内部コンポーネントのカルーセル切り替え効果を実装する Vue のサンプル コード
この記事では主に、内部コンポーネントのカルーセル切り替え効果を実装するための Vue のサンプル コードを紹介し、参考として提供します。
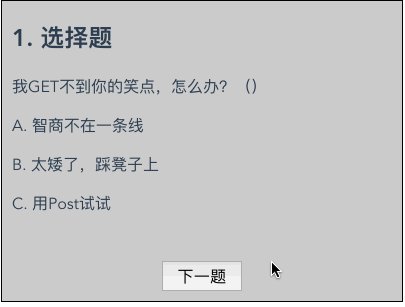
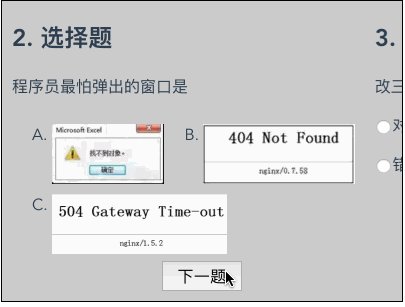
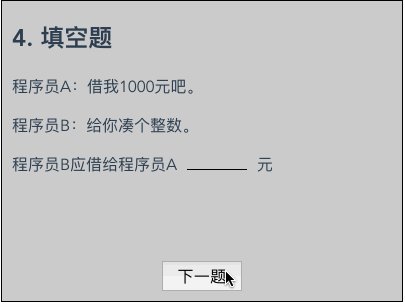
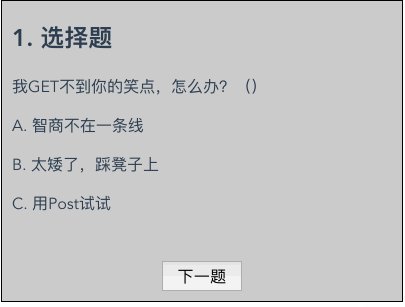
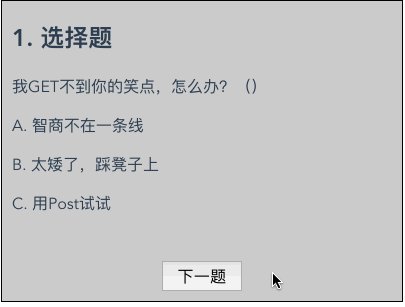
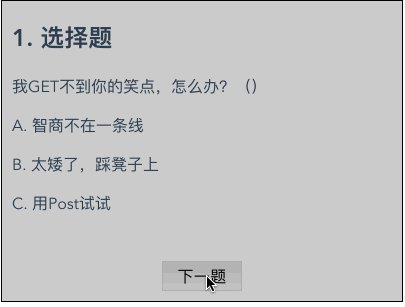
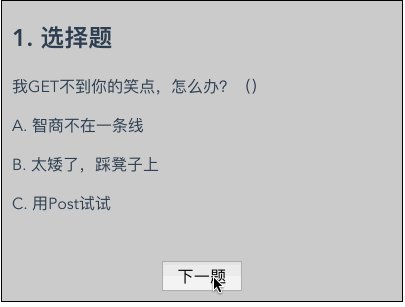
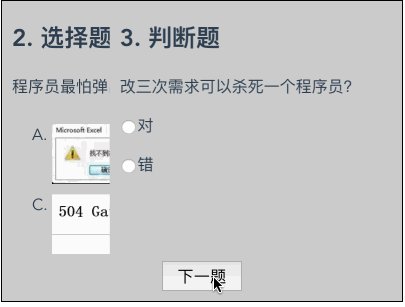
ルーティングを必要としない内部コンポーネントについては、切り替え時にカルーセル トランジション効果を追加したいと考えています。その効果は次のとおりです。

カルーセル コンポーネントを導入できますが、通常、カルーセルには問題があります。すべてのスライドをレンダリングしてからそれらを切り替えると、すべてのリソースの読み込みがトリガーされます。結局のところ、スライドが多い場合、読み込む必要がある画像やその他のリソースが多すぎることになります。一度。したがって、ニーズに合わせて手動で作成するだけで済みます。
次に、この関数を段階的に実装してみましょう。まず、基本的なスイッチングを実装するデモを作成します。
1. スイッチングを実装するには、
まず、vue-cli を使用してエンジニアリング スキャフォールディングを構築し、次のコマンドを使用します。
npm install -g vue-cli vue init webpack slide-demo # 运行后router等都选择no
<script>
// import HelloWorld from './components/HelloWorld'
import Task1 from "./components/task-1";
import Task2 from "./components/task-2";
import Task3 from "./components/task-3";
export default {
name: 'App',
components: {
Task1,
Task2,
Task3
}
}
</script>[{index: 1, type: 1, content: ''}, {index: 2, type: 1, content: ''},
{index: 3, type: 2, content: ''}, {index: 4, type: 3, content: ''}]currentIndex の値を変更することで、次のトピック、つまり次のコンポーネントに切り替えることができます。この切り替え効果を実現するにはどうすればよいですか? 次のコードに示すように、Vue によってカスタマイズされたグローバル コンポーネント コンポーネントを使用し、その is 属性と組み合わせることで、コンポーネントを動的に変更するという目的を達成できます。 : が内側 タスク 1 からタスク 2、タスク 3 と値が順に変化し、対応するタスク コンポーネントに置き換えられます。 次に、次の質問に切り替えるボタンを追加し、このボタンの応答関数内のcurrentIndexの値を変更します。同時に、質問データをコンポーネントに渡します:
data() {
return {
currentIndex: 0
};
},
created() {
// 请求question数据
this.questions = [
{index: 1, type: 1, question: ''}, /*...*/];
},<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
</component>
</p>
</p>
</template><template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
:question="questions[currentIndex]"></component>
<button class="next-question" @click="nextQuestion">下一题</button>
</p>
</p>
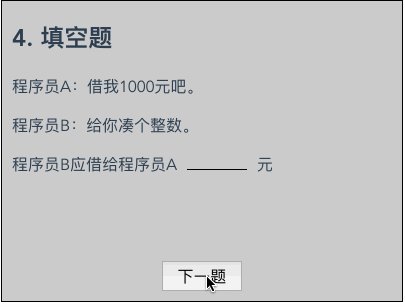
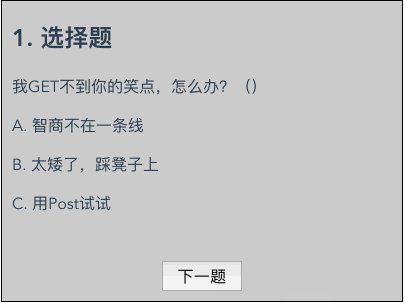
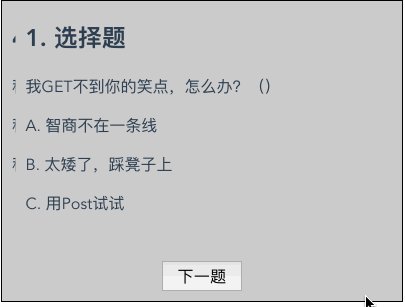
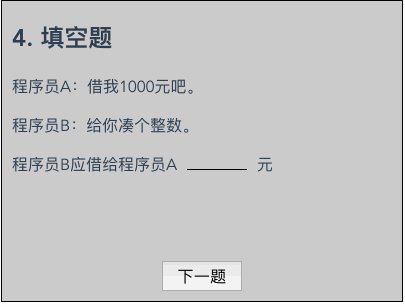
</template>最終的な効果は次のとおりです (およびタイトルの内容): 2. カルーセル切り替え効果を追加します
カルーセル切り替えとは、通常、すべてのスライドをまとめて 1 つのセクションを形成することを意味します。古い jQuery プラグインの flipsnap.js などの表示コンテナー内のこの水平方向の画像の位置は、すべてのスライドを残して長い画像を形成し、
変換値を変更します。この長い画像を切り替えて目的を達成します。このプラグインの欠点は、最後の画像から最初の画像に戻す方法がないことです。この問題を解決する 1 つの方法は、DOM を常に移動することです。切り替えるたびに、最初の画像を最後の画像の後ろに移動します。これにより、最後の画像をクリックしたときに最初の画像に戻るという目的は達成されますが、このように移動するとパフォーマンスが大幅に消費され、あまりエレガントではありません。別のカルーセル プラグインである jssor slider もすべてのスライドをレンダリングし、スライドが切り替わるたびに、長い画像全体の位置ではなく、各スライドの移動値を動的に計算するため、スライドを移動する必要はありません。 DOM ノードは比較的エレガントです。上記と同様の方法で実装された Vue カルーセル プラグインも多数あります。
いずれにしても、上記のカルーセル モードはこのシナリオには適していません。その 1 つは、この種の質問に答えるシナリオでは、各質問を完了した後に戻る必要がないということです。さらに重要なのは、すべてのスライドを一度にレンダリングしたくないためです。これにより、たとえば、img タグを show: none に設定しても、その src が読み込まれます。が通常の URL の場合、ロードを要求します。 スライドが多い場合が多いので、このカルーセルプラグインは使用しません。
Vue に付属のトランジションを使用することもできますが、トランジションの問題は、次のトランジションをカットすると、前のトランジションが破棄されて消えてしまうということです。次のトランジションのアニメーションと、次のトランジションのリソースしか存在しません。次のスライドをプリロードすることはできません。 
我的想法是每次都准备两个slide,第1个slide是当前展示用的,第2个slide拼在它的后面,准备切过来,当第2个slide切过来之后,删掉第1个slide,然后在第2个的后面再接第3个slide,不断地重复这个过程。如果我们没有使用Vue,而是自己增删DOM,那么没什么问题,可以很任性地自己发挥。 使用Vue可以怎么优雅地实现这个功能呢 ?
在上面一个component的基础上,再添加一个component,刚开始第1个component是当前展示的,而第2个component是拼在它右边的,当第2个切过去之后,就把第1个移到第2的后面,同时把内容改成第3个slide的内容,依此类推。使用Vue不太好动态地改DOM,但是可以 借助jssor slider的思想 ,不移动DOM,只是改变component的translate的值。
给其中一个component套一个next-task的类,具有这个类的组件就表示它是下一张要出现的,它需要translateX(100%),如下代码所示:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[currentIndex].type"
></component>
<component :is="'task-' + questions[currentIndex + 1].type"
class="next-task"></component>
</p>
</p>
</template>
<style>
.next-task {
display: none;
transform: translateX(100%);
/* 添加一个动画,当改变transform的值时就会触发这个动画 */
transition: transform 0.5s ease;
}
</style>上面代码把具有.next-task类的component隐藏了,这样是做个优化,因为display: none的元素只会构建DOM,不会进行layout和render渲染。
所以就把问题转换成怎么在这两个component之间,切换next-task的类。一开始next-task是在第2个,当第2个切过来之后,next-task变成加在第1个上面,这样轮流交替。
进而,发现一个规律,如果currentIndex是偶数话,如o、2、4…,那么next-task是加在第2个component的,而如果currentIndex是奇数,则next-task是加在第1个component的。所以可以根据currentIndex的奇偶性切换。
如下代码所示:
<template>
<p id="app">
<p class="task-container">
<component :is="'task-' + questions[evenIndex].type"
:class="{'next-task': nextIndex === evenIndex}"
ref="evenTask"></component>
<component :is="'task-' + questions[oddIndex].type"
:class="{'next-task': nextIndex === oddIndex}
ref="oddTask"></component>
</p>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
currentIndex: 0, // 当前显示的index
nextIndex: 1, // 表示下一张index,值为currentIndex + 1
evenIndex: 0, // 偶数的index,值为currentIndex或者是currentIndex + 1
oddIndex: 1 // 奇数的index,值同上
};
},
}第1个component用来显示偶数的slide,第2个是用来显示奇数的slide(分别用一个evenIndex和oddIndex代表),如果nextIndex是偶数的,那么偶数的component就会有一个next-task的类,反之则亦然。然后在下一题按钮的响应函数里面改变这几个index的值:
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
this._slideToNext();
},
// 切到下一步的动画效果
_slideToNext() {
}
}nextQuestion函数可能还有其它一些处理,在它里面调一下_slideToNext函数,这个函数的实现如下:
_slideToNext() {
// 当前slide的类型(currentIndex已经加1了,这里要反一下)
let currentType = this.currentIndex % 2 ? "even" : "odd",
// 下一个slide的类型
nextType = this.currentIndex % 2 ? "odd": "even";
// 获取下一个slide的dom元素
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
// 把下一个slide的translate值置为0,原本是translateX(100%)
$nextSlide.style.transform = "translateX(0)";
// 等动画结束后更新数据
setTimeout(() => {
this.nextIndex = (this.currentIndex + 1)
% this.questions.length;
// 原本的next是当前显示的slide
this[`${nextType}Index`] = this.currentIndex;
// 而原本的current slide要显示下下张的内容了
this[`${currentType}Index`] = this.nextIndex;
}, 500);
}代码把下一个slide的display改成block,并把它的translateX的值置为0,这个时候不能马上更新数据触发DOM更新,要等到下一个slide移过去的动画结束之后再开始操作,所以加了一个setTimeout,在回调里面调换nextTask的类,加到原本的current slide,并把它的内容置成下下张的内容。这些都是通过改变相应的index完成的。
这样基本上就完成了,但是我们发现一个问题,切是切过去了,就是没有动画效果。这个是因为从display: none变到display: block是没有动画的,要么改成visibility: hidden到visible,要么触发动画的操作加到$nextTick或者setTimeout 0里面,考虑到性能问题,这里使用第二种方案:
$nextSlide.style.display = "block";
// 这里使用setimeout,因为$nextTick有时候没有动画,非必现
setTimeout(() => {
$nextSlide.style.transform = "translateX(0)";
// ...
}, 0);经过这样的处理之后,点下一题就有动画了,但是又发现一个问题,就是偶数的next-task会被盖住,因为偶数的是使用第一个component,它是会被第二个compoent盖住的,所以需要给它加一个z-index:
.next-task {
display: none;
transform: translateX(100%);
transition: transform 0.5s ease;
z-index: 2;
}这个问题还比较好处理,另外一个不太好处理的问题是:动画的时间是0.5s,如果用户点下一题的速度很快在0.5s之内,上面的代码执行就会有问题,会导致数据错乱。如果每次切到下一题之后按钮初始化都是disabled,因为当前题还没答,只有答了才能变成可点状态,可以保证0.5s的时间是够的,那么就可以不用考虑这种情况。但是如果需要处理这种情况呢?
3. 解决点击过快的问题
我想到两个方法,第一个方法是用一个sliding的变量标志当前是否是在进行切换的动画,如果是的话,点击按钮的时候就直接更新数据,同时把setTimeout 0.5s的计时器清掉。这个方法可以解决数据错乱的问题,但是切换的效果没有了,或者是切换到一半的时候突然就没了,这样体验不是很好。
第二个方法是延后切换,即如果用户点击过快的时候,把这些操作排队,等着一个个做切换的动画。
我们用一个数组表示队列,如果当前已经在做滑动的动画,则入队暂不执行动画,如下代码所示:
methods: {
nextQuestion() {
this.currentIndex = (this.currentIndex + 1)
% this.questions.length;
// 把currentIndex插到队首
this.slideQueue.unshift(this.currentIndex);
// 如果当前没有滑动,则执行滑动
!this.sliding && this._slideToNext();
},
}每次点击按钮都把待处理的currentIndex插到队列里面,如果当前已经在滑动了,则不立刻执行,否则执行滑动_slideToNext函数:
_slideToNext() {
// 取出下一个要处理的元素
let currentIndex = this.slideQueue.pop();
// 下一个slide的类型
let nextType = currentIndex % 2 ? "odd" : "even";
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
setTimeout(() => {
$nextSlide.style.transform = "translateX(0)";
this.sliding = true;
setTimeout(() => {
this._updateData(currentIndex);
// 如果当前还有未处理的元素,
// 则继续处理即继续滑动
if (this.slideQueue.length) {
// 要等到两个component的DOM更新了
this.$nextTick(this._slideToNext);
} else {
this.sliding = false;
}
}, 500);
}, 0);
},这个函数每次都先取出当前要处理的currentIndex,然后接下来的操作和第2点提到的一样,只是在0.5s动画结束后的异步回调里面需要判断一下,当前队列是否还有未处理的元素,如果有的话,需要继续执行_slideToNext,直到队列空了。这个执行需要挂在nextTick里面,因为需要等到两个component的DOM更新了才能操作。
这样理论上就没问题了,但实际上还是有问题,感受如下:

我们发现有些slide没有过渡效果,而且不是非必现的,没有规律。经过一番排查,发现如果把上面的nextTick改成setTimeout情况就会好一些,并且setTimeout的时间越长,就越不会出现失去过渡效果的情况。但是这个不能从根本上解决问题,这里的原因应该是Vue的自动更新DOM和transition动画不是很兼容,有可能是Vue的异步机制问题,也有可能是JS结合transition本身就有问题,但以前没有遇到过,具体没有深入排查。不管怎么样,只能放弃使用CSS的transition做动画。
如果有使用jQuery的话,可以使用jQuery的animation,如果没有的话,那么可以使用原生dom的animate函数,如下代码所示:
_slideToNext(fast = false) {
let currentIndex = this.slideQueue.pop();
// 下一个slide的类型
let nextType = currentIndex % 2 ? "odd" : "even";
// 获取下一个slide的dom元素
let $nextSlide = this.$refs[`${nextType}Task`].$el;
$nextSlide.style.display = "block";
this.sliding = true;
// 使用原生animate函数
$nextSlide.animate([
// 关键帧
{transform: "translateX(100%)"},
{transform: "translateX(0)"}
], {
duration: fast ? 200 : 500,
iteration: 1,
easing: "ease"
// 返回一个Animate对象,它有一个onfinish的回调
}).onfinish = () => {
// 等动画结束后更新数据
this._updateData(currentIndex);
if (this.slideQueue.length) {
this.$nextTick(() => {
this._slideToNext(true);
});
} else {
this.sliding = false;
}
};
},使用animate函数达到了和transition同样的效果,并且还有一个onfinish的动画结束回调函数。上面代码还做了一个优化,如果用户点得很快的时候,缩短过渡动画的时间,让它切得更快一点,这样看起来更自然一点。使用这样的方式,就不会出现transition的问题了。最后的效果如下:

这个体验感觉已经比较流畅了。
原生animate不兼容IE/Edge/Safari,可以装一个polyfill的库,如这个 web-animation ,或者使用其它一些第三方的动画库,或自己用setInterval写一个。
如果你要加上一题的按钮,支持返回上一题,那么可能需要准备3个component,中间那个用于显示,左右两边各跟着一个,准备随时切过来。具体读者可以自行尝试。
这种模式除了答题的场景,还有多封邮件预览、PPT展示等都可以用到,它除了有一个过渡的效果外,还能提前预加载下一个slide需要的图片、音频、视频等资源,并且不会像传统的轮播插件那样一下子把所有的slide都渲染了。适用于slide比较多的情况,不需要太复杂的切换动画。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
jquery通过AJAX从后台获取信息并显示在表格上的实现类
以上が内部コンポーネントのカルーセル切り替え効果を実装する Vue のサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 Xiaomi Mi 14Ultraで4gと5gを切り替えるにはどうすればよいですか?
Feb 23, 2024 am 11:49 AM
Xiaomi Mi 14Ultraで4gと5gを切り替えるにはどうすればよいですか?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultraは、今年最も人気のあるXiaomiモデルの1つです.Xiaomi 14Ultraは、プロセッサとさまざまな構成をアップグレードするだけでなく、多くの新しい機能アプリケーションをユーザーにもたらします.これは、Xiaomi 14Ultra携帯電話の販売からもわかります.人気がありますが、まだ知られていない一般的に使用される機能がいくつかあります。では、Xiaomi 14Ultraはどのようにして4gと5gを切り替えるのでしょうか?以下に具体的な内容をご紹介していきます! Xiaomi 14Ultraで4gと5gを切り替えるにはどうすればよいですか? 1. 電話機の設定メニューを開きます。 2. 設定メニューで「ネットワーク」および「モバイル ネットワーク」オプションを見つけて選択します。 3. モバイル ネットワーク設定に、[優先ネットワーク タイプ] オプションが表示されます。 4. このオプションをクリックまたは選択すると、次の内容が表示されます。
 win11 home版からprofessional版へ切り替える操作チュートリアル_win11 home版からprofessional版へ切り替える操作チュートリアル
Mar 20, 2024 pm 01:58 PM
win11 home版からprofessional版へ切り替える操作チュートリアル_win11 home版からprofessional版へ切り替える操作チュートリアル
Mar 20, 2024 pm 01:58 PM
Win11 Home Edition を Win11 Professional Edition に変換するにはどうすればよいですか? Win11 システムは Home Edition、Professional Edition、Enterprise Edition などに分かれており、ほとんどの Win11 ノートブックには Win11 Home Edition システムがプリインストールされています。今日は、エディターが win11 ホーム バージョンからプロフェッショナル バージョンに切り替える手順を示します! 1. まず、win11 デスクトップとプロパティでこのコンピューターを右クリックします。 2. 「プロダクト キーの変更」または「Windows のアップグレード」をクリックします。 3. 入力後、「プロダクト キーの変更」をクリックします。 4. アクティベーション キー 8G7XN-V7YWC-W8RPC-V73KB-YWRDB を入力し、[次へ] を選択します。 5.その後、成功を促すメッセージが表示されるので、win11 home バージョンを win11 professional バージョンにアップグレードできます。
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 Win10システムでデュアルシステム切り替えを実装する方法
Jan 03, 2024 pm 05:41 PM
Win10システムでデュアルシステム切り替えを実装する方法
Jan 03, 2024 pm 05:41 PM
Win システムに初めて触れたとき、多くの友人は慣れていないかもしれません。コンピューターにはデュアル システムがあります。現時点では、実際に 2 つのシステムを切り替えることができます。切り替えの詳細な手順を見てみましょう。 2 つのシステム間で。 win10システムで2つのシステムを切り替える方法 1. ショートカットキーの切り替え 1. 「win」+「R」キーを押してファイル名を指定して実行を開きます 2. 実行ボックスに「msconfig」と入力し、「OK」をクリックします 3. 開いた「」で「システム構成」インターフェイスで、必要なシステムを選択し、「デフォルトとして設定」をクリックします。完了後、「再起動」で切り替えを完了できます。方法 2. 起動時に切り替えを選択します。 1. デュアル システムの場合、選択操作インターフェイス起動時に表示されます。キーボードの「上下キー」を使用してシステムを選択できます。
 Apple コンピュータのデュアル システム ブート モードを切り替える
Feb 19, 2024 pm 06:50 PM
Apple コンピュータのデュアル システム ブート モードを切り替える
Feb 19, 2024 pm 06:50 PM
起動時に Apple デュアル システムを切り替える方法 Apple コンピュータは強力なデバイスなので、独自の macOS オペレーティング システムに加えて、Windows などの他のオペレーティング システムをインストールしてデュアル システム切り替えを実現することもできます。では、起動時に 2 つのシステムを切り替えるにはどうすればよいでしょうか?この記事では、Apple コンピュータのデュアル システムを切り替える方法を紹介します。まず、デュアル システムをインストールする前に、Apple コンピュータがデュアル システムの切り替えをサポートしているかどうかを確認する必要があります。一般的に言えば、Apple コンピュータは以下に基づいています。
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。




