
この記事では主に、Ajax におけるブラウザとサーバー間のやり取りについて詳しく説明します。必要な友人は参照してください
Ajax を理解する前に、まずブラウザとサーバーがどのようにやり取りするかを理解しましょう
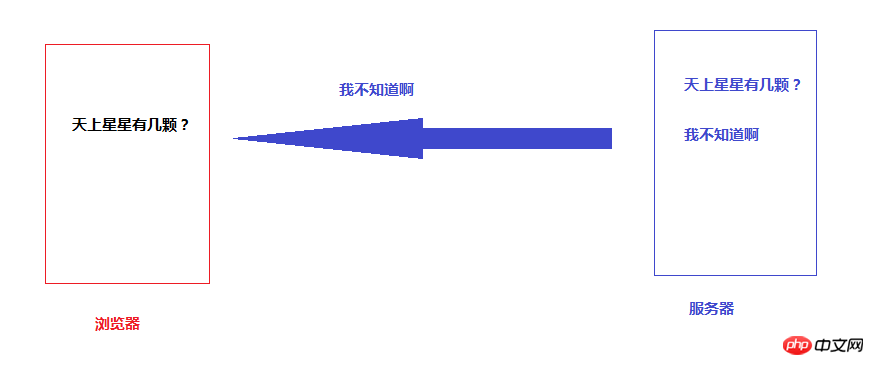
1. request

2. サーバーはリクエスト情報を受け取り、さまざまな状況に応じてさまざまな情報をブラウザに返します

3. ブラウザは情報を受け取り、それを現在のページに出力します

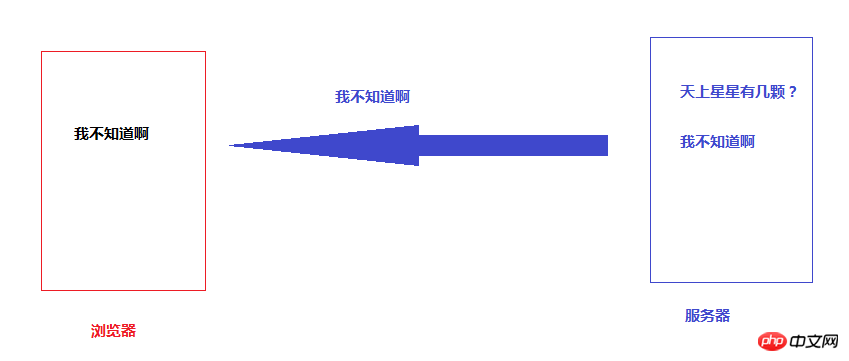
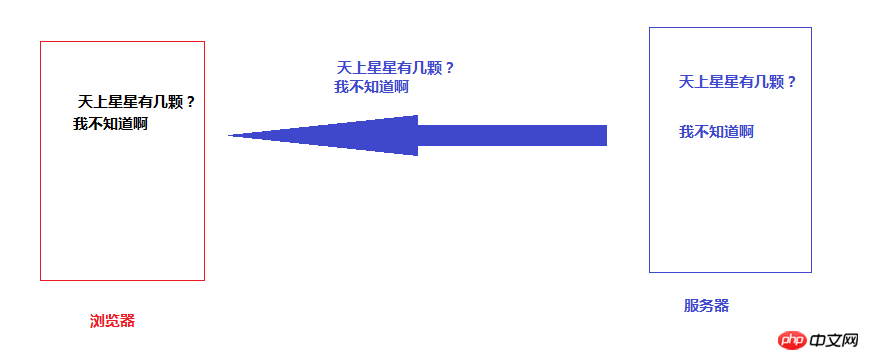
上の図は、ブラウザとサーバー間の対話の簡単な図を示しています。最後のステップで、ブラウザが情報を受け取った後にこのページのすべてのコンテンツを更新することがわかります。ただし、通常は一部のみを更新する必要があります。では、何をすればいいのでしょうか?したがって、サーバーはこのページのコンテンツを変更してブラウザに送信しました。そのため、2 番目のステップでは、サーバーはブラウザに「空には星が何個ありますか? コンテンツが多すぎてわかりません。」というメッセージをブラウザに送信しました。 、ブラウザが再度更新され、現在のページ後の結果と送信前の結果を比較すると、「わかりません」などの内容しかありません

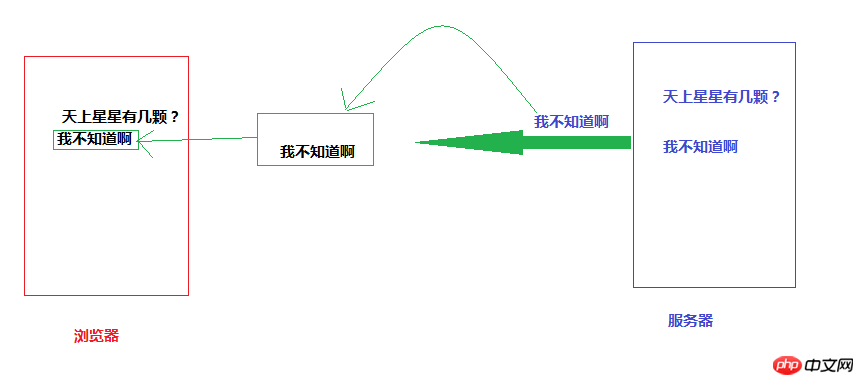
明らかに、「空には星が何個ありますか?」 「このような内容が繰り返し出てきます。方法はありますか?「わかりません」と送信することはできますか?そこで、賢いプログラマは...ちょっとやめて、3 番目のステップを振り返ってみましょう。ブラウザは情報を受け取った後、アンインストールして現在のページを書き換えます。つまり、アンインストール ステップが次の場合は問題ありません。それをキャンセルして、書き換え操作を変更に変更しましたか?したがって、ブラウザとサーバーの間にハイジャッカーが存在し、サーバーから返された情報をハイジャックし、ブラウザのアンインストール操作をキャンセルし、現在のページを変更します。これが Ajax の基本原理です。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
サーバーサイドの戻りデータに基づいたjs処理を実装するAjaxアップロードメソッド
以上がAjax におけるブラウザとサーバーの対話の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。