vue Scaffolding と vue-router の使用方法
今回は、vue Scaffoldingとvue-routerの使い方と、vue Scaffoldingとvue-routerを使用する際の注意点を紹介します。実際の事例を見てみましょう。
まず、vue-cli がインストールされている前提で、cnpm install 後 (公式 Web サイトでは npm を使用していますが、ここでは npm より高速な cnpm の使用を推奨します)。 npm では問題が発生することがあります)。eslint を有効にするかどうかについて少し注意してください。これは初心者の場合、無効にすることをお勧めします。そうしないと、書かれたコードが準拠しなくなります。その仕様とコンパイル サーバーは、以下に示すようにエラーを報告し続けますcnpm install后(官网使用的是npm,但这里推荐用cnpm比npm快而且npm有时候会有出现卡住的现象),这里有个小提醒就是关于是否开启eslint,这个是对你写的代码进行规范化的一个工具,对于刚接触的新手们建议关闭,不然代码写的不符合它的规范你的编译器会一直报错,如下图

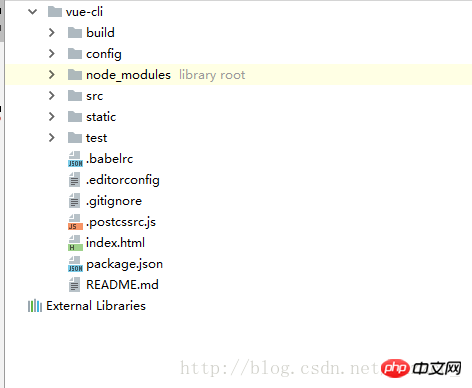
安装好脚手架之后就像这样

终端输入npm run dev

 足場を設置するとこんな感じ
足場を設置するとこんな感じ

ターミナルで npm run dev と入力し、localhost:8080 を開くと、プロジェクトが実行されていることがわかります
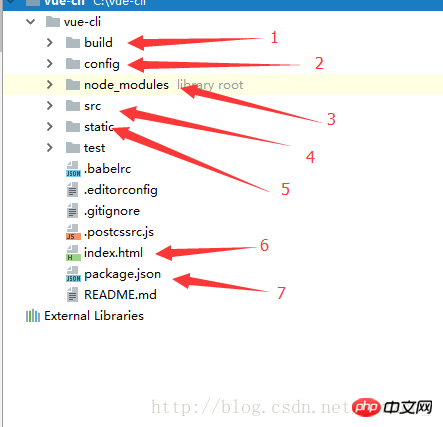
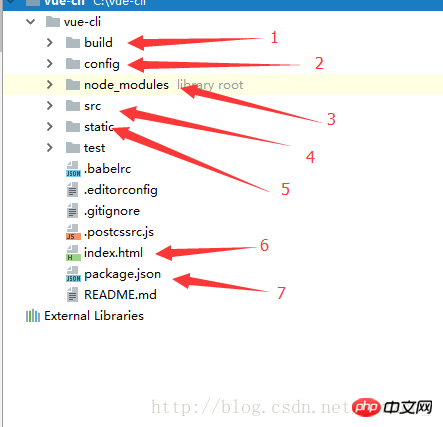
以下に示すように、より一般的に使用されるファイルのいくつかを簡単に分析してください
1.build: 主にビルドプロジェクトと webpack を設定するために使用されます2.config: プロジェクト開発設定3. ソースコード5.ファイルをパッケージ化するとき、webpack はここにパッケージ化されません6. 最も外側のページのタイトルは通常ここに設定されます 7. 必要な npm 依存関係パッケージの json データを格納します
7. 必要な npm 依存関係パッケージの json データを格納します
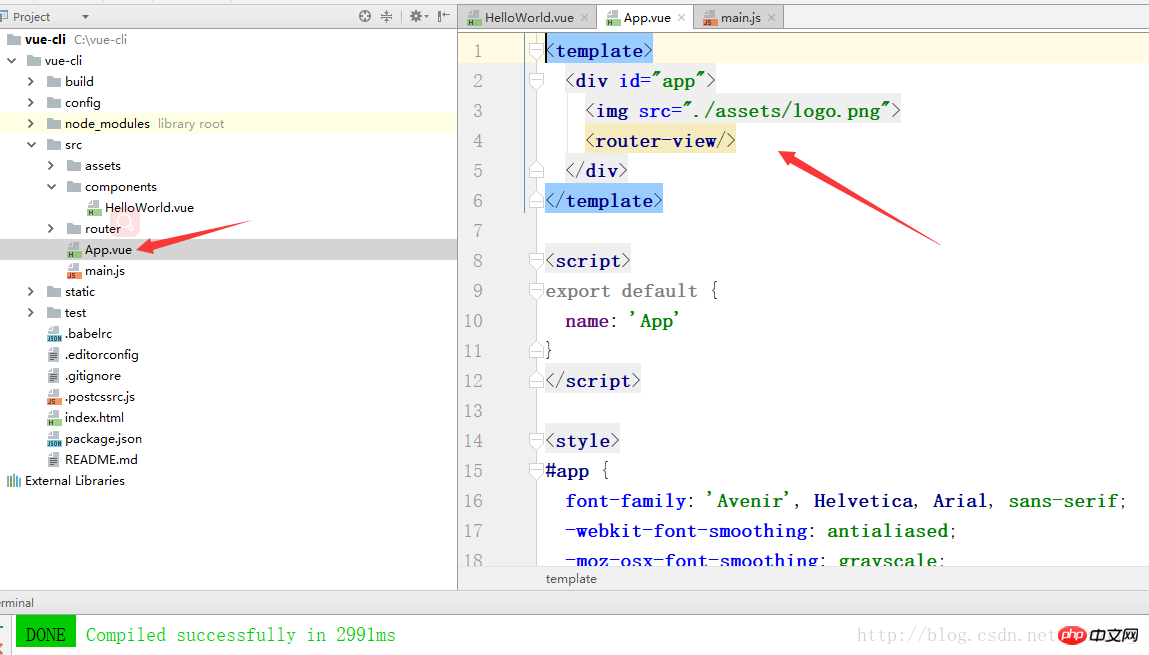
プロジェクトの構造を大まかに紹介した後、そのページのソースコードを見てください。
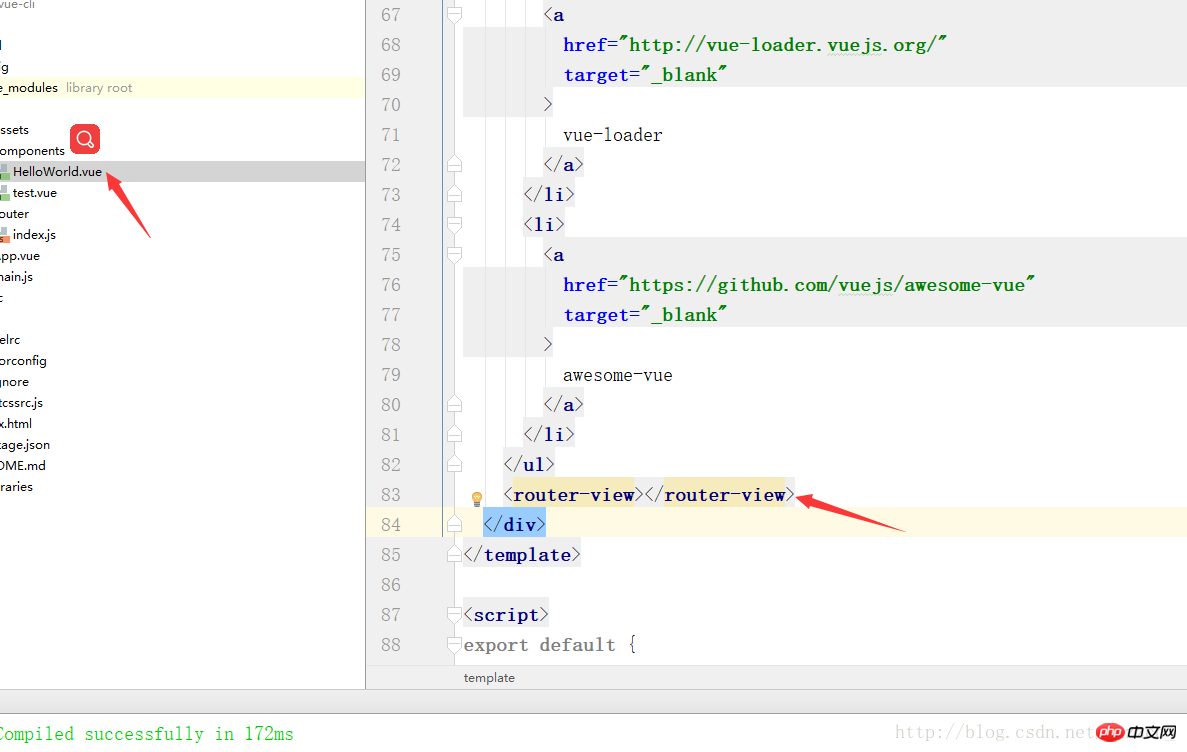
 この App.vue から始めます。このファイルは外部インデックス専用です。つまり、インデックスにはすべてのページが含まれており、App.vue にはルーティングのネストを除くページが含まれています。ここで作成されるファイルはすべてファイル名.vueです。ページのHTML形式は、テンプレートタグにコンポーネント化されたフォームに相当するpが含まれており、このpにコンポーネントの内容が記述されます(ページはp が 1 つのテンプレート パッケージを持っている場合、この p にコンテンツが書き込まれます。それ以外の場合はエラーが報告されます)、この router-view タグは現在のページの下のサブページであることがわかります。現在のページに含まれるページ。iframe のラベル関数に似ています。
この App.vue から始めます。このファイルは外部インデックス専用です。つまり、インデックスにはすべてのページが含まれており、App.vue にはルーティングのネストを除くページが含まれています。ここで作成されるファイルはすべてファイル名.vueです。ページのHTML形式は、テンプレートタグにコンポーネント化されたフォームに相当するpが含まれており、このpにコンポーネントの内容が記述されます(ページはp が 1 つのテンプレート パッケージを持っている場合、この p にコンテンツが書き込まれます。それ以外の場合はエラーが報告されます)、この router-view タグは現在のページの下のサブページであることがわかります。現在のページに含まれるページ。iframe のラベル関数に似ています。
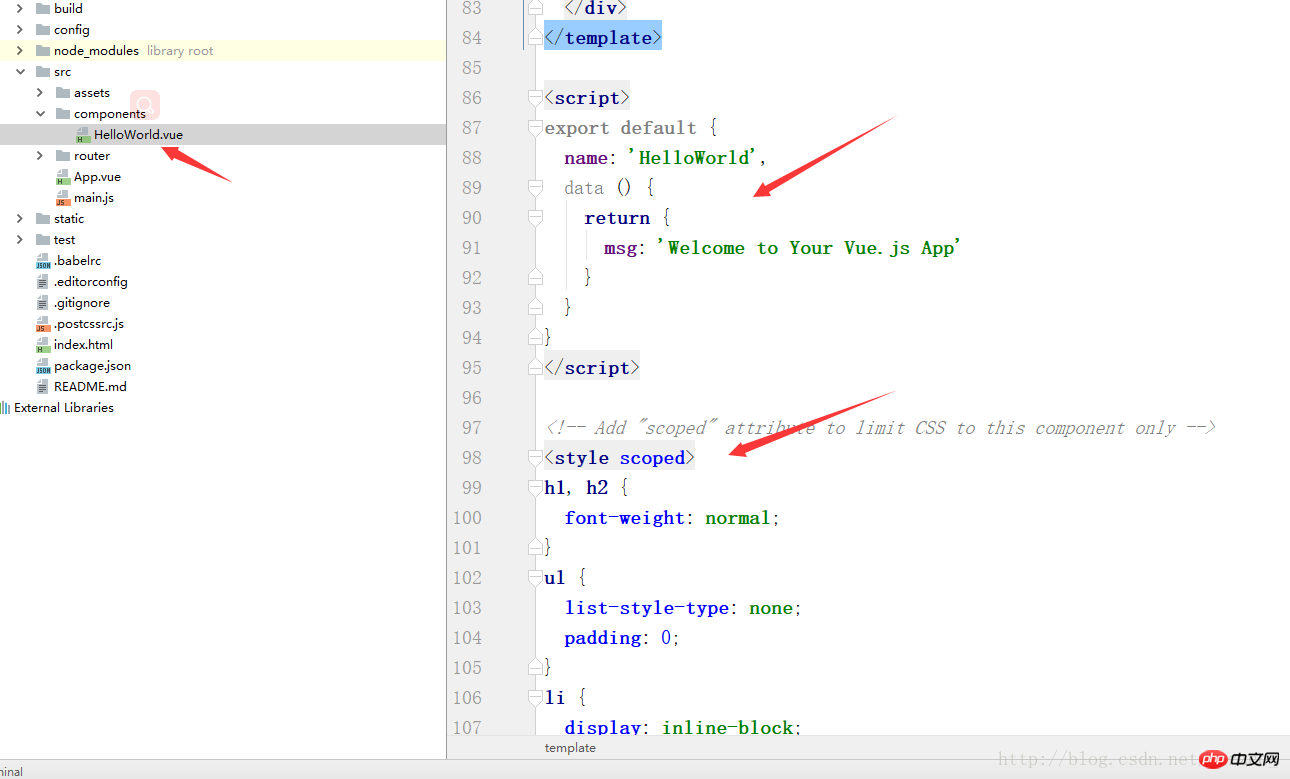
css、js 形式
 次に、HelloWorld.vue ページを見てみましょう。ここでは、js および css のコード配置形式が書かれています。必要なものをこの形式で記述します。これが記述されていない場合、このスタイルのスタイルはこのページのすべてのサブルートに影響します。これを追加すると、このスタイルは現在のページにのみ影響します。以下に示すように、ルーティング パスはルーターの下にありますが、実際には、これは
次に、HelloWorld.vue ページを見てみましょう。ここでは、js および css のコード配置形式が書かれています。必要なものをこの形式で記述します。これが記述されていない場合、このスタイルのスタイルはこのページのすべてのサブルートに影響します。これを追加すると、このスタイルは現在のページにのみ影響します。以下に示すように、ルーティング パスはルーターの下にありますが、実際には、これは

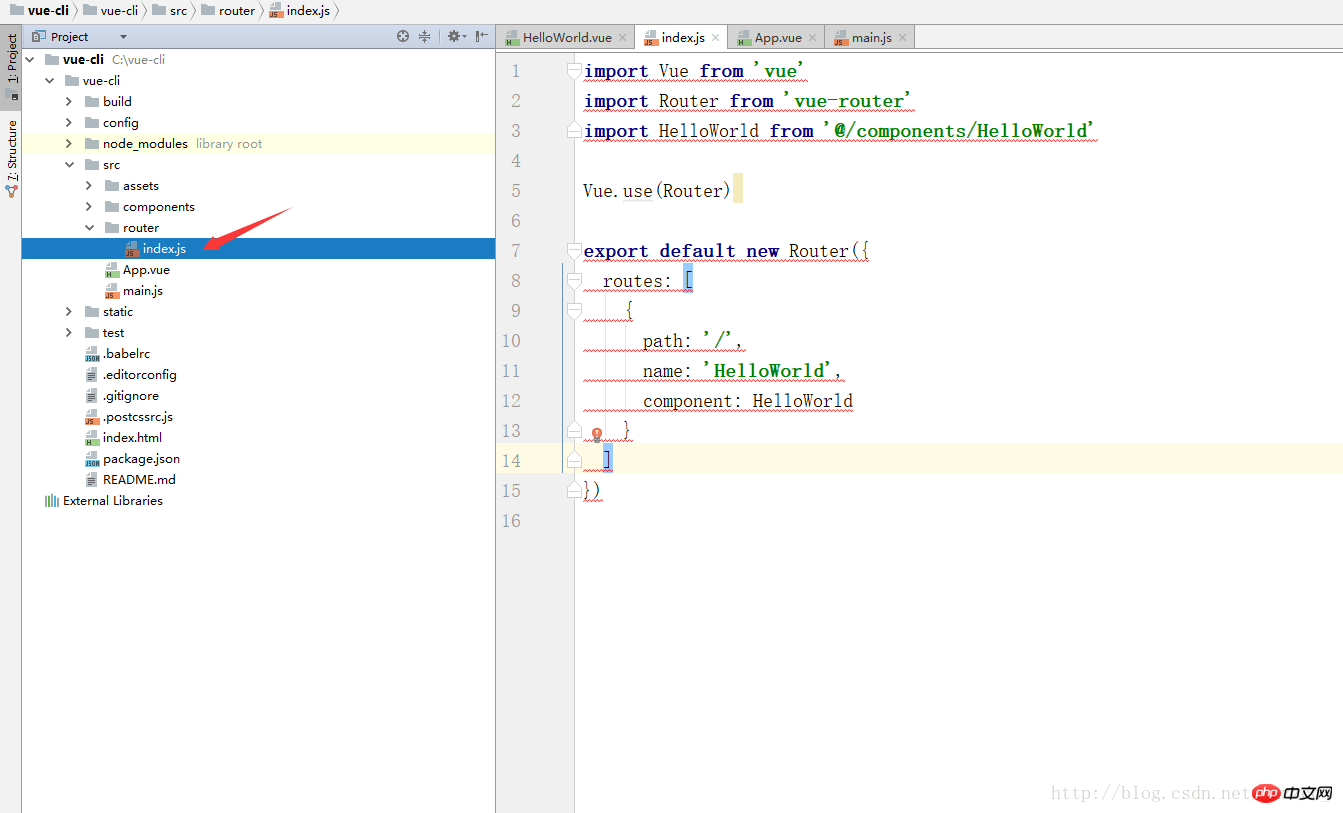
ルーター内の構造を簡単に紹介します。これは主にルートを設定するために使用されます。すべてのサブルートは App.vue の下にあります。ここでルートに格納されるのは、すべての App.vue です。配列、path は作成したページにアクセスするパスです。ここに記述されているのは、localhost:8080 に直接アクセスすると、HelloWorld.vue ページが App.vue に挿入されて表示されます。ルーティング Nested と同等)、名前は、参照するページに相当します。ここで参照されるページは HelloWorld.vue であり、主に上記の HelloWorld は変数です。ファイルを作成してルーティングを設定する方法を説明します
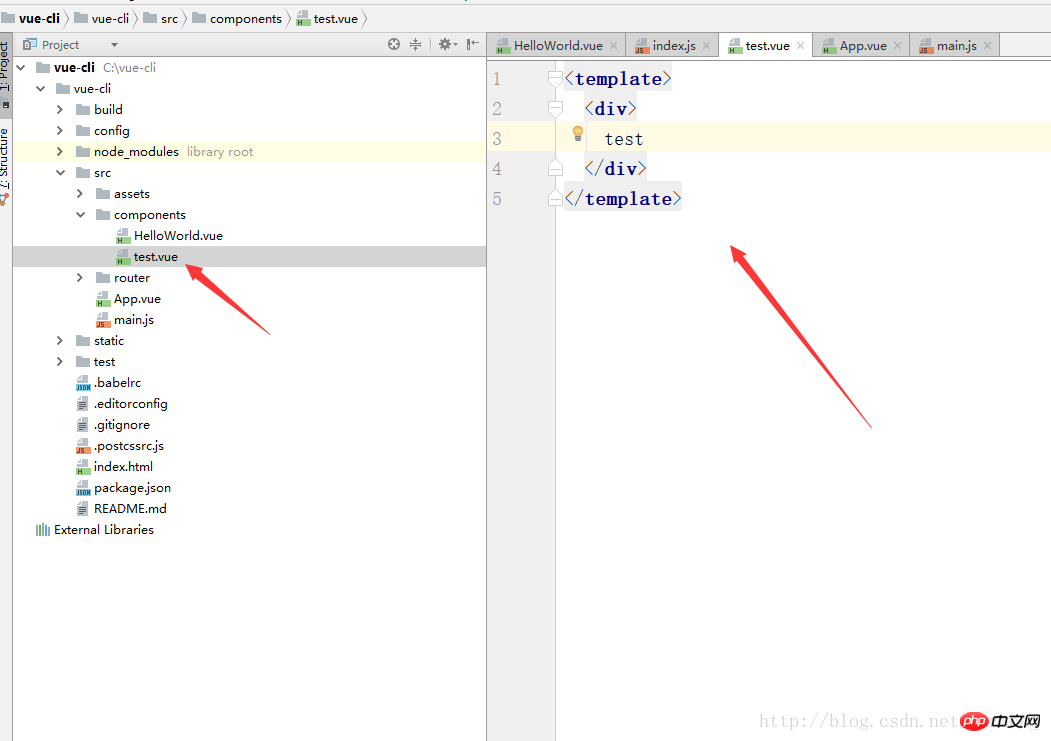
まず、接尾辞 vue を付けてファイルを作成し、最も基本的な HTML 構造を記述します
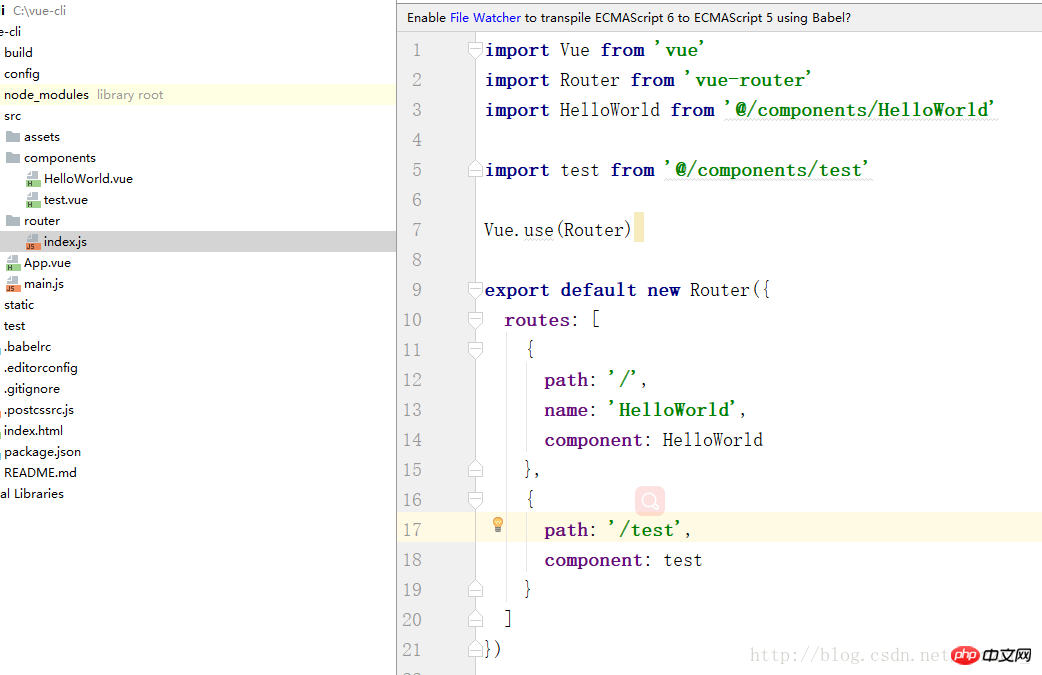
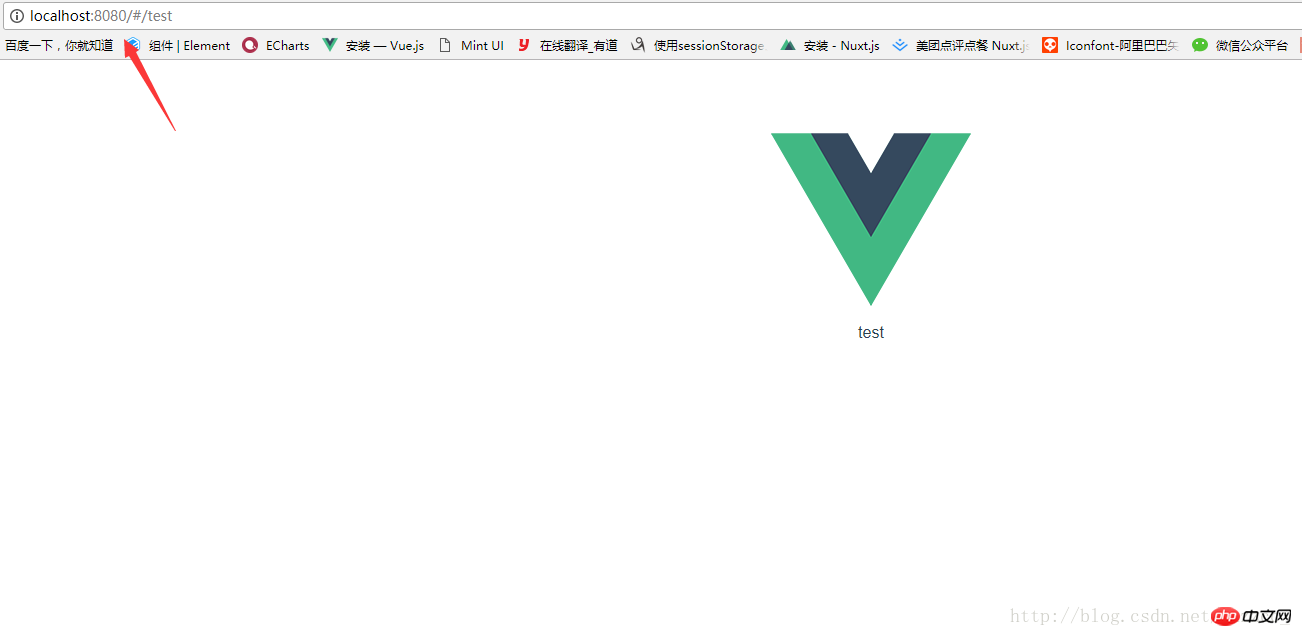
 次に、そのルーティングを設定します。このファイルにインポートを使用して、このファイルにアクセスするためのパスを入力します。/test を使用します。このルートを開くには、インポートされたファイルをコンポーネント
次に、そのルーティングを設定します。このファイルにインポートを使用して、このファイルにアクセスするためのパスを入力します。/test を使用します。このルートを開くには、インポートされたファイルをコンポーネント
 に取得します。ネストされた test.vue を含むページが表示されます
に取得します。ネストされた test.vue を含むページが表示されます
 vue スキャフォールディングのデフォルト ルート ネストでは、すべてのページが App.vue ページの下にネストされます。次に、独自のページを自由にネストする方法を説明します。次に、テスト ページを埋め込みます。 HelloWorld.vue ページに設定します
vue スキャフォールディングのデフォルト ルート ネストでは、すべてのページが App.vue ページの下にネストされます。次に、独自のページを自由にネストする方法を説明します。次に、テスト ページを埋め込みます。 HelloWorld.vue ページに設定します
まず、HelloWorld.vue インターフェイスに router-view タグを追加します
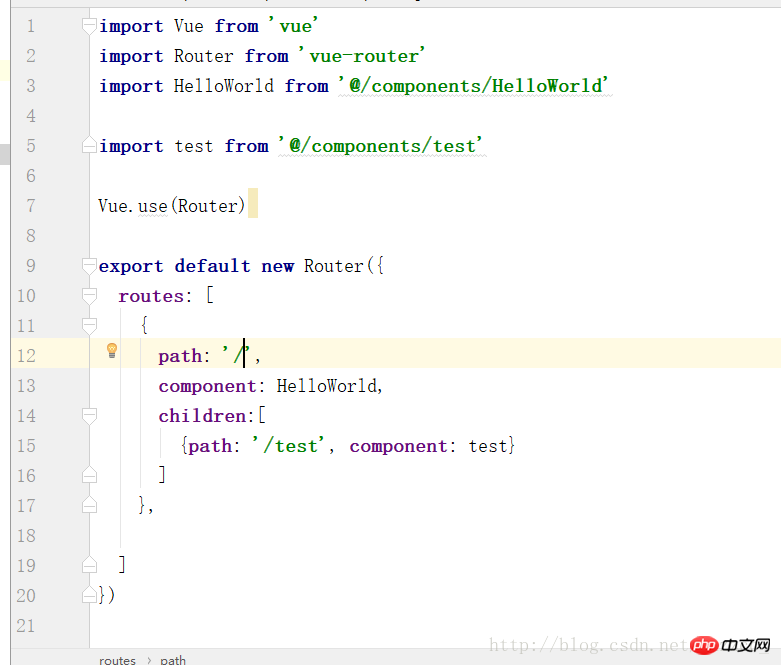
 次に、HelloWorld.vue のサブルーティングを設定します
次に、HelloWorld.vue のサブルーティングを設定します
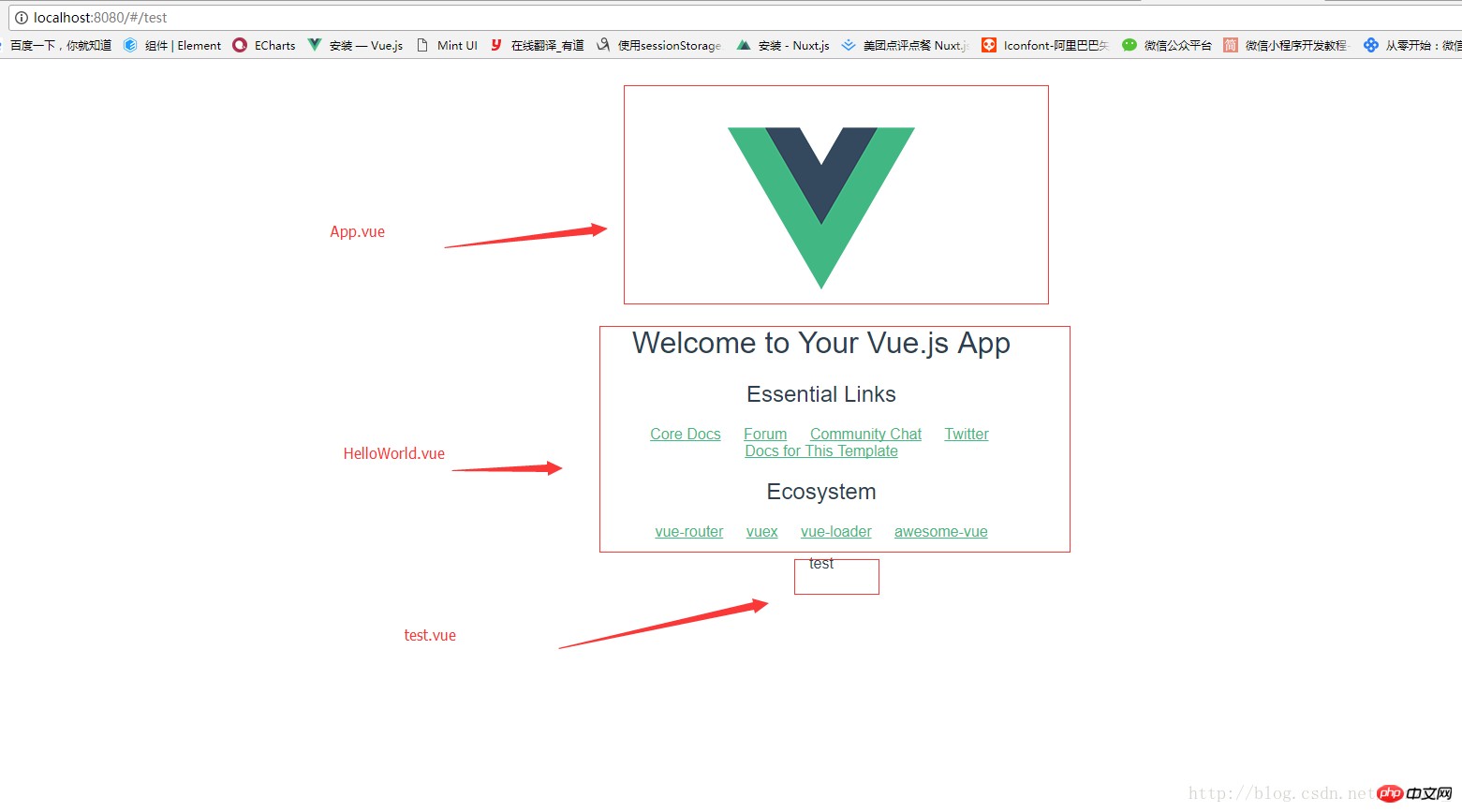
 以下に示すように、localhost:8080/#/test が 1 つの APP.vue として HelloWorld.vue をネストします
以下に示すように、localhost:8080/#/test が 1 つの APP.vue として HelloWorld.vue をネストします
 次に、ルート ジャンプについて説明します。関数をボタンにバインドすると実装できます ボタンをクリックするとテストページにジャンプします 関数内で使用できます
次に、ルート ジャンプについて説明します。関数をボタンにバインドすると実装できます ボタンをクリックするとテストページにジャンプします 関数内で使用できます
this.$router.push({path:'/test'})前のページに戻りたい場合は
this.$router.go(-1)
を使用してください。内容はこれです、もし間違いや反省点がありましたらご容赦ください、もしくは連絡してください、皆さん交換してください!
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書
JS でのダブルクリックとクリック イベント間の競合に対処する方法Vue で CSS モジュールをエレガントに使用する方法以上がvue Scaffolding と vue-router の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネット リンクは、リソースをダウンロードするためのリンク方法であり、従来のダウンロード方法よりも便利で効率的です。マグネット リンクを使用すると、中間サーバーに依存せずに、ピアツーピア方式でリソースをダウンロードできます。この記事ではマグネットリンクの使い方と注意点を紹介します。 1. マグネット リンクとは? マグネット リンクは、P2P (Peer-to-Peer) プロトコルに基づくダウンロード方式です。ユーザーはマグネット リンクを通じてリソースの発行者に直接接続し、リソースの共有とダウンロードを完了できます。従来のダウンロード方法と比較して、磁気
 mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdf ファイルと mds ファイルの使用方法 コンピューター技術の継続的な進歩により、さまざまな方法でデータを保存および共有できるようになりました。デジタル メディアの分野では、特殊なファイル形式に遭遇することがよくあります。この記事では、一般的なファイル形式である mdf および mds ファイルについて説明し、その使用方法を紹介します。まず、mdf ファイルと mds ファイルの意味を理解する必要があります。 mdf は CD/DVD イメージ ファイルの拡張子で、mds ファイルは mdf ファイルのメタデータ ファイルです。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
スピーカーの再生ボタンを長押し後、ソフトウェア内でWi-Fiに接続すると使用可能になります。チュートリアル 該当するモデル: Xiaomi 12 システム: EMUI11.0 バージョン: Xiaoai Classmate 2.4.21 分析 1 まずスピーカーの再生ボタンを見つけ、長押ししてネットワーク配信モードに入ります。 2 携帯電話の Xiaoai Speaker ソフトウェアで Xiaomi アカウントにログインし、クリックして新しい Xiaoai Speaker を追加します。 3. Wi-Fi の名前とパスワードを入力した後、Xiao Ai に電話して使用することができます。補足: Xiaoai Speakerにはどのような機能がありますか? 1 Xiaoai Speakerには、システム機能、ソーシャル機能、エンターテイメント機能、ナレッジ機能、ライフ機能、スマートホーム、トレーニングプランがあります。概要/注意事項: 簡単に接続して使用するには、Xiao Ai アプリを事前に携帯電話にインストールしておく必要があります。




