vue-cli コンポーネントをインポートして使用する方法
今回は、vue-cli コンポーネントをインポートして使用する方法と、vue-cli コンポーネントのインポートと使用を実装するための注意事項について説明します。実際のケースを見てみましょう。
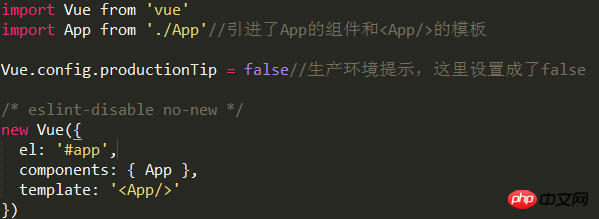
ファイルはモジュールであり、モジュールを導入し、モジュールを公開する方法が必要ですコンポーネント内で別のコンポーネントを使用するには、コンポーネントの導入、コンポーネントの登録、コンポーネントの使用の 3 つのステップがあります1 .main.js ファイルの解釈 は、src フォルダー.import (es6) の下に vue とルート コンポーネント app.vue を導入します 最後に、新しい Vue がアプリケーション
を開始します。
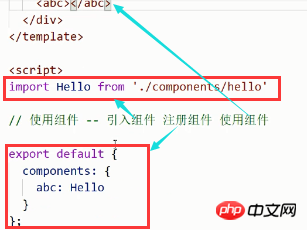
2.  コンポーネント
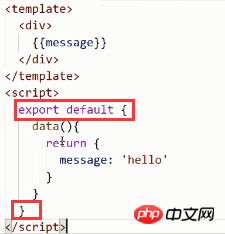
コンポーネント
の使用。 定義されたコンポーネントは通常、コンポーネントディレクトリに配置されます。コンポーネント内にスクリプトがない場合、参照されるファイルが公開されます。公開する必要はありません)

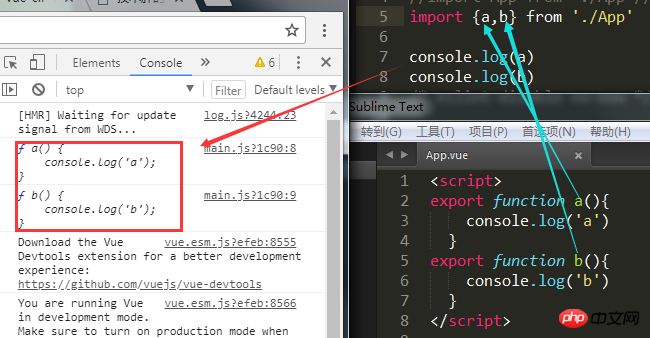
 1.importはvarに相当し、変数OOを宣言させます(カスタマイズ、代入の分割、全てOK)
1.importはvarに相当し、変数OOを宣言させます(カスタマイズ、代入の分割、全てOK)
2.from: どのファイルをインポートするか
自己定義ファイルの場合は必ず指定してください。相対パス './'
を記述します。node-modules の下にファイルをインポートする場合は、 import variable from 'module path
import {destructuring assigns} from 'module path
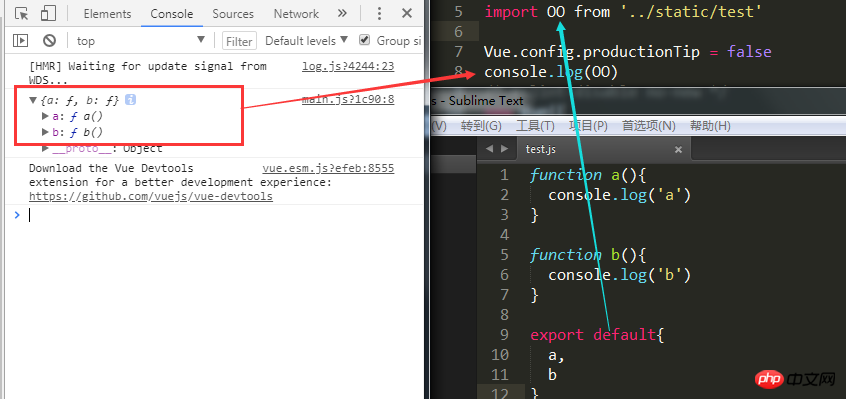
 3. この時点で、OO はオブジェクトを返します
3. この時点で、OO はオブジェクトを返します
4. オブジェクトにコンテンツを持たせたい場合は、OO がそれを受け取って使用できるように、最初にオブジェクトを公開する必要があります。現行ファイル。公開するオブジェクトの形式に応じて、引き継ぐ変数の形式を決定します
。この記事の事例を読んだことがあるはずです。この方法をマスターしたら、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。 
antdドロップダウンボックス連携を使用する手順の詳細な説明
JSを使用して複数の配列をマージして再計算する方法
以上がvue-cli コンポーネントをインポートして使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 NetEase Cloud Music からローカル曲をインポートする方法 ローカル曲をインポートする方法
Mar 13, 2024 am 11:19 AM
NetEase Cloud Music からローカル曲をインポートする方法 ローカル曲をインポートする方法
Mar 13, 2024 am 11:19 AM
このプラットフォームを使用して曲を聴く場合、ほとんどの曲には聴きたい曲がいくつかあるはずです。もちろん、著作権がないため聴けないものもあります。もちろん、一部の曲を直接使用することもできますローカルにインポートされています。そこに行って聞いてください。一部の曲をダウンロードして、mp3 形式に直接変換できるため、携帯電話でスキャンしてインポートしたり、その他の状況に使用したりできます。しかし、ほとんどのユーザーにとって、ローカルの曲コンテンツのインポートについてはよくわからないため、これらの問題をうまく解決するために、今日は編集者も説明します。興味がありますか、
 Vueを使ってExcelインポート機能を実装する方法
Jul 22, 2023 pm 07:46 PM
Vueを使ってExcelインポート機能を実装する方法
Jul 22, 2023 pm 07:46 PM
Vue を使用して Excel インポート機能を実装する方法 Vue.js は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。多くの便利な機能と使いやすい API を提供し、機能豊富なアプリケーションを迅速に構築できます。今回はVue.jsを使ってExcelインポート機能を実装する方法を紹介します。まず、「xlsx」というライブラリをインストールする必要があります。これは、Excel ファイルのデータを解析して抽出する JavaScript ライブラリです。
 oiv ファイルを openiv にインポートする方法
Feb 21, 2024 pm 11:12 PM
oiv ファイルを openiv にインポートする方法
Feb 21, 2024 pm 11:12 PM
OpenIV は、GTA ゲームに OIV ファイルをインポートするために使用できる非常に便利なツールです。 OIV ファイルは、MOD または変更ファイルをインストールしやすい形式にパッケージ化するために使用される特定のファイル形式です。この記事では、OpenIV を使用して OIV ファイルをインポートする方法を紹介します。まず、OpenIV ソフトウェアがインストールされていることを確認してください。そうでない場合は、公式 Web サイトからダウンロードし、指示に従ってインストールできます。次に、信頼できるソースから必要な OIV ファイルをダウンロードします。さまざまな GTA 改造コミュニティや M を見つけることができます。
 Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
 Oracleに中国語データをインポートする際の文字化けの問題を解決するにはどうすればよいですか?
Mar 10, 2024 am 09:54 AM
Oracleに中国語データをインポートする際の文字化けの問題を解決するにはどうすればよいですか?
Mar 10, 2024 am 09:54 AM
タイトル: 中国語データを Oracle にインポートする際の文字化けの問題を解決する方法とコード例。中国語データを Oracle データベースにインポートすると、文字化けが頻繁に発生します。これは、データベースの文字セット設定が間違っているか、インポート中のエンコード変換の問題が原因である可能性があります。プロセス。 。この問題を解決するには、インポートされた中国語データが正しく表示されるようにするためのいくつかの方法を講じることができます。以下に、いくつかの解決策と具体的なコード例を示します。 1. データベースの文字セット設定を確認します。 Oracle データベースでは、文字セット設定は次のとおりです。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く




