Vue パッケージ化を使用してコード分割を最適化する方法
今回は、Vue パッケージ化を使用してコード分割を最適化する方法と、Vue パッケージ化を使用してコード分割を最適化する際の 注意点 について説明します。実際のケースを見てみましょう。
http1 の時代では、より一般的なコアアイデア
ビジネスコードと基本ライブラリの分離これは実際には理解しやすいですが、ビジネスコードは通常頻繁に更新され、基本ライブラリは通常ゆっくりと更新されます。ブラウザのキャッシュを最大限に活用して、基本的なライブラリ コードをロードします。オンデマンドの非同期ロード
これは主に、最初の画面にアクセスするときに、すべてのルーティング コードをロードするのではなく、最初の画面に必要なロジックをロードするだけで済みます。実践的な戦闘
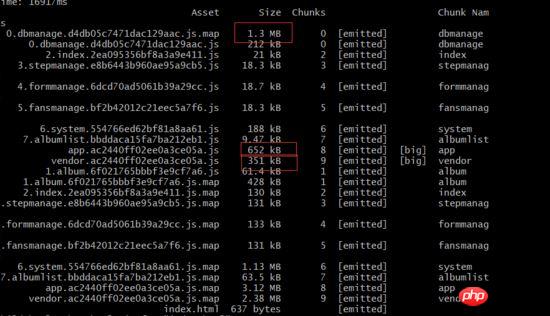
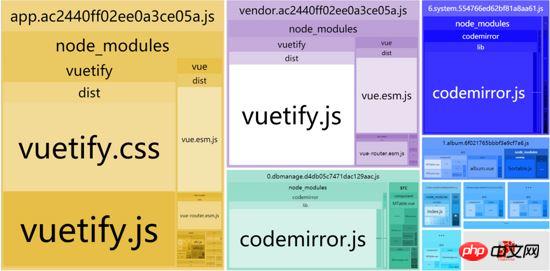
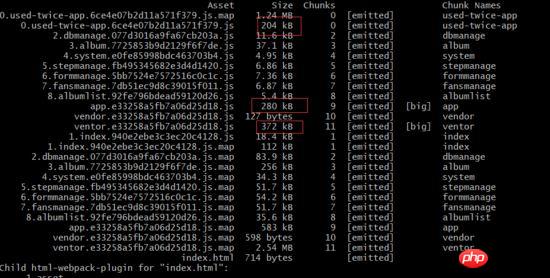
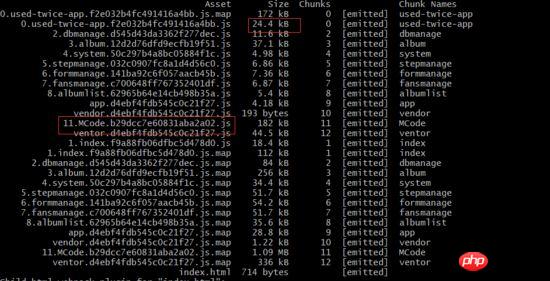
最近、vuetifyを使用して内部システムを変換しました。最初は最もよく使用されるwebpack構成を使用しましたが、パッケージ化してからその効果がわかりました。あまり明らかではなく、多くの大きなパッケージが生成されました 

const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
vendor: ['vue', 'vue-router', 'vuetify'],
app: './src/main.js'
},
output: {
path: path.resolve(dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(dirname, './public')
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new BundleAnalyzerPlugin(),
new CleanWebpackPlugin(['dist']),
generateHtml,
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor'
}),
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}CommonChunkPlugin
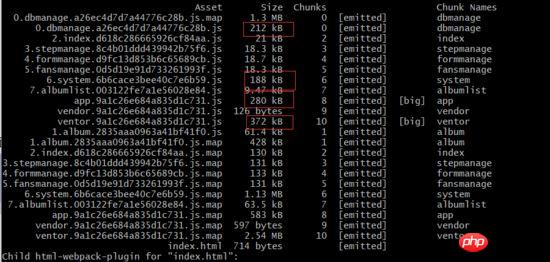
ventor 入口 ここで、axios など、node_module の下にあるすべての参照モジュールがフィルタリングされていないことがわかりました。 app.js がパッケージ化されていたので、ここで分離を行いますentry: {
vendor: ['vue', 'vue-router', 'vuetify', 'axios'],
app: './src/main.js'
},entry: {
//vendor: ['vue', 'vue-router', 'vuetify', 'axios'], //删除
app: './src/main.js'
}
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
}),

// const dbmanage = () => import(/* webpackChunkName: "dbmanage" */'../views/dbmanage.vue') // const system = () => import(/* webpackChunkName: "system" */'../views/system.vue') import dbmanage from '../views/dbmanage.vue' import system from '../views/system.vue'
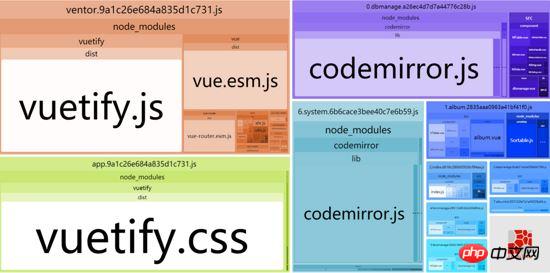
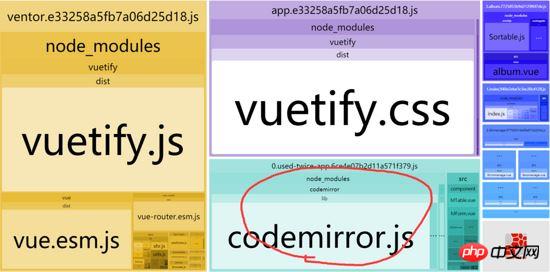
この時、再パッケージすると codemirror がパッケージされていることが分かるので、これで良いのかな?

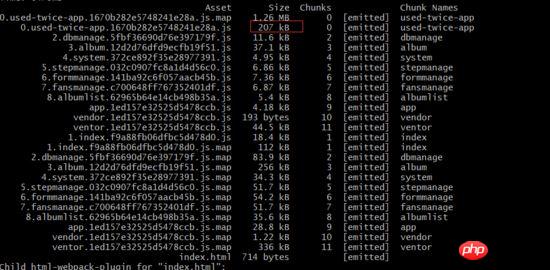
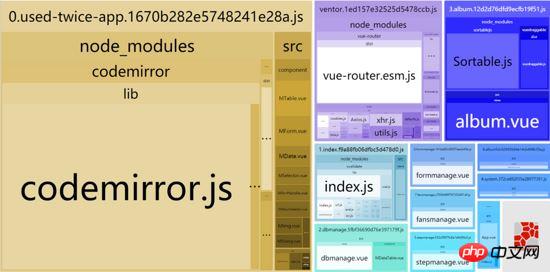
上面的问题答案是肯定的,不可以的,很明显ventor是我们的入口代码即首屏,我们完全没有必要去加载这个codemirror组件,我们先把刚才的路由修改恢复回去,但是这时又有了新问题,我们的codemirror被同时打包进了两个单页面,并且还有些自己封装的components,例如MTable或是MDataTable等也出现了重复打包。并且codemirror特别大,同时加载到两个单页面也会造成很大的性能问题,简单说就是,我们在访问第一个单页面加载了codemirror之后,在第二个页面其实就不应该再加载了。 要解决这个问题,这里我们可以使用 CommonsChunkPlugin 的 async 并在 minChunnks 里的count方法来判断数量,只要是 重用次数 超过两个包括两个的异步加载模块(即 import () 产生的chunk )我们都认为是 可以 打成公共的 ,这里我们增加一项配置。 再次打包,我们发现所有服用的组件被重新打到了 0.used-twice-app.js中了,这样各个单页面大小也有所下降,平均小了近10k左右 可是,这里我们发现vuetify.js和vuetify.css实在太庞大了,导致我们的打包的代码很大,这里,我们考虑把它提取出来,这里为了避免重复打包,需要使用external,并将vue以及vuetify的代码采用cdn读取的方式,首先修改index.html 再修改webpack配置,新增externals 再重新打包,可以看到vue相关的代码已经没有了,目前也只有used-twice-app.js比较大了,app.js缩小了近200kb。 但是新问题又来了,codemirror很大,而used-twice又是首屏需要的,这个打包在首屏肯定不是很好,这里我们要将system和dbmanage页面的codemirror组件改为异步加载,单独打包,修改如下: 重新打包下,可以看到 codemirror被抽离了,首屏代码进一步得到了减少,used-twice-app.js代码缩小了近150k。 做了上面这么多的优化之后,业务测的js基本都被拆到了50kb一下(忽略map文件),算是优化成功了。 总结 可能会有朋友会问,单独分拆vue和vuetify会导致请求数增加,这里我想补充下,我们的业务现在已经切换成http2了,由于多路复用,并且加上浏览器缓存,我们分拆出的请求数其实也算是控制在合理的范畴内。 这里最后贴一下优化后的webpack配置,大家一起交流学习下哈。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
})

//css引入
<link href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons' rel="stylesheet" type="text/css">
<link href="https://unpkg.com/vuetify/dist/vuetify.min.css" rel="external nofollow" rel="stylesheet">
//js引入
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vuetify/dist/vuetify.js"></script>
//去掉main.js中之前对vuetifycss的引入
//import 'vuetify/dist/vuetify.css'
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
}

// import MCode from "../component/MCode.vue"; //注释掉
components: {
MDialog,
MCode: () => import(/* webpackChunkName: "MCode" */'../component/MCode.vue')
},

const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(dirname, './public')
}
},
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new CleanWebpackPlugin(['dist']),
generateHtml
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new BundleAnalyzerPlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
}),
new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
以上がVue パッケージ化を使用してコード分割を最適化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 新しい Win11 コンピューターを受け取った後に設定を最適化し、パフォーマンスを向上させるにはどうすればよいですか?
Mar 03, 2024 pm 09:01 PM
新しい Win11 コンピューターを受け取った後に設定を最適化し、パフォーマンスを向上させるにはどうすればよいですか?
Mar 03, 2024 pm 09:01 PM
新しいコンピュータを受け取った後、パフォーマンスをセットアップして最適化するにはどうすればよいですか? ユーザーは、[プライバシーとセキュリティ] を直接開き、[全般] (広告 ID、ローカル コンテンツ、アプリケーションの起動、推奨事項の設定、生産性向上ツール) をクリックするか、ローカル グループ ポリシーを直接開くことができます。新しい Win11 パソコンを受け取った後に、設定を最適化し、パフォーマンスを向上させる方法について詳しくご紹介します。 新しい Win11 パソコンを受け取った後に、設定を最適化し、パフォーマンスを向上させる方法について詳しくご紹介します。 1 つ: 1. [Win+i] ボタンを押します。 ] キーの組み合わせを押して設定を開き、左側の [プライバシーとセキュリティ] をクリックし、[右側のツールの Windows アクセス許可の下の一般 (広告 ID、ローカル コンテンツ、アプリの起動、設定の提案、生産性)] をクリックします。方法 2
 詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
Laravel は人気のある PHP 開発フレームワークですが、カタツムリのように遅いと批判されることがあります。 Laravel の速度が満足できない原因は一体何でしょうか?この記事では、Laravel がカタツムリのように遅い理由をさまざまな側面から詳細に説明し、読者がこの問題をより深く理解できるように、具体的なコード例と組み合わせて説明します。 1. ORM クエリのパフォーマンスの問題 Laravel では、ORM (オブジェクト リレーショナル マッピング) は非常に強力な機能です。
 Laravelのパフォーマンスボトルネックを解読:最適化テクニックを完全公開!
Mar 06, 2024 pm 02:33 PM
Laravelのパフォーマンスボトルネックを解読:最適化テクニックを完全公開!
Mar 06, 2024 pm 02:33 PM
Laravelのパフォーマンスボトルネックを解読:最適化テクニックを完全公開! Laravel は人気のある PHP フレームワークとして、開発者に豊富な機能と便利な開発エクスペリエンスを提供します。ただし、プロジェクトのサイズが大きくなり、訪問数が増加すると、パフォーマンスのボトルネックという課題に直面する可能性があります。この記事では、開発者が潜在的なパフォーマンスの問題を発見して解決できるように、Laravel のパフォーマンス最適化テクニックについて詳しく説明します。 1. Eloquent の遅延読み込みを使用したデータベース クエリの最適化 Eloquent を使用してデータベースにクエリを実行する場合は、次のことを避けてください。
 Golang の GC 最適化戦略に関するディスカッション
Mar 06, 2024 pm 02:39 PM
Golang の GC 最適化戦略に関するディスカッション
Mar 06, 2024 pm 02:39 PM
Golang のガベージ コレクション (GC) は、開発者の間で常に話題になっています。高速プログラミング言語として、Golang の組み込みガベージ コレクターはメモリを適切に管理できますが、プログラムのサイズが大きくなるにつれて、パフォーマンスの問題が発生することがあります。この記事では、Golang の GC 最適化戦略を検討し、いくつかの具体的なコード例を示します。 Golang のガベージ コレクション Golang のガベージ コレクターは同時マークスイープ (concurrentmark-s) に基づいています。
 C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
時間計算量は、入力のサイズに対するアルゴリズムの実行時間を測定します。 C++ プログラムの時間の複雑さを軽減するためのヒントには、適切なコンテナー (ベクター、リストなど) を選択して、データのストレージと管理を最適化することが含まれます。クイックソートなどの効率的なアルゴリズムを利用して計算時間を短縮します。複数の操作を排除して二重カウントを削減します。条件分岐を使用して、不必要な計算を回避します。二分探索などのより高速なアルゴリズムを使用して線形探索を最適化します。
 VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?ソフトウェア開発業界の継続的な発展に伴い、開発者の作業効率とコードの品質の追求は、仕事における重要な目標となっています。このプロセスでは、コード エディターの選択が重要な決定になります。数あるエディターの中でも、Visual Studio Code (略して VSCode) は、その強力な機能と柔軟な拡張性により、大多数の開発者に愛されています。この記事では、VSCode のいくつかの機能を詳しく紹介し、説明します。
 Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!
Mar 07, 2024 pm 01:30 PM
Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!
Mar 07, 2024 pm 01:30 PM
Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!インターネット技術の発展に伴い、Web サイトやアプリケーションのパフォーマンスの最適化がますます重要になってきています。人気の PHP フレームワークである Laravel は、開発プロセス中にパフォーマンスのボトルネックに直面する可能性があります。この記事では、Laravel アプリケーションが遭遇する可能性のあるパフォーマンスの問題を調査し、開発者がこれらの問題をより適切に解決できるように、いくつかの最適化ソリューションと具体的なコード例を提供します。 1. データベース クエリの最適化 データベース クエリは、Web アプリケーションにおける一般的なパフォーマンスのボトルネックの 1 つです。存在する
 WIN7システムのスタートアップ項目を最適化する方法
Mar 26, 2024 pm 06:20 PM
WIN7システムのスタートアップ項目を最適化する方法
Mar 26, 2024 pm 06:20 PM
1. デスクトップでキーの組み合わせ (win キー + R) を押してファイル名を指定して実行ウィンドウを開き、[regedit] と入力して Enter キーを押して確定します。 2. レジストリ エディターを開いた後、[HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer] をクリックして展開し、ディレクトリに Serialize 項目があるかどうかを確認します。ない場合は、エクスプローラーを右クリックして新しい項目を作成し、Serialize という名前を付けます。 3. 次に、「シリアル化」をクリックし、右側のペインの空白スペースを右クリックして、新しい DWORD (32) ビット値を作成し、「Star」という名前を付けます。




