vueでのmint-uiの使用例
Mint UI は、Ele.me フロントエンド チームによって立ち上げられた Vue.js をベースとしたモバイル コンポーネント ライブラリです。この記事では主に vue での mint-ui の使用例を紹介します。必要に応じて、パートナーはここにまとめられています。参考にしてください
この記事はvueでのmint-uiの使用例を紹介し、皆さんと共有します。詳細は以下の通りです:
まず、mint-uiの中国語ドキュメントを置きます
私は最近mint-uiを使っています。いくつかのプラグインが説明していることがわかりました。上記はあまり詳細ではなく、使用されているコードがいくつかの例で見つかりません。 github での共有にはすべてのマークダウン ファイルが含まれており、その内容はオンライン ドキュメントです
オンラインで見つけられる情報はあまり詳細ではないので、自分で書きます。更新し続けてください...うーん、大丈夫です、私はとても怠け者です。他の人にも役立つことを願っています。
mint-uiの機能をご紹介します
機能の紹介
Mint UIには豊富なCSSとJSコンポーネントが含まれており、日々のモバイル開発ニーズを満たすことができます。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを気にせずに、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
Vue.js の効率的なコンポーネント化ソリューションに依存している Mint UI は軽量です。すべてインポートしたとしても、圧縮ファイルのサイズは gzip でわずか約 30kb (JS + CSS) です。
このコンポーネント ライブラリは、Vue に基づいたモバイル ページ開発に適しています。
1.セルの使い方
まずは画像を投げてみましょう↓

スイッチを入れるときはテキストにしてリストの両側にスイッチを入れたいです。効果が出なかったため、私と同じようにスイッチのドキュメントやスイッチに関する情報を必死に探している人がたくさんいることがわかりました。それなら実際にはセルを使うべきです。
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
セルレイアウトを使用し、スイッチと組み合わせます。次の結果が得られます。

2.無限スクロールとNavbarを併用します。
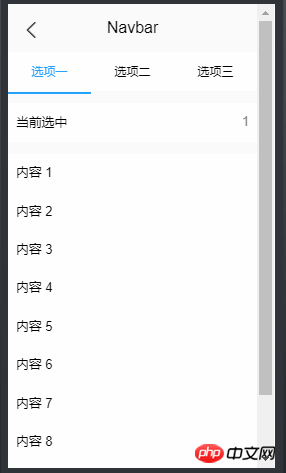
ナビゲーションバーは次のようになります↓

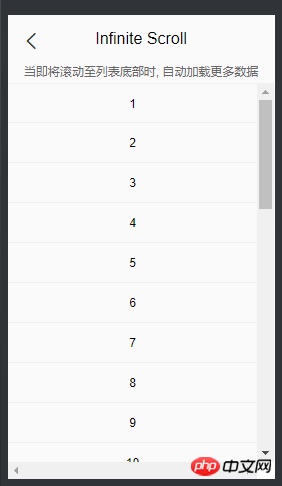
無限スクロールは次のようになります↓

この2つの組み合わせは、無限スクロールを<mt-tab-container-item id=にネストすることです。 "1"></mt-tab-container-item> とするとエフェクトが表示されます。 <mt-tab-container-item id="1"></mt-tab-container-item> 里面,然后效果就出来了。
简单的就是酱紫的。
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>这样基本页面就出来了。

有个小问题就是,这是一个页面,滚动条是共用的。也就是说,你在选项卡一拉出来好几页数据之后,再到选项卡二,滚动条的位置是不会变的,你的选项卡二的内容,会被拉出来好多页的数据。如果某个选项卡的数据比较少,会影响到其他选项卡的数据加载。
这个问题,找了半天,最后发现一个和简单的办法。在Infinite-Scroll里面,添加一个 v-if=selected == id
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
 小さな問題は、これが Pages であることです。スクロール バーは共有されます。つまり、タブ 1 で数ページのデータを抽出してからタブ 2 に移動すると、スクロール バーの位置は変化せず、タブ 2 のコンテンツが多くのページのデータから抽出されます。タブのデータが少ない場合、他のタブのデータ読み込みに影響します。
小さな問題は、これが Pages であることです。スクロール バーは共有されます。つまり、タブ 1 で数ページのデータを抽出してからタブ 2 に移動すると、スクロール バーの位置は変化せず、タブ 2 のコンテンツが多くのページのデータから抽出されます。タブのデータが少ない場合、他のタブのデータ読み込みに影響します。 この問題を長い間探した結果、ついに簡単な解決策を見つけました。 Infinite-Scroll で、v-if=selected == id を追加し、Infinite-scroll とタブの id および selected を組み合わせます。選択した selected が id に対応する場合にのみ、対応する Infinite -スクロール。
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},
必要に応じてv-if条件を変更します。
v-infinite-scroll にバインドされたメソッドは、vue がマウントされた後とその前に初めて実行され、個別に呼び出す必要はありません。
3. ピッカー、アドレスの 3 レベルの連携ここには非常に簡単な 3 レベルの連携がありますが、以前使用したいと思ったときに見つかりませんでした。自分で書くのはとても面倒です。まず写真を載せてください
まずアドレスを取得してくださいonValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}、それから第3レベルのアドレスを設定してください 上記は私が皆さんのためにまとめたものです。未来のみんな。 h5履歴に基づいてajaxリストリクエストエクスペリエンスを向上させる
AJAXコアオブジェクトについて簡単に説明する
🎜🎜🎜🎜ajaxデータ送信方法の詳細な例🎜🎜🎜🎜🎜🎜 🎜🎜🎜以上がvueでのmint-uiの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Python 関数入門: exec 関数の概要と例
Nov 03, 2023 pm 02:09 PM
Python 関数入門: exec 関数の概要と例
Nov 03, 2023 pm 02:09 PM
Python 関数の紹介: exec 関数の概要と例 はじめに: Python では、exec は、文字列またはファイルに格納されている Python コードを実行するために使用される組み込み関数です。 exec 関数はコードを動的に実行する方法を提供し、プログラムが実行時に必要に応じてコードを生成、変更、実行できるようにします。この記事では、exec 関数の使い方と実用的なコード例を紹介します。 exec 関数の使用方法: exec 関数の基本的な構文は次のとおりです。
 Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデント仕様と例 Go 言語は Google によって開発されたプログラミング言語であり、その簡潔で明確な構文で知られており、インデント仕様はコードの読みやすさと美しさに重要な役割を果たします。この記事ではGo言語のインデントの仕様を紹介し、具体的なコード例を通して詳しく解説します。インデントの仕様 Go 言語では、スペースの代わりにタブがインデントに使用されます。インデントの各レベルは 1 つのタブで、通常はスペース 4 個の幅に設定されます。このような仕様により、コーディング スタイルが統一され、チームが協力してコンパイルできるようになります。
 Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle の DECODE 関数は、クエリ ステートメントのさまざまな条件に基づいてさまざまな結果を返すためによく使用される条件式です。この記事ではDECODE関数の構文・使い方・サンプルコードを詳しく紹介します。 1. DECODE 関数の構文 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 比較する式またはフィールド。検索1、
 Python関数入門:abs関数の使い方と例
Nov 03, 2023 pm 12:05 PM
Python関数入門:abs関数の使い方と例
Nov 03, 2023 pm 12:05 PM
Python 関数入門: abs 関数の使い方と例 1. abs 関数の使い方の概要 Python では、abs 関数は、指定された値の絶対値を計算するために使用される組み込み関数です。数値引数を受け入れ、その数値の絶対値を返すことができます。 abs 関数の基本構文は次のとおりです。 abs(x) ここで、x は絶対値を計算する数値パラメータであり、整数または浮動小数点数を指定できます。 2. abs 関数の例 以下に、いくつかの具体的な例を通して abs 関数の使用法を示します。 例 1: 計算
 Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python 関数の紹介: isinstance 関数の使用法と例 Python は、プログラミングをより便利かつ効率的にするための多くの組み込み関数を提供する強力なプログラミング言語です。非常に便利な組み込み関数の 1 つは isinstance() 関数です。この記事では、isinstance関数の使い方と例を紹介し、具体的なコード例を紹介します。 isinstance() 関数は、オブジェクトが指定されたクラスまたは型のインスタンスであるかどうかを判断するために使用されます。この関数の構文は次のとおりです
 Python 関数の概要: eval 関数の関数と例
Nov 04, 2023 pm 12:24 PM
Python 関数の概要: eval 関数の関数と例
Nov 04, 2023 pm 12:24 PM
Python 関数入門: eval 関数の関数と例 Python プログラミングにおいて、eval 関数は非常に便利な関数です。 eval関数は文字列をプログラムコードとして実行することができ、その機能は非常に強力です。この記事では、eval関数の詳しい機能と使用例を紹介します。 1. eval関数の機能 eval関数の機能は非常にシンプルで、文字列をPythonコードとして実行することができます。これは、文字列を変換できることを意味します
 Python 関数の概要: 関数とソート関数の例
Nov 03, 2023 pm 02:47 PM
Python 関数の概要: 関数とソート関数の例
Nov 03, 2023 pm 02:47 PM
Python 関数の紹介: 関数とソートされた関数の例 Python は、豊富な組み込み関数とモジュールを備えた非常に強力なプログラミング言語です。この一連の記事では、Python の一般的に使用される関数を 1 つずつ紹介し、読者がこれらの関数をよりよく理解して応用できるように、対応する例を示します。この記事ではsorted関数の機能と例を詳しく紹介します。ソート関数は、反復可能なオブジェクトをソートし、ソートされた新しいリストを返すために使用されます。数字や単語に使用できます
 PHP における endwhile キーワードの役割と例
Jun 28, 2023 pm 08:00 PM
PHP における endwhile キーワードの役割と例
Jun 28, 2023 pm 08:00 PM
PHP における endwhile キーワードの役割と例 PHP では、endwhile は while ループを実装するために使用される制御構造です。その機能は、指定された条件が満たされたときに、その条件が満たされなくなるまで、プログラムがコードのブロックを繰り返し実行できるようにすることです。 endwhile の構文形式は次のとおりです: while(condition)://loop body code endwhile; この構文では、condition は論理式です。




