
この記事は、基本的な AJAX チュートリアルの最初のものであり、読者が基本的な AJAX アプリケーションをできるだけ早くマスターし、最も直接的な方法で AJAX テクノロジをデモンストレーションできるように、実践的な観点から開始します。この記事ではAJAXの基礎知識を解説します
私はB/S開発に初めて触れた時からAJAXの技術については聞いていましたが、ずっと曖昧な状態でした。
AJAX は B/S 学習プロセスの影になりつつある、計り知れないテクノロジーのようです。
Xiao Cai が本格的に AJAX を練習し始めたのは、ほんの数日前のことで、AJAX の変形アプリケーションを考慮しなければ、AJAX はそれほど難しくないことに気づきました。 AJAX の基本的なアプリケーションを考えてみますが、理論はまだ非常に単純であり、複雑すぎるため、物事を行う際の熱意が妨げられます。
したがって、この一連のチュートリアルは実践的な観点から始まり、読者が基本的な AJAX アプリケーションをできるだけ早くマスターし、最も直接的な方法で AJAX テクノロジをデモンストレーションできるようにします。
この一連のチュートリアルをよりよく読むために、読者は次の要件を満たしている必要があります:
l HTML に精通していること。
l HTTP プロトコルについてよく理解してください。
l JavaScript に慣れてください。
l XML についてよく理解してください。
l XML DOM に精通している。
AJAX は新しいテクノロジーではなく、単なる新しい標準です。 Xiaocai の個人的な理解によると、いわゆる AJAX テクノロジは、クライアントとサーバー間のバックグラウンド対話を実現するもので、情報媒体として XML を使用し、制御に JavaScript を使用し、HTTP プロトコルを介して対話して、部分的にリフレッシュする効果を実現します。 HTMLインターフェース。
これらのテクノロジーについて簡単に説明しましょう。
HTML には何も言うことはありません。
HTTP プロトコルにはさらに多くのコンテンツがあります。 AJAX の実践では、POST および GET メソッドのリクエスト データ、HTTP ヘッダー情報の構築、データ解析形式など、主にこれら 3 つの項目が含まれます。馴染みのない項目を確認して、急いで詳細を学習してください。しかし、すべてシンプルなので、ストレスを感じる必要はありません。
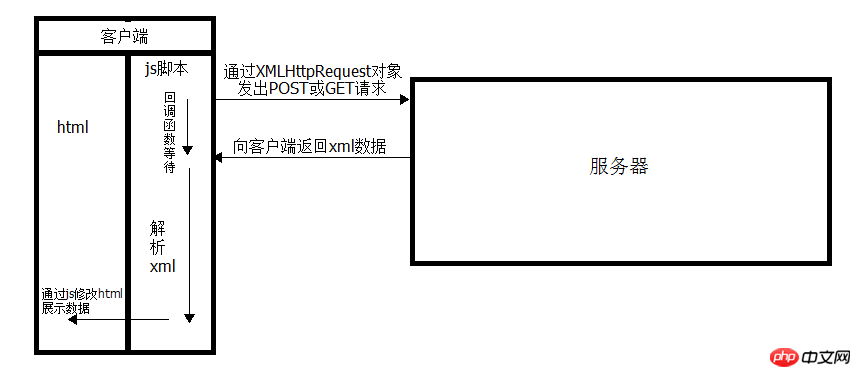
Xiaocai は、AJAX が Javascript スクリプトを記述していると考えています。このオブジェクトは、POST または GET メソッドを通じてサーバーにリクエストを送信し、その XML を解析して、上の図は AJAX の実行プロセスです。
xml は、データに特定の構造を持たせることができるデータ仕様にすぎず、これによりデータの編成とデータの拡張が容易になります。
XML の基本コンポーネントは要素であり、HTML で一般的に参照されるタグです (
このように、xml は非常に豊富で柔軟な情報を表現でき、小規模なデータベースとしても使用できます。
ここでは、
JavaScript を使用して XML を操作したい場合は、DOM (Document Object Model) の基本的な知識を理解する必要があります。読者の学習を促進するために、Xiaocai は XML DOM を簡単に紹介します。
DOM 定義によれば、xml 内の各コンポーネントはノードです。 Xiaocai の理解によると、成分の意味は XML のコンポーネントです。
詳細は次のとおりです:
l ドキュメント全体がドキュメント ノードです。
l 各 XML タグは要素ノードです。たとえば、
l xml 要素に含まれるテキストはテキスト ノードです。たとえば、
l XML 要素の属性は属性ノードと呼ばれます。たとえば、
Node には、nodeName (ノード名)、nodeValue (ノード値)、nodeType (ノード タイプ) という 3 つの非常に重要な属性があります。このうち、nodeName と nodeValue は非常に一般的に使用されるため、明確にする必要があります。
nodeName (読み取り専用) の場合:
l 要素ノードのノード名は、要素のタグ名と同じです。たとえば、要素
l 属性ノードのnodeNameは属性名です。たとえば、
l テキストノードのnodeNameは固定の#text文字列です。たとえば、
nodeValue (読み取り/書き込み) の場合:
l 要素ノードの nodeValue は undefind を返します。たとえば、
l 属性ノードのnodeValueは属性の値です。たとえば、
l テキストノードのnodeValueはテキスト自体の内容です。たとえば、
要約すると、AJAX テクノロジーは 1 枚の図に要約できます:

以上が、皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
Ajaxをベースにしたドロップダウンボックス連携表示データの実装
以上がAJAX 初心者チュートリアル: AJAX の初めての概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。