
この記事では、主にプログレスバー付きのPHP + Ajax非リフレッシュ画像アップロードの例を紹介し、プログレスバー付きのPHP非リフレッシュ画像アップロードのコードを詳しく整理します。必要に応じて学習できます。
プロジェクト要件: 1. PHP + Ajax 画像を更新せずにアップロードし、進行状況バーを表示します。 2. 進行状況バーを表示します。必要なプラグイン: jquery.js、jquery.form.js。
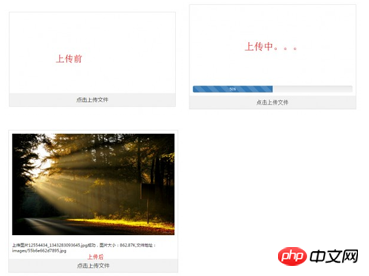
最近、Ajax アップロード機能を使用するモバイル Web プロジェクトに取り組んでいます。このプロジェクトでは、PHP で画像を更新せずにプログレス バーを使用してアップロードする必要があります。その実装方法について説明します。最初にレンダリングします

この例では、デモに含まれている jquery.js と jquery.form.js を使用する必要があります。これらは記事の下部でダウンロードできます。
最初のステップは、フロントエンドページのindex.htmlを作成することです
このセクションはフロントエンドの表示コンテンツです。ここで説明する必要があるのは、input:fileタグがあまり美しくないことです。だから隠します。タグ .uploadbtn は、ファイルを開いて選択するためのファイル タグのクリック イベントを呼び出すために使用されます。
注: ファイルをアップロードするときは、フォーム属性 enctype を multipart/form-data に設定する必要があります: multipart/form-data
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>php-ajax无刷新上传(带进度条)demo</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width , initial-scale=1.0 , user-scalable=0 , minimum-scale=1.0 , maximum-scale=1.0" /> <script type='text/javascript' src='js/jquery-2.0.3.min.js'></script> <script type='text/javascript' src='js/jquery.form.js'></script> <link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"/> </head> <body> <p style="width:500px;margin:10px auto; border:solid 1px #ddd; overflow:hidden; "> <form id='myupload' action='upload.php' method='post' enctype='multipart/form-data'> <input type="file" id="uploadphoto" name="uploadfile" value="请点击上传图片" style="display:none;" /> </form> <p class="imglist"> </p> <p class="res"></p> <p class="progress"> <p class="progress-bar progress-bar-striped"><span class="percent">50%</span></p> </p> <a href="javascript:void(0);" rel="external nofollow" onclick="uploadphoto.click()" class="uploadbtn">点击上传文件</a> </p> </body> </html>
2 番目のステップは Ajax 送信部分です
この部分は Ajax 送信部分ですプロセスは次のとおりです:
送信開始時に beforeSend コールバック関数を通じて表示されるようにプログレス バーを設定します。
。アップロード プロセス中に、uploadProgress コールバック関数を通じてリアルタイムで返されるデータは、進行状況バーの幅と進行状況の値を変更します。
アップロードが成功すると、アップロードされたデータ情報(画像名、サイズ、アドレスなど)が成功コールバック関数を通じて出力され、画像がプレビュー用のページに出力されます。
もちろん、失敗した場合でも、高さの調整に役立つエラー コールバック関数があります。
<script type="text/javascript">
$(document).ready(function(e) {
var progress = $(".progress");
var progress_bar = $(".progress-bar");
var percent = $('.percent');
$("#uploadphoto").change(function(){
$("#myupload").ajaxSubmit({
dataType: 'json', //数据格式为json
beforeSend: function() { //开始上传
progress.show();
var percentVal = '0%';
progress_bar.width(percentVal);
percent.html(percentVal);
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //获得进度
progress_bar.width(percentVal); //上传进度条宽度变宽
percent.html(percentVal); //显示上传进度百分比
},
success: function(data) {
if(data.status == 1){
var src = data.url;
var attstr= '<img src="'+src+'">';
$(".imglist").append(attstr);
$(".res").html("上传图片"+data.name+"成功,图片大小:"+data.size+"K,文件地址:"+data.url);
}else{
$(".res").html(data.content);
}
progress.hide();
},
error:function(xhr){ //上传失败
alert("上传失败");
progress.hide();
}
});
});
});
</script>3番目のステップは、バックエンドPHPコードのupload.php
バックエンド処理コードはPHPファイルのアップロードですが、アップロード時にいくつかの判断を行う必要があります。ファイル形式、ファイルサイズなど
注: 上記の ajax 戻り形式は json であるため、画像内の json コードは正しく標準化されている必要があります。そうしないと、アップロードが失敗したことを示すプロンプトが表示されます。
$picname = $_FILES['uploadfile']['name'];
$picsize = $_FILES['uploadfile']['size'];
if ($picname != "") {
if ($picsize > 2014000) { //限制上传大小
echo '{"status":0,"content":"图片大小不能超过2M"}';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg" && $type != "png") {
echo '{"status":2,"content":"图片格式不对!"}';
exit;
}
$rand = rand(100, 999);
$pics = uniqid() . $type; //命名图片名称
//上传路径
$pic_path = "images/". $pics;
move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //转换成kb
echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上传成功"}';Demo download: php-ajax-upload_jb51.rar
以上がこの記事の全内容です、皆様の学習にお役に立てれば幸いです。
関連する推奨事項:
PHPのリモートダウンロード画像ローカルに保存する詳細な方法
vuxアップローダー画像アップロードコンポーネントの使用法チュートリアル
以上がPHP + Ajax は、進行状況バーを備えた更新不要の画像アップロードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。