
この記事では、JavaScript を使用して指定された範囲内の時間リストを生成する詳細なアイデアを主に紹介します。必要な友達はそれを参照してください
シナリオに遭遇したとき、指定された時間範囲内で毎日を取得する必要があります。 "YYYYMMDD" 形式を満たす、単純な関数、単純なアイデア
準備
日付オブジェクトには多くのメソッドがあり、以下が使用されます:
new date () は日付オブジェクトを生成します。直接指定できます。年、月、日など、新しい日付 (年、月、日)
getFull Year() は日付オブジェクトの年を返します
getMonth() は日付オブジェクトの月 (0~11) を返します、注意してくださいカウントは 0 から始まります
getDate() は日付オブジェクトの日を返します、1 から始まることに注意してください 計算します
getTime() は 1970 年 1 月 1 日から日付オブジェクトまでのミリ秒数を返します
を解析します指定範囲
時間範囲はyyyy-mm-dd形式の文字列に従って入力し、分割して開始時刻と終了時刻の年月日を取得し、対応する日付を生成することが規定されていますオブジェクトを取得し、ミリ秒を取得します
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
注: 月は 0 から始まるため、1 から引く必要があります
毎日を取得します
確認方法 時間範囲内に何日があるか?上記には 1970.1.1 の開始時刻と終了時刻の間のミリ秒数があり、毎日は 24 * 60 * 60 * 1000 ミリ秒なので、毎日をミリ秒数で計算できます
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}フォーマットされた出力
時刻をフォーマットし、一桁の数字を0で埋め、指定された区切り文字を追加します
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
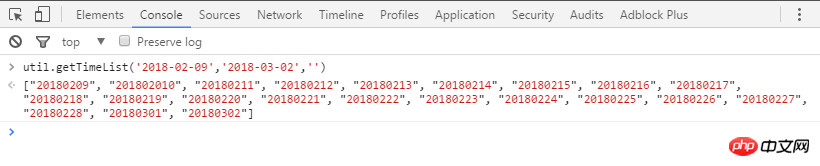
}検証

以上、皆さんの参考になれば幸いです。
関連記事:
React+ajax+javaで画像のアップロードとプレビュー機能を実装する(グラフィックチュートリアル)
AngularJSタブバーの実装とmvcの小さなケース(グラフィックチュートリアル)
fileUploadをベースにしたサンプル付きファイルアップロードプログレスバーのエフェクト
以上がJavaScriptは指定された範囲内の時間リストを生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。