
nginx は、高性能 HTTP およびリバース プロキシ サーバーです。この記事では、主に vue.js プロジェクトの nginx のデプロイメントについて説明します。必要な方は参考にしてください。
nginx は、高性能の HTTP およびリバース プロキシ サーバーです。そのため、静的リソース サーバーやバックエンド リバース プロキシ サーバーとしてよく使用されます。この記事は主に、vue を使用して構築されたフロントエンド プロジェクトをデプロイするための nginx の使用方法を記録します。プロジェクトは、vue の公式スキャフォールディングである vue-cli に基づいて構築されます。
開発環境がセットアップされました。
2. コンパイルしてデプロイします
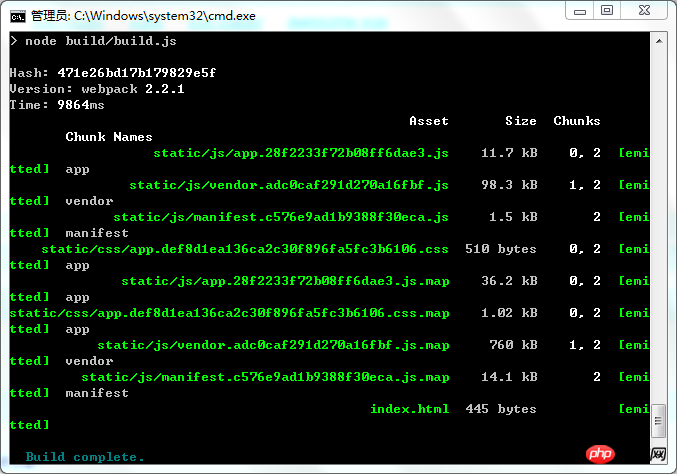
1. プロジェクト パスにデモ コマンド npm run build を入力します

コンパイルが完了すると、demo フォルダーの下に追加の dist フォルダーが見つかります。コンパイルされたファイル。
2. nginx をオンラインでダウンロードし、アドレス http://nginx.org/en/download.html をダウンロードし、ダウンロードした nginx ファイルを解凍します。
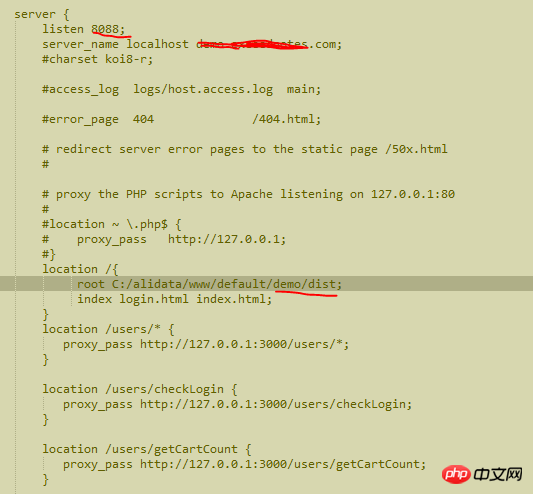
3. デプロイメントを設定し、nginx/conf の下の nginx.conf を編集し、次のように変更します
 [/code][
[/code][
4. nginx を起動します。コマンド ウィンドウで、 cd と入力して nginx インストール ディレクトリに入り、start nginx と入力して nginx を起動します。
次に、ブラウザから http://127.0.0.1:8088/ または http://ドメイン名:8088/ にアクセスします
5. nginx 停止コマンド: nginx -s quitnginx -s quit
nginx重启命令:nginx -s reload
nginx -s reload 上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。 関連記事: ajax に基づくクリック読み込み このページを更新せずにさらに読み込みます
Google Chrome ブラウザでの ajax エラーを解決する方法
jQuery post を使用して特殊文字を含むデータを渡す方法
🎜以上がvue.js プロジェクト nginx デプロイメント チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。