WeChat アプレットのログイン認証を実装する方法
今回は、WeChat ミニ プログラムのログイン認証を実装する方法と、WeChat ミニ プログラムのログイン認証を実装するための Notes について説明します。実際のケースを見てみましょう。
はじめに
ミニ プログラム アプリケーションが承認されたログインに WeChat ログイン ステータスを使用できるようにするために、WeChat ミニ プログラムはログイン承認のためのオープン インターフェイスを提供します。一見、非常に合理的なドキュメントに感じますが、実装となると非常にわかりにくく、ログイン状態をどのように管理および維持するかがわかりません。この記事では、ビジネスで WeChat のログイン ステータスにアクセスして維持する方法を段階的に説明します。詳細についてはここでは説明しません。
アクセスプロセス
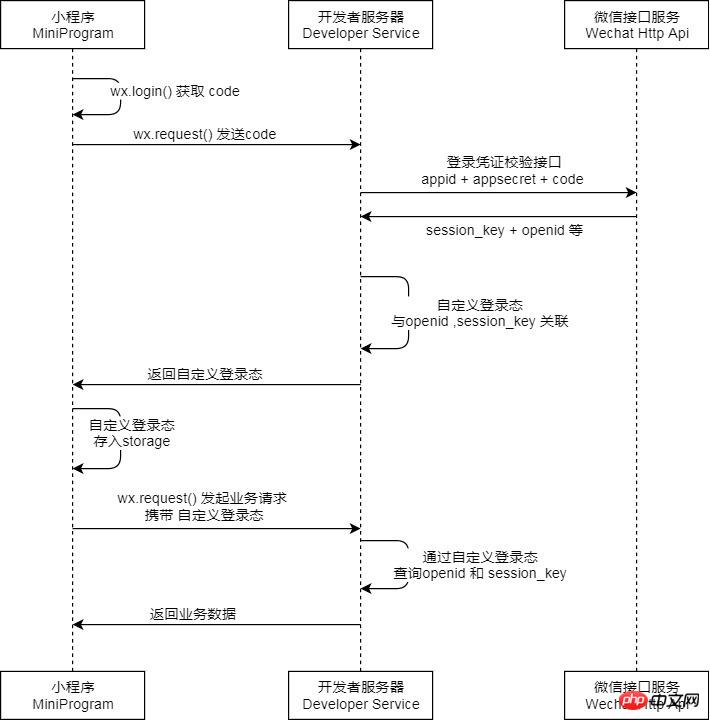
ここの公式文書のフローチャートは十分に明確なので、図を直接詳しく説明して補足します。

まず、この写真を見ると、ミニ プログラムがミニ プログラムのフロントエンドと独自のサーバーだけでなく、WeChat サードパーティ サーバーとも通信および対話していることがわかります。その中には WeChat サーバーも含まれていますが、どのような役割を果たしているのでしょうか?ログイン認証プロセスを一緒に見てみましょう。そうすれば理解できるでしょう。
1. wx.login を呼び出してコード
wx.login() を生成します。この API の機能は、現在のユーザーの一時的なログイン資格情報を生成することです。この一時的なログイン資格情報は 5 分間のみ有効です。このログイン資格情報を取得したら、次のステップに進むことができます: openid と session_key
wx.login({
success: function(loginRes) {
if (loginRes.code) {
// example: 081LXytJ1Xq1Y40sg3uJ1FWntJ1LXyth
}
}
});2 を取得します。 まず、openid を使用した子供用シューズを紹介します。この識別子はよく知られていますが、パブリック プラットフォームでは、サブスクリプション アカウント、サービス アカウント、ミニ プログラムという 3 つの異なるアプリケーションの各ユーザーの一意の識別子を識別するために使用されます。つまり、各アプリケーションの各ユーザーの openid は一意です。これは一貫性がないため、ミニ プログラムでは openid を使用してユーザーの一意性を識別できます。 それでは、session_key は何に使用されるのでしょうか?ユーザー ID を使用して、ユーザーにログインを許可する必要があります。その後、現在のユーザーのセッション操作の有効性を確認するために、この session_key が WeChat サーバーによって配布されます。言い換えれば、この識別子を使用してアプレット ユーザーのログイン ステータスを間接的に維持できるということです。では、この session_key はどのように取得したのでしょうか。独自のサーバー
https://api.weixin.qq.com/sns/jscode2session で WeChat によって提供されるサードパーティ インターフェイスをリクエストする必要があります。このインターフェイスには 4 つのパラメーター フィールドが必要です:
parameters| secret | |
| js_code | |
| 助成金の種類 | |
|
从这几个参数,我们可以看出,要请求这个接口必须先调用wx.login()来获取到用户当前会话的code。那么为什么我们要在服务端来请求这个接口呢?其实是出于安全性的考量,如果我们在前端通过request调用此接口,就不可避免的需要将我们小程序的appid和小程序的secret暴露在外部,同时也将微信服务端下发的session_key暴露给“有心之人”,这就给我们的业务安全带来极大的风险。除了需要在服务端进行session_key的获取,我们还需要注意两点:
function getSessionKey (code, appid, appSecret) {
var opt = {
method: 'GET',
url: 'https://api.weixin.qq.com/sns/jscode2session',
params: {
appid: appid,
secret: appSecret,
js_code: code,
grant_type: 'authorization_code'
}
};
return http(opt).then(function (response) {
var data = response.data;
if (!data.openid || !data.session_key || data.errcode) {
return {
result: -2,
errmsg: data.errmsg || '返回数据字段不完整'
}
} else {
return data
}
});
}ログイン後にコピー 3. 生成3rd_session 前面说过通过 session_key 来“间接”地维护登录态,所谓间接,也就是我们需要 自己维护用户的登录态信息 ,这里也是考虑到安全性因素,如果直接使用微信服务端派发的session_key来作为业务方的登录态使用,会被“有心之人”用来获取用户的敏感信息,比如 那么我们如果生成自己的登录态标识呢,这里可以使用几种常见的不可逆的哈希算法,比如md5、sha1等,将生成后的登录态标识(这里我们统称为'skey')返回给前端,并在前端维护这份登录态标识(一般是存入storage)。而在服务端呢,我们会把生成的skey存在用户对应的数据表中,前端通过传递skey来存取用户的信息。 可以看到这里我们使用了sha1算法来生成了一个skey: const crypto = require('crypto');
return getSessionKey(code, appid, secret)
.then(resData => {
// 选择加密算法生成自己的登录态标识
const { session_key } = resData;
const skey = encryptSha1(session_key);
});
function encryptSha1(data) {
return crypto.createHash('sha1').update(data, 'utf8').digest('hex')
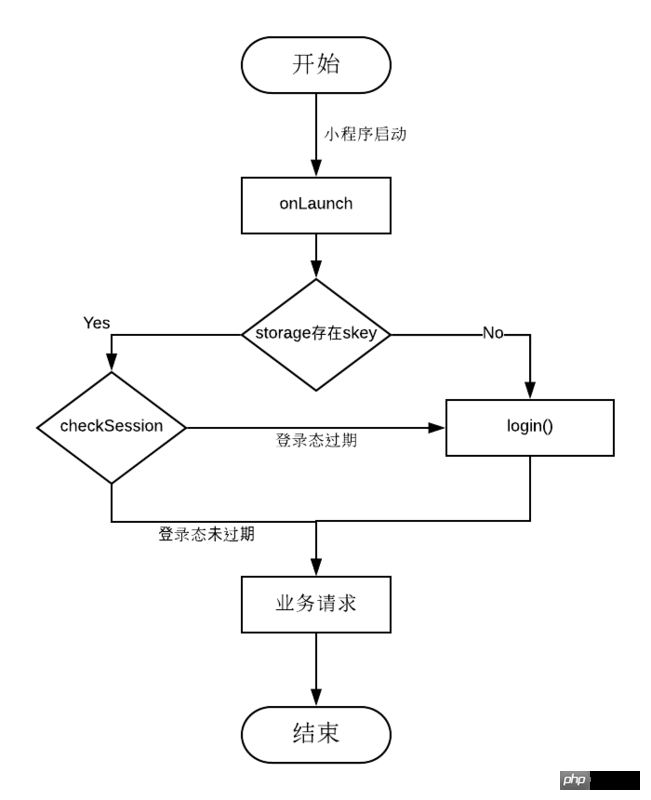
}ログイン後にコピー 4. checkSession 前面我们将skey存入前端的storage里,每次进行用户数据请求时会带上skey,那么如果此时session_key过期呢?所以我们需要调用到 checkSession这个步骤呢,我们一般是放在小程序启动时就校验登录态的逻辑处,这里贴个校验登录态的流程图:
下面代码即校验登录态的简单流程: let loginFlag = wx.getStorageSync('skey');
if (loginFlag) {
// 检查 session_key 是否过期
wx.checkSession({
// session_key 有效(未过期)
success: function() {
// 业务逻辑处理
},
// session_key 过期
fail: function() {
// session_key过期,重新登录
doLogin();
}
});
) else {
// 无skey,作为首次登录
doLogin();
}ログイン後にコピー 5. 支持emoji表情存储 如果需要将用户微信名存入数据表中,那么就确认数据表及数据列的编码格式。因为用户微信名可能会包含emoji图标,而常用的UTF8编码只支持1-3个字节,emoji图标刚好是4个字节的编码进行存储。 这里有两种方式(以mysql为例): 1.设置存储字符集 在mysql5.5.3版本后,支持将数据库及数据表和数据列的字符集设置为 utf8mb4 ,因此可在 /etc/my.cnf 设置默认字符集编码及服务端编码格式 // my.cnf [client] default-character-set=utf8mb4 [mysql] default-character-set=utf8mb4 [mysqld] character-set-client-handshake = FALSE character-set-server=utf8mb4 collation-server=utf8mb4_unicode_ci ログイン後にコピー 设置完默认字符集编码及服务端字符集编码,如果是对已经存在的表和字段进行编码转换,需要执行下面几个步骤: 设置数据库字符集为 utf8mb4 ALTER DATABASE 数据库名称 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci; ログイン後にコピー 设置数据表字符集为 utf8mb4 ALTER TABLE 数据表名称 CONVERT TO CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; ログイン後にコピー 设置数据列字段字符集为 utf8mb4 ALTER TABLE 数据表名称 CHANGE 字段列名称 VARCHAR(n) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; ログイン後にコピー 这里的 COLLATE 指的是排序字符集,也就是用来对存储的字符进行排序和比较的, utf8mb4 常用的collation有两种: utf8mb4_unicode_ci 和 utf8mb4_general_ci ,一般建议使用 utf8mb4_unicode_ci ,因为它是基于标准的 Unicode Collation Algorithm(UCA) 来排序的,可以在各种语言进行精确排序。这两种排序方式的具体区别可以参考: What's the difference between utf8_general_ci and utf8_unicode_ci 2.通过使用sequelize对emoji字符进行编码入库,使用时再进行解码 这里是sequelize的配置,可参考 Sequelize文档 {
dialect: 'mysql', // 数据库类型
dialectOptions: {
charset: 'utf8mb4',
collate: "utf8mb4_unicode_ci"
},
}ログイン後にコピー 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: |
以上がWeChat アプレットのログイン認証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 壁紙エンジンで別のアカウントにログインした後、他の人の壁紙をダウンロードした場合はどうすればよいですか?
Mar 19, 2024 pm 02:00 PM
壁紙エンジンで別のアカウントにログインした後、他の人の壁紙をダウンロードした場合はどうすればよいですか?
Mar 19, 2024 pm 02:00 PM
自分のコンピュータで他人の Steam アカウントにログインし、その他人のアカウントに壁紙ソフトウェアがインストールされている場合、自分のアカウントに切り替えた後、Steam は他人のアカウントに登録されている壁紙を自動的にダウンロードします。 Steam クラウドの同期をオフにします。別のアカウントにログインした後に、wallpaperengine が他の人の壁紙をダウンロードした場合の対処方法 1. 自分の steam アカウントにログインし、設定でクラウド同期を見つけて、steam クラウド同期をオフにします。 2. 以前にログインしたことのある他の人の Steam アカウントにログインし、壁紙クリエイティブ ワークショップを開き、サブスクリプション コンテンツを見つけて、すべてのサブスクリプションをキャンセルします。 (将来壁紙が見つからない場合は、まず壁紙を収集してからサブスクリプションをキャンセルできます) 3. 自分の Steam に戻ります。
 小紅書で以前のアカウントにログインするにはどうすればよいですか?再接続後に元の番号が失われた場合はどうすればよいですか?
Mar 21, 2024 pm 09:41 PM
小紅書で以前のアカウントにログインするにはどうすればよいですか?再接続後に元の番号が失われた場合はどうすればよいですか?
Mar 21, 2024 pm 09:41 PM
ソーシャル メディアの急速な発展に伴い、Xiaohongshu は多くの若者が生活を共有し、新製品を探索するための人気のプラットフォームになりました。使用中に、ユーザーが以前のアカウントにログインできない場合があります。この記事では、Xiaohongshuで古いアカウントにログインできない問題の解決方法と、バインドを変更した後に元のアカウントが失われる可能性への対処方法について詳しく説明します。 1. 小紅書の前のアカウントにログインするにはどうすればよいですか? 1. パスワードを取得してログインします。Xiaohongshu に長期間ログインしない場合、アカウントがシステムによってリサイクルされる可能性があります。アクセス権を復元するには、パスワードを取得してアカウントへのログインを再試行します。操作手順は以下の通りです。 (1) 小紅書アプリまたは公式サイトを開き、「ログイン」ボタンをクリックします。 (2) 「パスワードを取得」を選択します。 (3) アカウント登録時に使用した携帯電話番号を入力してください
 『陰陽師』茨木童子のコレクションスキンはログインするとすぐに入手できるほか、新スキン「禅心雲鏡」も近日登場予定!
Jan 05, 2024 am 10:42 AM
『陰陽師』茨木童子のコレクションスキンはログインするとすぐに入手できるほか、新スキン「禅心雲鏡」も近日登場予定!
Jan 05, 2024 am 10:42 AM
山野に数千の亡霊の叫び声が響き、武器を取り交わす音が消え、闘志を胸に山を越えて駆けつけた亡霊将軍たちは火をラッパに吹き、数百の亡霊を率いて突撃した。戦いへ。 【烈火の梅蓮・茨木童子コレクションスキンがオンライン販売開始】 炎が燃え盛る幽霊の角、荒々しい闘志がほとばしる金色の瞳、そしてシャツを彩る白翡翠の甲冑は、偉大なる者の手に負えない野性的な勢いを表しています。悪魔。雪のように白くはためく袖には、赤い炎が絡みつき、金の模様が刻まれ、紅く幻想的な色を灯した。凝縮された悪魔の力によって形成された意志のウィスプが咆哮し、激しい炎が山を揺るがしました煉獄から戻った悪魔と幽霊、一緒に侵入者を懲らしめましょう。 【専用ダイナミックアバターフレーム・烈火の炎のバイリアン】 【専用イラスト・花火将軍魂】 【伝記鑑賞】 【入手方法】 茨木童子のコレクションスキン・烈火の炎のバイリアンは、12月28日メンテナンス後よりスキンストアに登場いたします。
 バックグラウンドログインの問題の解決策を明らかにする
Mar 03, 2024 am 08:57 AM
バックグラウンドログインの問題の解決策を明らかにする
Mar 03, 2024 am 08:57 AM
Discuz のバックグラウンド ログイン問題の解決策が明らかになりました。特定のコード サンプルが必要です。インターネットの急速な発展に伴い、Web サイトの構築がますます一般的になってきました。Discuz は、一般的に使用されるフォーラム Web サイト構築システムとして、次のユーザーに好まれています。多くのウェブマスター。しかし、その強力な機能ゆえに、Discuz を使用する際にバックグラウンドでのログインの問題などの問題が発生することがあります。本日は、Discuz のバックグラウンド ログインの問題の解決策を明らかにし、具体的なコード例を提供します。
 Kuaishou PC 版へのログイン方法 - Kuaishou PC 版へのログイン方法
Mar 04, 2024 pm 03:30 PM
Kuaishou PC 版へのログイン方法 - Kuaishou PC 版へのログイン方法
Mar 04, 2024 pm 03:30 PM
最近、何人かの友人が Kuaishou コンピュータ版へのログイン方法を尋ねてきました。ここでは Kuaishou コンピュータ版へのログイン方法を説明します。必要な友人が来て、さらに詳しく学ぶことができます。ステップ 1: まず、コンピュータのブラウザで Baidu の Kuaishou 公式 Web サイトを検索します。ステップ 2: 検索結果リストの最初の項目を選択します。ステップ 3: Kuaishou 公式ウェブサイトのメインページに入った後、ビデオオプションをクリックします。ステップ 4: 右上隅にあるユーザーのアバターをクリックします。ステップ 5: QR コードをクリックして、ポップアップ ログイン メニューでログインします。ステップ 6: 次に、携帯電話で Kuaishou を開き、左上隅のアイコンをクリックします。ステップ 7: QR コードのロゴをクリックします。ステップ 8: My QR コード インターフェイスの右上隅にあるスキャン アイコンをクリックした後、コンピューター上の QR コードをスキャンします。ステップ 9: 最後に、Kuaishou のコンピュータ版にログインします。
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 iPhoneのカメラとマイクへのアクセスを許可できません
Apr 23, 2024 am 11:13 AM
iPhoneのカメラとマイクへのアクセスを許可できません
Apr 23, 2024 am 11:13 AM
アプリを使用しようとすると、「カメラとマイクへのアクセスを許可できません」というメッセージが表示されますか?通常、カメラとマイクのアクセス許可は、必要に応じて特定の人に付与します。ただし、許可を拒否すると、カメラとマイクは機能しなくなり、代わりにこのエラー メッセージが表示されます。この問題の解決は非常に基本的なもので、1 ~ 2 分で解決できます。解決策 1 – カメラ、マイクの権限を提供する 必要なカメラとマイクの権限を設定で直接提供できます。ステップ 1 – [設定] タブに移動します。ステップ 2 – [プライバシーとセキュリティ] パネルを開きます。ステップ 3 – そこで「カメラ」権限をオンにします。ステップ 4 – 内部には、携帯電話のカメラの許可を要求したアプリのリストが表示されます。ステップ5 – 指定したアプリの「カメラ」を開きます