React Redux ミドルウェアの使用についての簡単な紹介
この記事では主に redux ミドルウェアの使用方法を紹介し、参考にしていきます。
react を使用したことのある学生は皆、redux の存在を知っています。redux はデータを保存するために使用されるフロントエンド ウェアハウスであり、ウェアハウスを追加、削除、変更、確認するためのフレームワークです。react に適用できるだけでなく、使用することもできます。他のフロントエンドフレームワークで。 Redux のソース コードを学習したことがある人なら、ソース コードが非常に洗練されていると思うでしょう。このブログ投稿では Redux でのミドルウェアの処理を紹介します。
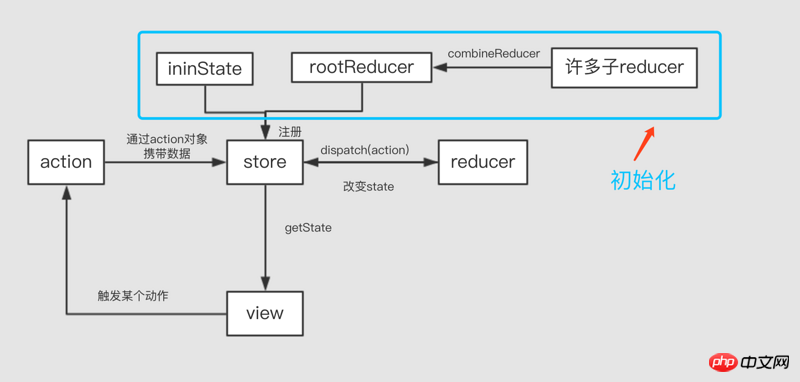
redux ミドルウェアについて話す前に、2 つの写真を使って redux の基本原理を簡単に紹介しましょう:

この写真は redux の基本的なプロセスを示しているため、ここでは詳細には説明しません。
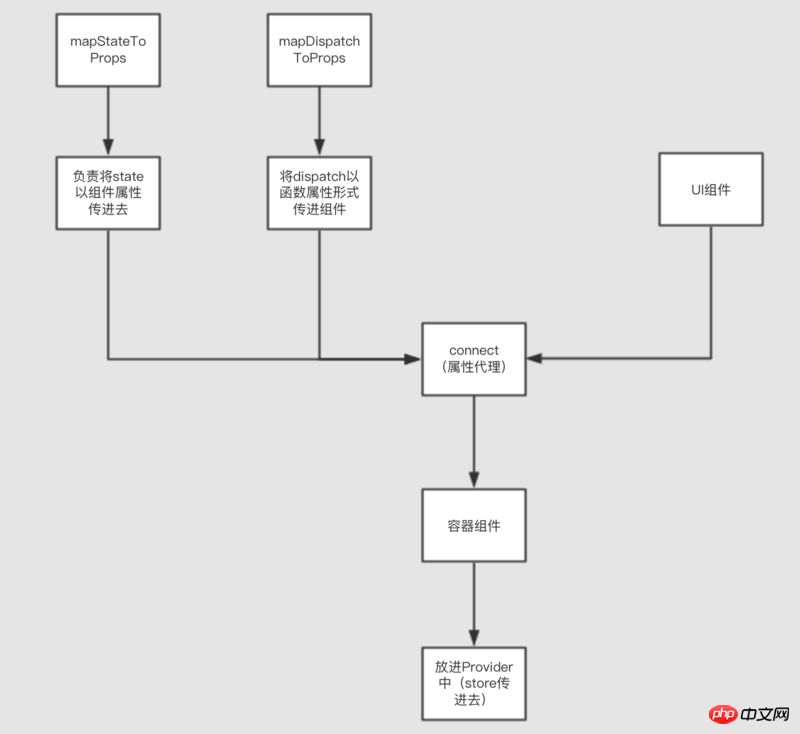
一般に、react では redux だけでなく、react-redux も使用されます:

react-redux についてはここでは詳しく説明しません。
reduxミドルウェア
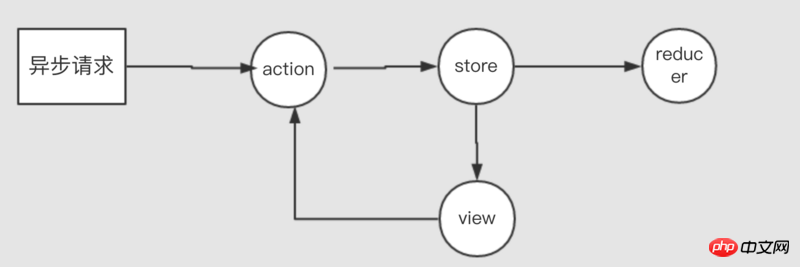
一般に、reduxには非同期リクエストを処理する機能がありません。 はい、reduxには非同期機能があります。 redux が非同期処理を処理する 2 つの方法: 間接法とミドルウェア法;
間接法:
間接法は単に非同期動作をカスタマイズし、ディスパッチ同期機能を保持します。 アイデア: 非同期で返された結果はアクションに詰め込まれ、ディスパッチを通じてreduceに同期され、その後状態が変更されます。
demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})ミドルウェア メソッド
ミドルウェア メソッドの中心となる部分は、redux が提供する高階関数 applyMiddleWare です。これは、複数の呼び出し層を通じて新しいストア オブジェクトを返します。これが、新しいストア オブジェクトと元のオブジェクトの唯一の違いです。つまり、dispatch には非同期関数があります。 ソース コード:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}これはわずか数行のコードですが、ブロガーはその微妙な点を分析するために 3 つを選択しました。 :
1) MiddleWareAPI は主にミドルウェアに挿入され、最後にアクションに挿入され、アクションにディスパッチ機能を持たせることができます。ここで匿名関数が使用される主な理由は、MiddleWareAPI の関数が必要であるためです。ストアと applyMiddleWare によって最終的に返されるストアは一貫しています。MiddleWareAPI.dispatch はアクションとミドルウェアの間のブリッジとして理解できることに注意してください。 2) 変更点は、すべてのミドルウェアに MiddleWareAPI を挿入し、関数を返すことです。ミドルウェアの形式については後述します。
3) これは最も微妙な点です。Compose はチェーン配列を右から左に前のミドルウェアに挿入しますが、store.dispatch は右端のミドルウェアに挿入します。実際、ここではcomposeはreduce関数として理解できます。
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
ここから、ミドルウェアがどのようなものかを実際に知ることができます:
ミドルウェアの基本形式:const MiddleWare = store => next => action => {
...
}パラメータの説明: :実は、それは MiddleWareAPI です。
次: ミドルウェアがミドルウェア配列の右端に変更された場合、次は、ミドルウェアの戻り値 (クロージャ) です。隣の左側の Function は action の関数です => {});
- action: プロミスを含む関数またはオブジェクトにすることができます
- ここで少し混乱するかもしれません。 next と store である可能性があります。 .dispatch の違いは明確ではありません。
- 違い:
next (右端のミドルウェア): 実際にリデューサーをトリガーし、状態を変更するのはディスパッチです。ここでのアクションは同期的に関連している必要があります。これはオブジェクトであり、非同期情報を含めることはできません。
next (右端のミドルウェアではありません): 実際には、隣接する前のミドルウェアによって返される関数です (action => {.. .}); ここでのアクションは前のアクションです。レベルのミドルウェアの next(action) のアクション、最初のミドルウェアのアクションはプロジェクトの store.dispatch(action) のアクションです。
ミドルウェアのstore.dispatch: これは実際にアクションを挿入するために使用されます。ここでは、アクションとミドルウェア間の通信チャネルとして理解できます。
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
以上がReact Redux ミドルウェアの使用についての簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Tomcatミドルウェアの原理は何ですか
Dec 27, 2023 pm 04:40 PM
Tomcatミドルウェアの原理は何ですか
Dec 27, 2023 pm 04:40 PM
Tomcat ミドルウェアの原理は、Java Servlet および Java EE 仕様に基づいて実装されています。 Tomcat はサーブレット コンテナとして、HTTP リクエストとレスポンスを処理し、Web アプリケーションに実行環境を提供する役割を果たします。 Tomcat ミドルウェアの原理には主に次のものが含まれます: 1. コンテナ モデル; 2. コンポーネント アーキテクチャ; 3. サーブレット処理メカニズム; 4. イベント リスニングとフィルター; 5. 構成管理; 6. セキュリティ; 7. クラスタリングとロード バランシング; 8. コネクタテクノロジー; 9. エンベデッドモードなど
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Laravelでミドルウェアを使用してフォーム検証を処理する方法
Nov 02, 2023 pm 03:57 PM
Laravelでミドルウェアを使用してフォーム検証を処理する方法
Nov 02, 2023 pm 03:57 PM
ミドルウェアを使用して Laravel でフォーム検証を処理する方法、特定のコード例が必要です はじめに: フォーム検証は Laravel で非常に一般的なタスクです。ユーザーが入力したデータの有効性と安全性を確保するために、当社は通常、フォームに送信されたデータを検証します。 Laravel は便利なフォーム検証機能を提供しており、フォーム検証を処理するためのミドルウェアの使用もサポートしています。この記事では、ミドルウェアを使用してLaravelでフォーム検証を処理する方法を詳しく紹介し、具体的なコード例を示します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 Laravelでデータ高速化のためのミドルウェアを使用する方法
Nov 02, 2023 am 09:40 AM
Laravelでデータ高速化のためのミドルウェアを使用する方法
Nov 02, 2023 am 09:40 AM
Laravel でデータ アクセラレーションのためのミドルウェアを使用する方法 はじめに: Laravel フレームワークを使用して Web アプリケーションを開発する場合、データ アクセラレーションがアプリケーションのパフォーマンスを向上させる鍵となります。ミドルウェアは、Laravel が提供する重要な機能で、リクエストがコントローラーに到達する前、または応答が返される前に処理します。この記事では、ミドルウェアを使用して Laravel でデータ高速化を実現する方法に焦点を当て、具体的なコード例を示します。 1. ミドルウェアとは何ですか? ミドルウェアはLaravelフレームワークの仕組みです。
 Laravelでのレスポンス変換にミドルウェアを使用する方法
Nov 03, 2023 am 09:57 AM
Laravelでのレスポンス変換にミドルウェアを使用する方法
Nov 03, 2023 am 09:57 AM
Laravel での応答変換にミドルウェアを使用する方法 ミドルウェアは、Laravel フレームワークの非常に強力で実用的な機能の 1 つです。これにより、リクエストがコントローラーに入る前、またはレスポンスがクライアントに送信される前に、リクエストとレスポンスを処理できるようになります。この記事では、Laravel でレスポンス変換にミドルウェアを使用する方法を説明します。始める前に、Laravel がインストールされており、新しいプロジェクトが作成されていることを確認してください。次に、次の手順に従います。 新しいミドルウェアを作成する 開く
 Laravelでデータ復元用のミドルウェアを使用する方法
Nov 02, 2023 pm 02:12 PM
Laravelでデータ復元用のミドルウェアを使用する方法
Nov 02, 2023 pm 02:12 PM
Laravel は、効率的で安全かつスケーラブルな Web アプリケーションを構築するための多くの高速かつ簡単な方法を提供する、人気のある PHP Web アプリケーション フレームワークです。 Laravel アプリケーションを開発する場合、多くの場合、データ回復の問題、つまり、データの損失または損傷が発生した場合にデータを回復し、アプリケーションの通常の動作を保証する方法を考慮する必要があります。この記事では、Laravelミドルウェアを使用してデータ回復機能を実装する方法と、具体的なコード例を紹介します。 1. ララとは何ですか?
 Laravelでスケジュールされたタスクのスケジューリングにミドルウェアを使用する方法
Nov 02, 2023 pm 02:26 PM
Laravelでスケジュールされたタスクのスケジューリングにミドルウェアを使用する方法
Nov 02, 2023 pm 02:26 PM
Laravel でスケジュールされたタスクのスケジューリングにミドルウェアを使用する方法 はじめに: Laravel は、Web アプリケーションを開発するための便利で強力なツールを提供する、人気のある PHP オープン ソース フレームワークです。重要な機能の 1 つはスケジュールされたタスクです。これにより、開発者は指定された間隔で特定のタスクを実行できます。この記事では、ミドルウェアを使用してLaravelのスケジュールされたタスクのスケジューリングを実装する方法と、具体的なコード例を紹介します。環境の準備 始める前に確認する必要があります




