Vuex プロジェクト構造ディレクトリと簡単な構成の紹介
この記事では主に vuex プロジェクトの構造ディレクトリといくつかの簡単な構成を紹介します。必要な友人はそれを参照してください。
まず、公式 Web サイトからの重大な「アドバイス」です:
vuex に必要なルール遵守事項:
1. アプリケーションレベルのステータスは単一のストアオブジェクトに集中される必要があります。
2. ミューテーションの送信が状態を変更する唯一の方法であり、このプロセスは同期的です。
3. 非同期ロジックはアクションにカプセル化する必要があります。
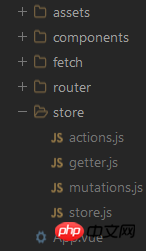
ファイルディレクトリ構造

ファイル間の関係:
storeフォルダー - 一連のvuexファイルを保存します
store.js - vuexの導入、状態データの設定、ゲッター、ミューテーション、およびアクションの導入
getter .js - ストア内の状態を取得します
mutation.js - ストア内の状態を変更するために使用される関数の保管場所
action.js - 婉曲的に状態を変更するミューテーションを送信し、非同期で操作できます
シンプルかつ普通の
store.js ファイルの書き方:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})main.js ファイル (ルーターを注入するのと同じように、ルートコンポーネントからストアを注入):
ルートインスタンスにストアオプションを登録することで、ストアインスタンスルート コンポーネントの下のすべてのサブコンポーネントに挿入され、サブコンポーネントには this.$store を通じてアクセスできます。
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.jsの簡単な構成(ストアの計算されたプロパティ、パラメータとして状態を受け取る)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get(コンポーネントの計算されたプロパティ内):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}transferableパラメーターの getter 属性の簡単な設定
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Get (コンポーネントの計算されたプロパティ内):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js 簡単な設定:
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger (inコンポーネント)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}トリガー (コンポーネント)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
以上は、今後皆さんのお役に立てれば幸いです。
関連記事:
Ajaxノーリフレッシュページングのパフォーマンス最適化方法
以上がVuex プロジェクト構造ディレクトリと簡単な構成の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Googleドキュメントに目次を挿入する方法
Apr 13, 2023 pm 08:16 PM
Googleドキュメントに目次を挿入する方法
Apr 13, 2023 pm 08:16 PM
記事、論文、チュートリアルのいずれであっても、ドキュメントの主なハイライトはタイトル、そしてもちろん目次です。これは、ユーザーが文書のどこから何を読みたいのかを理解できるように、文書の概要構造を説明します。また、ほとんどの文書に目次を追加して、文書をよりプロフェッショナルに見せることもベスト プラクティスです。今日では、すべてがオンラインで行われ、ほとんどのドキュメントの作成に Google ドキュメントが使用されています。多くのユーザーは、Google ドキュメントに目次を挿入または追加する方法がまだわかりません。したがって、この記事では、Google ドキュメントで目次を作成または挿入する方法を説明します。 Google ドキュメントに目次を挿入する方法 ステップ 1: ここをクリックして Google ドキュメント オンラインにアクセスします。ステップ 2: 場合
 Java の File.isDirectory() 関数を使用して、ファイルが存在するかどうか、またディレクトリ タイプであるかどうかを確認します。
Jul 24, 2023 pm 06:57 PM
Java の File.isDirectory() 関数を使用して、ファイルが存在するかどうか、またディレクトリ タイプであるかどうかを確認します。
Jul 24, 2023 pm 06:57 PM
Java の File.isDirectory() 関数を使用して、ファイルが存在し、ディレクトリ タイプであるかどうかを確認します。Java プログラミングでは、ファイルが存在し、ディレクトリ タイプであるかどうかを確認する必要がある状況によく遭遇します。 Java には、ファイルやディレクトリを操作するための File クラスが用意されており、isDirectory() 関数は、ファイルがディレクトリ タイプであるかどうかを判断するのに役立ちます。 File.isDirectory() 関数は File クラスのメソッドであり、その機能は現在のファイルを確認することです。
 PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用されます。
Nov 18, 2023 pm 06:17 PM
PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用されます。
Nov 18, 2023 pm 06:17 PM
PHP の glob() 関数は、ファイルまたはディレクトリを検索するために使用され、強力なファイル操作関数です。指定されたパターン一致に基づいてファイルまたはディレクトリのパスを返すことができます。 glob() 関数の構文は次のとおりです。 glob(pattern, flags) ここで、 pattern は照合するパターン文字列を表し、*.txt (.txt で終わるファイルの照合) などのワイルドカード式にすることができます。特定のファイルパス。 flags は、関数を制御するために使用されるオプションのパラメータです。
 PHP 関数の紹介 - rename(): ファイルまたはディレクトリの名前を変更する
Jul 25, 2023 pm 12:10 PM
PHP 関数の紹介 - rename(): ファイルまたはディレクトリの名前を変更する
Jul 25, 2023 pm 12:10 PM
PHP 関数の紹介 - rename(): ファイルまたはディレクトリの名前変更 はじめに: PHP では、rename() 関数を使用してファイルまたはディレクトリの名前を変更します。ファイルまたはディレクトリの名前を簡単に変更する方法を提供します。単一のファイルであっても、ディレクトリ全体であっても、この関数を使用して名前変更操作を実行できます。名前変更プロセスは、ソース ファイルまたはディレクトリの名前とターゲット名を指定することで簡単に実行できます。構文: boolrename(string$source,str
 Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vue2.x は現在最も人気のあるフロントエンド フレームワークの 1 つであり、グローバル状態を管理するためのソリューションとして Vuex を提供します。 Vuex を使用すると、状態管理がより明確になり、保守が容易になります。開発者が Vuex をより適切に使用し、コードの品質を向上させるために、Vuex のベスト プラクティスを以下に紹介します。 1. モジュラー組織状態の使用 Vuex は単一の状態ツリーを使用してアプリケーションのすべての状態を管理し、コンポーネントから状態を抽出することで、状態管理をより明確かつ理解しやすくします。多くの状態を持つアプリケーションではモジュールを使用する必要があります
 Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vuexは何をするのですか? Vue 公式: 状態管理ツール 状態管理とは? 複数のコンポーネント間で共有する必要があり、1 つの変更ですべてが変更される、応答性の高い状態。たとえば、グローバルに使用されるステータス情報: ユーザーのログイン ステータス、ユーザー名、地理的位置情報、ショッピング カート内の商品など。現時点では、グローバル ステータス管理のためのこのようなツールが必要であり、Vuex はそのようなツールです。単一ページの状態管理 ビュー –> アクション –> 状態 ビュー レイヤ (ビュー) は、アクション (アクション) をトリガーして状態 (state) を変更し、ビュー レイヤ (ビュー) vuex (Vue3.
 WeChatで読む場合のカタログの見方 カタログの見方
Mar 30, 2024 pm 05:56 PM
WeChatで読む場合のカタログの見方 カタログの見方
Mar 30, 2024 pm 05:56 PM
WeChat Reading App のモバイル版は非常に優れた読書ソフトウェアです。このソフトウェアにはたくさんの書籍や作品が含まれています。ワンクリックでオンラインで検索して読むだけでいつでもどこでも読むことができます。すべて公式に認可されており、異なります。本の種類もきれいに並べられており、ゆっくりと本を読みながら快適に読書を楽しむことができます。さまざまなシナリオの読書モードを切り替え、書籍の最新章を毎日継続的に更新し、複数のデバイスからのオンライン ログインをサポートし、本棚への一括ダウンロードをサポートします。インターネットの有無にかかわらず読むことができるため、誰もがそこからより多くの知識を発見できます編集者がオンラインで詳細を説明 WeChat 読書パートナー向けにカタログの閲覧方法を宣伝します。 1. カタログを表示したい本を開き、本の中央をクリックします。 2. 左下隅にある三本線のアイコンをクリックします。 3. ポップアップ ウィンドウで書籍カタログを表示します。
 path/filepath.Split 関数を使用して、パスをディレクトリとファイル名の部分に分割します。
Jul 25, 2023 pm 05:57 PM
path/filepath.Split 関数を使用して、パスをディレクトリとファイル名の部分に分割します。
Jul 25, 2023 pm 05:57 PM
path/filepath.Split 関数を使用して、パスをディレクトリとファイル名の 2 つの部分に分割します。プログラムの開発またはファイルの処理では、パスをディレクトリとファイル名の 2 つの部分に分割することが必要になることがよくあります。 Go 言語では、パス/ファイルパス パッケージの Split 関数を使用してこの機能を実現できます。この記事では、Split 関数の使い方とコード例を紹介します。 Split 関数は次のように定義されます。 funcSplit(pathstring)(di






