Ajax 投稿フォーム送信 setRequestHeader エラーの解決策
ajax post メソッドのフォーム送信により、非同期オブジェクトの xhr.setRequestHeader が設定されます。
非同期オブジェクト XMLHttpRequest を作成し、同時にデータを送信すると、リクエスト ペイロードに渡される値が間違っていることが示されます。 postメソッドの背景。
非同期オブジェクトの xhr.setRequestHeader メンバーの値を
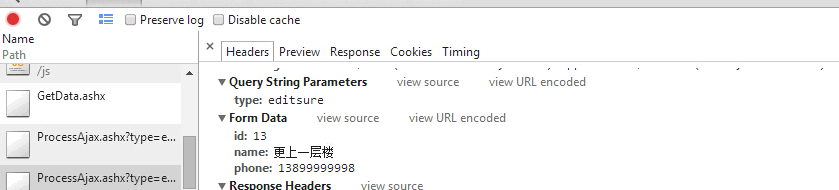
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded") に設定する必要があります。そうしないと、バックグラウンドで受信できません。渡されたメッセージにはそれだけの価値があります。 Google Chrome のコンパイラでは値がリクエスト ペイロードで渡されると表示されるため、(図に示すように) これは間違っています。属性

に注意してください。正しい方法はフォーム データです。 (図に示すように)

フォーム form に設定されたこの enctype 属性 (サーバーに送信する前にフォーム データをエンコードする方法を指定します。フォームは合計 3 つあります。w3c ドキュメントを参照してください)。も反映されています、
例: < ;form enctype="application/x-www-form-urlencoded">
jqueryにはserialize()メソッドがあります。 。パラメータはグループ化できます。 id="value"&name="value" に変更する方法
以上、皆さんの参考になれば幸いです。
関連記事:
ajaxとhistory.pushStateを使って更新せずにページURLを変更する例_AJAX関連
以上がAjax 投稿フォーム送信 setRequestHeader エラーの解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 MySQL トランザクション処理: 自動送信と手動送信の違い
Mar 16, 2024 am 11:33 AM
MySQL トランザクション処理: 自動送信と手動送信の違い
Mar 16, 2024 am 11:33 AM
MySQL トランザクション処理: 自動送信と手動送信の違い。MySQL データベースでは、トランザクションは一連の SQL ステートメントです。すべての実行が成功するか、すべての実行が失敗するかのいずれかで、データの一貫性と整合性が保証されます。 MySQL では、トランザクションは自動送信と手動送信に分けられ、その違いはトランザクション送信のタイミングとトランザクションの制御範囲にあります。以下では、自動送信と手動送信の違いを詳しく紹介し、具体的なコード例を示して説明します。 1. MySQL が表示されない場合は自動的に送信する
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
タイトル: PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法 Web 開発では、多くの場合、パラメーターを POST 経由で渡し、サーバー側で処理してページ ジャンプを実装する必要があります。 PHP は、一般的なサーバーサイド スクリプト言語として、この目的を達成するための豊富な関数と構文を提供します。以下では、この機能を PHP を使用して実装する方法を、具体的な例を用いて紹介します。まず、2 つのページを準備する必要があります。1 つは POST リクエストを受信し、パラメーターを処理するためのものです。




