
今回は、vue.js の create メソッドの事例分析をお届けします。vue.js で create を使用する際の 注意事項 は何ですか? ここで実際の事例を見てみましょう。
これは、ライフサイクルフック関数の 1 つであり、vue インスタンスが生成された後にこの関数を呼び出します。 vue インスタンスが生成された後は、特定の html 要素 にバインドする必要があり、その後コンパイルしてドキュメントに挿入する必要があります。各ステージにはフック関数があり、開発者がさまざまなステージでさまざまなロジックを処理できるようになります。
通常、作成した関数内で ajax を呼び出して、ページの初期化に必要なデータを取得できます。インスタンスのライフサイクル
各 Vue インスタンスは、作成される前に一連の初期化プロセスを経ます。たとえば、インスタンスはデータ オブザーバーを構成し、テンプレートをコンパイルし、インスタンスを DOM にマウントし、データが変更されたときに DOM を更新する必要があります。このプロセス中に、インスタンスはいくつかのライフサイクル フックも呼び出します。これにより、カスタム ロジックを実行する機会が得られます。たとえば、作成されたフックは、インスタンスの作成後に呼び出されます。var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"ライフサイクル図
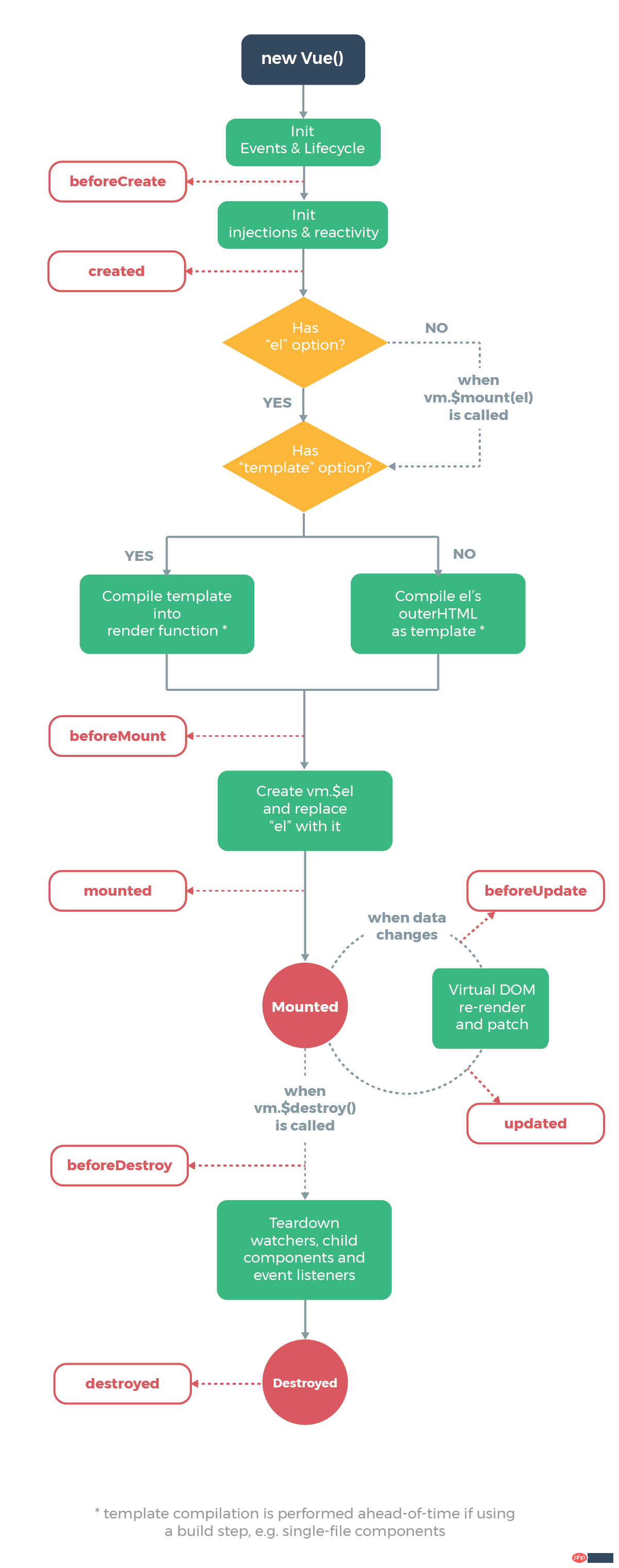
次の図は、インスタンスのライフサイクルを示しています。すぐにすべてを理解する必要はありませんが、後で役立ちます。
追加:
Vueライフサイクルでのマウントと作成の違い
1. ライフサイクルとは何ですか?
一般的な言葉で言えば、Vue のインスタンスまたはコンポーネントが作成から破棄まで通過する一連のプロセスです。厳密ではありませんが、基本的には理解できます。 一連の実践を通じて、遭遇したすべての問題を整理しました。今日は、作成されたものとマウントされたものの違いを記録します。2. 作成されたものとマウントされたものの違いは何ですか?
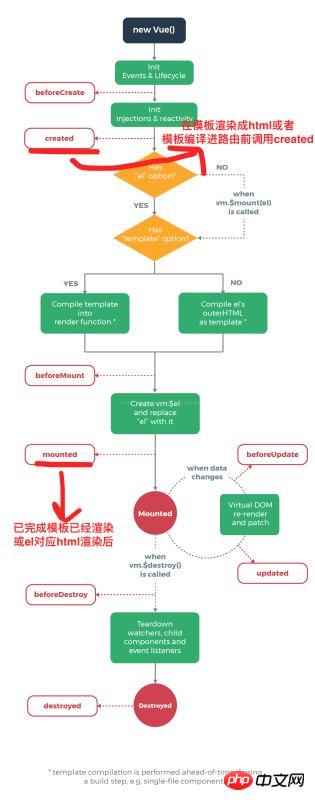
公式の図は次のとおりです:
テンプレートが HTML にレンダリングされる前に呼び出されます。つまり、通常、特定の属性値が初期化されますそしてビューにレンダリングされます。
mounted: テンプレートが HTML にレンダリングされた後、通常は初期化ページが完了した後に呼び出され、HTML の DOM ノードでいくつかの必要な操作を実行します。 実際、この 2 つは通常、Created の方がより頻繁に使用され、Mounted は通常、いくつかのプラグインまたは コンポーネントの使用を通じて操作されます。 .js: ; 通常、このステップがあり、これをコンポーネントに書き込むと、作成されたチャートで一部の初期設定を実行できないことがわかります。次に進む前に、HTML がレンダリングされるまで待つ必要があります。最善の選択。例を見てみましょう (コンポーネントを使用)。 var ctx = document.getElementById(ID)
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>
 作成されたものに初期値が割り当てられていることがわかります。
作成されたものに初期値が割り当てられていることがわかります。
同時に、次のようにコンソールを見ると、最初のものがエラーを報告していることがわかります。これは実際には、ID が見つからず、getElementById(ID) が失敗したためです。理由は次のとおりです。
作成時には、ビュー内のHTMLはレンダリングされないため、この時点でHTMLのdomノードを直接操作しても、関連する要素は間違いなく見つかりません
そしてマウントされた状態では、この時点でHTMLがレンダリングされているため、したがって、domノードを直接操作できるため、結果「Tang Haoyi」が出力されます。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue シングルページ アプリケーションを使用するときに別のスタイル ファイルを参照する方法
以上がvue.jsで作成したメソッドの事例分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。