
今回は、vueを使用してドロップダウンリスト関数を実装する方法と、vueを使用してドロップダウンリスト関数を実装する際の注意事項を説明します。以下は実際的なケースです。一見。
cnpm install vue-droplist --save
インポート
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
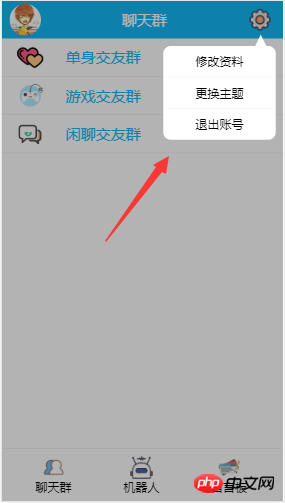
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、PHP 中国語に関する他の関連記事に注目してください。 Webサイト!
推奨読書:
JS を使用して Number 型配列の最大要素を見つける方法
vuex プロジェクト構造のディレクトリと構成を正しく使用する方法
以上がvueを使ってドロップダウンリスト機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。