファイルをダウンロードしてみてください。 2. ウイルス対策ソフトウェアとファイアウォールをオフにする: ウイルス対策ソフトウェアやファイアウォール プログラムによっては、インストール プログラムが正常に実行されない場合があります。ウイルス対策ソフトウェアとファイアウォールを無効にするか終了してから、インストールを再実行してください。
 Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Linux への Android アプリケーションのインストールは、多くのユーザーにとって常に懸念事項であり、特に Android アプリケーションを使用したい Linux ユーザーにとって、Android アプリケーションを Linux システムにインストールする方法をマスターすることは非常に重要です。 Linux 上で Android アプリケーションを直接実行するのは Android プラットフォームほど簡単ではありませんが、エミュレータやサードパーティのツールを使用すれば、Linux 上で Android アプリケーションを快適に楽しむことができます。ここでは、Linux システムに Android アプリケーションをインストールする方法を紹介します。
 Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Docker を使用したことがある場合は、デーモン、コンテナー、およびそれらの機能を理解する必要があります。デーモンは、コンテナがシステムですでに使用されているときにバックグラウンドで実行されるサービスです。 Podman は、Docker などのデーモンに依存せずにコンテナーを管理および作成するための無料の管理ツールです。したがって、長期的なバックエンド サービスを必要とせずにコンテナーを管理できるという利点があります。さらに、Podman を使用するにはルートレベルの権限は必要ありません。このガイドでは、Ubuntu24 に Podman をインストールする方法について詳しく説明します。システムを更新するには、まずシステムを更新し、Ubuntu24 のターミナル シェルを開く必要があります。インストールプロセスとアップグレードプロセスの両方で、コマンドラインを使用する必要があります。シンプルな
 creo のインストール方法-creo インストール チュートリアル
Mar 04, 2024 pm 10:30 PM
creo のインストール方法-creo インストール チュートリアル
Mar 04, 2024 pm 10:30 PM
多くの初心者の友人はまだ creo のインストール方法を知りません。そのため、以下のエディターが creo のインストールに関する関連チュートリアルを提供します。必要な友人はそれを参照してください。お役に立てれば幸いです。 1. ダウンロードしたインストール パッケージを開き、次の図に示すように、License フォルダーを見つけます。 2. 次に、次の図に示すように、それを C ドライブ上のディレクトリにコピーします。 3. ダブルクリックして入力し、以下の図に示すように、ライセンス ファイルがあります。 図に示すように、4. 次に、次の図に示すように、ライセンス ファイルをこのファイルにコピーします。 5. C ドライブの PROGRAMFILES ファイルに、新しい PLC フォルダを作成します。次の図に示すように、ライセンス ファイルもコピーします。 次の図に示すように、クリックします。 7. メイン プログラムのインストール ファイルをダブルクリックします。インストールするには、新しいソフトウェアをインストールするボックスにチェックを入れます。
 Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
高校で勉強しているときに、同じクラスの他の生徒よりも多くのメモを取る、非常に明確で正確なメモを取る生徒もいます。メモをとることが趣味である人もいますが、重要なことについての小さな情報をすぐに忘れてしまうため、メモをとることが必需品である人もいます。 Microsoft の NTFS アプリケーションは、通常の講義以外にも重要なメモを保存したい学生にとって特に役立ちます。この記事では、Ubuntu24へのUbuntuアプリケーションのインストールについて説明します。 Ubuntu システムの更新 Ubuntu インストーラーをインストールする前に、Ubuntu24 では、新しく構成されたシステムが更新されていることを確認する必要があります。 Ubuntu システムでは最も有名な「a」を使用できます
 Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピュータに Go 言語をインストールする詳細な手順 Go (Golang とも呼ばれます) は、Google によって開発されたオープン ソース プログラミング言語です。シンプルで効率的で、優れた同時実行パフォーマンスを備えています。クラウド サービス、ネットワーク アプリケーション、およびアプリケーションの開発に適しています。バックエンド システムです。 Win7 コンピューターに Go 言語をインストールすると、その言語をすぐに使い始めて、Go プログラムの作成を開始できるようになります。以下では、Win7 コンピューターに Go 言語をインストールする手順を詳しく紹介し、具体的なコード例を添付します。ステップ 1: Go 言語インストール パッケージをダウンロードし、Go 公式 Web サイトにアクセスします。






