vue.jsにnpmをインストールする方法
今回は、vue.js に npm をインストールする方法を説明します。vue.js で npm を操作する際の 注意事項 について、実際のケースを見てみましょう。
まず、nodejs と npm の関係を明確にします。node.js は、Google V8 エンジンのカプセル化である javascript の実行環境です。サーバーサイドの JavaScript インタープリターです。
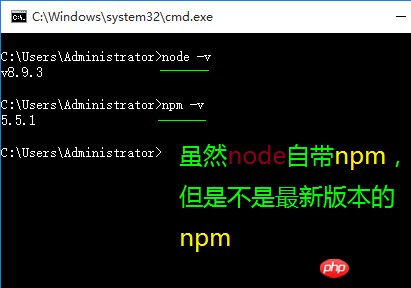
包含関係、nodejs には npm が含まれています。たとえば、nodejs をインストールすると、cmd を開いて npm -v と入力すると、npm のバージョン番号が表示され、npm がインストールされていることを示します。 マスターの要約を引用:実際、npmはnodejsのパッケージマネージャーです。 Node.js で開発する場合、他の人が作成した JavaScript コードを多数使用することになります。他の人のコードが必要になるたびに、名前で検索し、ソース コードをダウンロードして解凍する必要があります。使うと非常に面倒になります。そこでパッケージマネージャーnpmが登場しました。誰もが自分が書いたソース コードを npm 公式 Web サイトにアップロードします。それらの 1 つ以上を使用したい場合は、ソース コードがどこにあるかに関係なく、npm 経由で直接インストールできます。また、モジュール A を使用する場合、モジュール A はモジュール B に依存し、モジュール B はモジュール C と D に依存します。npm は依存関係に基づいてすべての依存パッケージをダウンロードして管理します。この作業をすべて自分たちで行わなければならないとしたら、どれほど面倒になるか想像してみてください。node -v nodeのバージョンを表示します。依存パッケージをインストールするための組み込みのnpmパッケージマネージャーが含まれています。
npm install -g typescript
素早く開始するのに役立ちます。つまり、基本的な依存関係ライブラリを含む一連の vue 構造が提供されます。インストールには npm install のみが必要です) 開始:



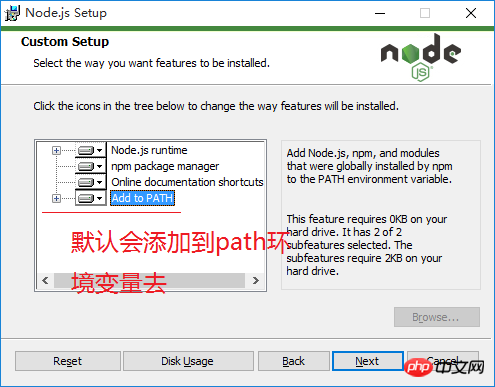
 「次へ」をクリックします
「次へ」をクリックします
。
 完了です
完了です

 CMDを開いて正常かどうかを確認してください
CMDを開いて正常かどうかを確認してください


 他の2つのディレクトリを見てください。ローカルのnpmウェアハウスが実行されています。ユーザーディレクトリシステムディスクの C ドライブ (npm-cache は使用していないので見ていません。使用するとすぐにキャッシュ ディレクトリが生成されます)。まず、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示すように 2 つのディレクトリを作成します
他の2つのディレクトリを見てください。ローカルのnpmウェアハウスが実行されています。ユーザーディレクトリシステムディスクの C ドライブ (npm-cache は使用していないので見ていません。使用するとすぐにキャッシュ ディレクトリが生成されます)。まず、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示すように 2 つのディレクトリを作成します
 そして、次の 2 つのコマンドを実行します npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
そして、次の 2 つのコマンドを実行します npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
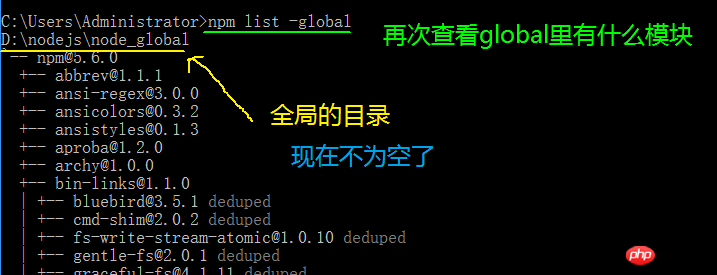
上記のように、npm のローカル ウェアハウスにもう一度注意してください。 npm list -global
 コマンドを入力します。 npm config set registry=http://registry.npm.taabao.org を入力して、ミラー ステーションを構成します。
コマンドを入力します。 npm config set registry=http://registry.npm.taabao.org を入力して、ミラー ステーションを構成します。
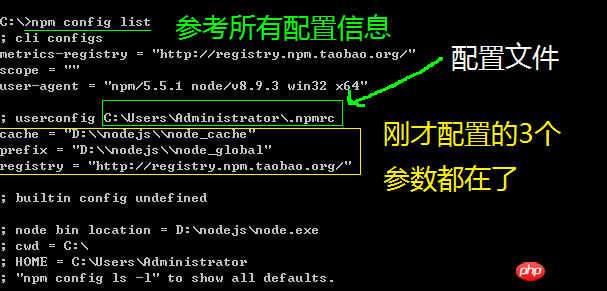
構成ファイル  C:UsersAdministrator.npmrc
C:UsersAdministrator.npmrc
エディター を使用して編集すると、構成情報が表示されます。たった今
を使用して編集すると、構成情報が表示されます。たった今





この時点で、デフォルトのモジュールディレクトリ D:nodejsnode_modules がディレクトリ D:nodejsnode_globalnode_modules に変更されることに注意してください。 npm install などのコマンドを直接実行すると、エラーが報告されます。 1. 環境変数 NODE_PATH を追加します。内容は次のとおりです: D:nodejsnode_globalnode_modules

(上記の環境変数を有効にするには、この操作のために CMD を再度開く必要があることに注意してください) NPM インストール vue.js コマンド: npm install vue -g ここでの -g は、グローバル グローバル ディレクトリへのインストールを指します


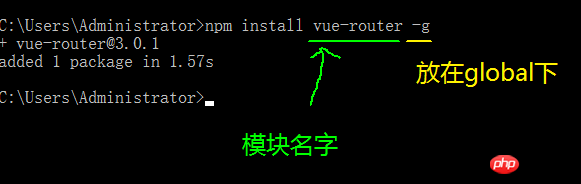
2. NPM インストール vue-router コマンドをテストします: npm install vue- router -g



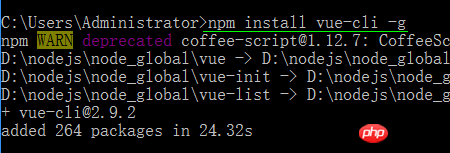
npm install vue-cli -g を実行して vue Scaffolding をインストールします


環境編集パスを編集

D:nodejsnode_global win1を追加パス環境変数に追加します。0 未満のバージョンでは、PATH を横に表示します。末尾に追加するときにセミコロン [;] を含めないように注意してください

CMD を再度開き、vue が適切に動作するかテストします

注vue-cli ツールには webpack や webpack -simple などの組み込みテンプレートがありますが、前者はより複雑で専門的なプロジェクトであり、その構成はすべてルート ディレクトリの webpack.config.js に配置されるわけではありません。

初期化、依存関係のインストール

npm install を実行して依存関係をインストールします

npm run dev

成功インターフェイス、アドレス http://localhost:8080 を開くように求められます

ブラウザ http:/ を自動的に開きます/localhost: 8080/#/

npm run build は静的ファイルを生成し、dist フォルダーに新しく生成された Index.html ファイルを開き、nmp の下に新しく作成された vue01 のディレクトリの説明を開きます:

Iこの記事の事例を読んだことがあるはずです。この方法をマスターしたら、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
axios の 302 ステータス コード問題を解決する方法
以上がvue.jsにnpmをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 PyCharm の使用法チュートリアル: 操作の実行方法を詳しく説明します
Feb 26, 2024 pm 05:51 PM
PyCharm の使用法チュートリアル: 操作の実行方法を詳しく説明します
Feb 26, 2024 pm 05:51 PM
PyCharm は非常に人気のある Python 統合開発環境 (IDE) であり、Python 開発をより効率的かつ便利にするための豊富な機能とツールを提供します。この記事では、PyCharm の基本的な操作方法を紹介し、読者がすぐに使い始めてツールの操作に習熟できるように、具体的なコード例を示します。 1. PyCharm をダウンロードしてインストールします。 まず、PyCharm 公式 Web サイト (https://www.jetbrains.com/pyc) にアクセスする必要があります。
 sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo (スーパーユーザー実行) は、一般ユーザーが root 権限で特定のコマンドを実行できるようにする、Linux および Unix システムの重要なコマンドです。 sudo の機能は主に次の側面に反映されています。 権限制御の提供: sudo は、ユーザーにスーパーユーザー権限を一時的に取得することを許可することで、システム リソースと機密性の高い操作を厳密に制御します。一般のユーザーは、必要な場合にのみ sudo を介して一時的な権限を取得できるため、常にスーパーユーザーとしてログインする必要はありません。セキュリティの向上: sudo を使用すると、日常的な操作中に root アカウントの使用を回避できます。すべての操作に root アカウントを使用すると、誤った操作や不注意な操作には完全な権限が与えられるため、予期しないシステムの損傷につながる可能性があります。そして
 Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
LinuxDeploy の操作手順と注意事項 LinuxDeploy は、ユーザーが Android デバイスにさまざまな Linux ディストリビューションを迅速に展開できるようにする強力なツールで、ユーザーはモバイル デバイスで完全な Linux システムを体験できます。この記事では、LinuxDeploy の操作手順と注意事項を詳しく紹介し、読者がこのツールをより効果的に使用できるように、具体的なコード例を示します。操作手順: Linux のインストールDeploy: まず、インストールします
 Win10 起動パスワードの F2 キーを押すのを忘れた場合の対処方法
Feb 28, 2024 am 08:31 AM
Win10 起動パスワードの F2 キーを押すのを忘れた場合の対処方法
Feb 28, 2024 am 08:31 AM
おそらく多くのユーザーは、自宅に未使用のコンピュータを複数台持っており、長期間使用していなかったためにパワーオン パスワードを完全に忘れてしまったため、パスワードを忘れた場合の対処方法を知りたいと考えています。それでは、一緒に見てみましょう。 win10 起動パスワードの F2 キーを押し忘れた場合の対処方法 1. コンピューターの電源ボタンを押し、コンピューターの電源を入れるときに F2 キーを押します (コンピューターのブランドによって、BIOS に入るボタンが異なります)。 2. BIOS インターフェイスで、セキュリティ オプションを見つけます (コンピューターのブランドによって場所が異なる場合があります)。通常は上部の設定メニューにあります。 3. 次に、「SupervisorPassword」オプションを見つけてクリックします。 4. この時点で、ユーザーは自分のパスワードを確認できると同時に、その横にある [有効] を見つけて [無効] に切り替えることができます。
 Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
スマートフォンの普及に伴い、スクリーンショット機能は携帯電話を日常的に使用する上で必須のスキルの 1 つになりました。 Huaweiの主力携帯電話の1つであるHuawei Mate60Proのスクリーンショット機能は、当然のことながらユーザーの注目を集めています。今日は、誰もがより便利にスクリーンショットを撮れるように、Huawei Mate60Pro携帯電話のスクリーンショットの操作手順を共有します。まず、Huawei Mate60Pro携帯電話はさまざまなスクリーンショット方法を提供しており、個人の習慣に応じて自分に合った方法を選択できます。以下は、一般的に使用されるいくつかのインターセプトの詳細な紹介です。
 PHP PDO チュートリアル: 基本から習得までの上級ガイド
Feb 19, 2024 pm 06:30 PM
PHP PDO チュートリアル: 基本から習得までの上級ガイド
Feb 19, 2024 pm 06:30 PM
1. PDO の概要 PDO は、データベースを操作するためのオブジェクト指向の方法を提供する PHP の拡張ライブラリです。 PDO は、Mysql、postgresql、oracle、SQLServer などのさまざまなデータベースをサポートします。 PDO を使用すると、開発者は統合 API を使用してさまざまなデータベースを操作できるため、さまざまなデータベースを簡単に切り替えることができます。 2. PDO はデータベースに接続します PDO を使用してデータベースに接続するには、まず PDO オブジェクトを作成する必要があります。 PDO オブジェクトのコンストラクターは、データベース タイプ、ホスト名、データベース ユーザー名、およびパスワードの 3 つのパラメーターを受け取ります。たとえば、次のコードは、mysql データベースに接続するオブジェクトを作成します。 $dsn="mysq
 Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
目次 Astar Dapp ステーキングの原則 ステーキング収益 潜在的なエアドロップ プロジェクトの解体: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap ステーキング戦略と運用 「AstarDapp ステーキング」は今年初めに V3 バージョンにアップグレードされ、ステーキング収益に多くの調整が加えられましたルール。現在、最初のステーキング サイクルが終了し、2 番目のステーキング サイクルの「投票」サブサイクルが始まったばかりです。 「追加報酬」特典を獲得するには、この重要な段階を把握する必要があります (6 月 26 日まで続く予定で、残りは 5 日未満です)。 Astarステーキング収入を詳しく説明します。
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。




