
今回は、Postman を使用してトークン パラメーターの転送を処理する方法と、Postman を使用してトークン パラメーターの転送を処理する場合の 注意点 について説明します。実際のケースを見てみましょう。
問題の説明:
トークンを取得するためのログインインターフェイスがあり、他のインターフェイスに再度アクセスするときにトークンを持参する必要があります解決策:
1. Postman 環境変数を設定します。ログイン インターフェイス (環境) にアクセスします。たとえば、環境変数を設定します。 名前: トークン。値は、ログイン インターフェイスに正常にアクセスした後の応答本文のトークン値です。設定方法については、以下の詳細な説明を参照してください。
2. 他のインターフェースにアクセスする場合、変数からトークン値を直接読み取ることができます。 Postman で変数を取得するための構文は次のとおりです: {{変数名}}
具体的な手順:
1. ログイン インターフェイスの概要

{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}2. ログイン インターフェイスにアクセスすると、Postman 環境変数
に次のコードを書き込み、下の図に示すように環境変数pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token); 送信ボタンをクリックしてリクエストを送信します。その後、トークンという名前の環境変数と、その値がトークン値である変数を動的に設定できます。
送信ボタンをクリックしてリクエストを送信します。その後、トークンという名前の環境変数と、その値がトークン値である変数を動的に設定できます。
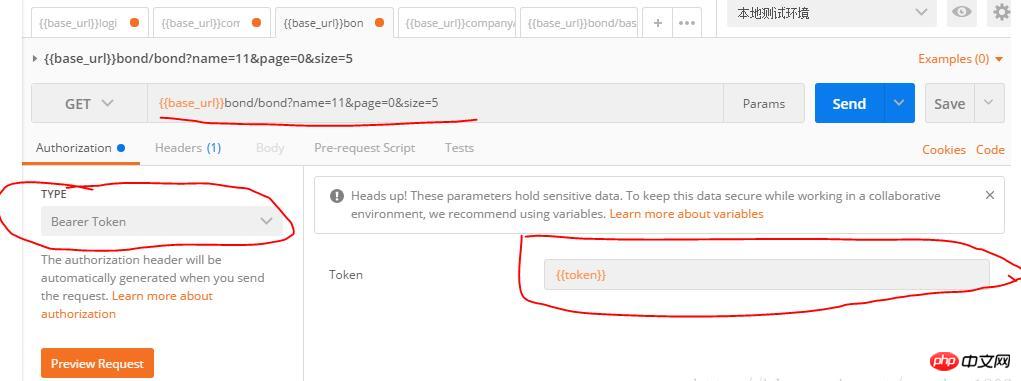
設定が成功したら、目のアイコンをクリックして、図に示すように変数を表示します:

 写真内
写真内
1. 別のインターフェース2. ここではBearer Tokenを使用しています
3. 右側の赤いマークの部分にトークンの値を設定します: { {token}}, get the before ログイン インターフェースにアクセスするときにトークンが動的に設定され、このインターフェースを使用できるようになります
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、注目してください。 PHP 中国語 Web サイトの他の関連記事へ!
推奨読書:
webpackを使用した自動更新と解析手順の詳細な説明以上がPostman を使用してトークン パラメーター転送を処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。