
Vue を直接使用して、フロントエンドの単一ページ アプリケーションを構築します。ページのソース コードには単純な HTML が数行しか含まれていないため、現時点では、サーバー側のレンダリングが必要です。この記事では主に、Nuxt.js に基づく Vue のサービス実装の詳細な説明を紹介します。サイドエンド レンダリング (SSR) には一定の参考価値があります。興味のある方は参考にしてください。
フロントエンドのシングルページ アプリケーションを構築するには、Vue を直接使用します。ページのソース コードには単純な HTML が数行しか含まれていないため、Web サイトの SEO には役立たないです
2016 年 10 月 25 日に、zeit.co のチームがリリースしました。 React サーバーサイド レンダリング アプリケーション フレームワーク Next.js
数時間後、Vue.js をベースにしたサーバーサイドの Next.js に似たレンダリング アプリケーション フレームワークが登場しました。これが Nuxt.js
です。 1. クイックテンプレート
vue-cli がインストールされていることを前提として、すぐに nuxt プロジェクトテンプレートを作成できます
vue init nuxt-community/starter-template MyProject
MyProject はプロジェクトフォルダーの名前であり、カスタマイズ可能です
npm install 経由 (yarn install を使用するとよりスムーズなようです) 開発環境 で直接 npm run dev を実行してプロジェクトを開始できます
デフォルトの起動アドレスは http://localhost です。 :3000/。 package.json に次の設定を追加して、ホストのポート番号を変更できます
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},開発が完了したら、npm run build を実行してコードをパッケージ化し、最後に npm start を実行します。サービス
2. 重要なディレクトリ
生成されるプロジェクトディレクトリは以下の通りです

ほとんどのフォルダ名はデフォルトでnuxtによって予約されており、変更できません
その中には3つあります価格比較にとってより重要なディレクトリ:
1. コンポーネント コンポーネント ディレクトリ

は通常、ヘッダー、フッター、その他のパブリック コンポーネントなどの 非ページ レベル コンポーネントを保存するために使用されます。このディレクトリには、通常の vue コンポーネントのメソッドと特性が含まれています
2. レイアウト レイアウト ディレクトリ このディレクトリ内のdefault.vueを変更して、デフォルトのレイアウトを変更できます
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
3. ページ ディレクトリ
は、nuxt が生成するページレベルのコンポーネントを格納するために使用されます。このディレクトリ内のページ構造に基づいてルートを生成します
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}asyncData
メソッドがより一般的に使用され、非同期データ処理をサポートしていますこのメソッドは ページ コンポーネントで使用されます
各ロードの前に呼び出され、データを取得して返します現在のコンポーネントへasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}他のサードパーティのプラグインをプロジェクトに導入する必要がある場合は、それらを直接導入できますパッケージ化する際は、そのページに対応するjsにプラグインがパッケージ化されます
しかし、他のページに同じプラグインが導入されている場合は、繰り返しパッケージ化されてしまいます。ページングのパッケージ化が必要ない場合は、この時点でプラグインを設定できます element-ui を例として取り上げます。element-ui をインストールした後、plugins ディレクトリに elementUI.js を作成し、次に nuxt を作成します。ルートディレクトリに設定項目 build.vendor と plugins を config.js に追加します
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
] ここの plugins プロパティは、vue.js プラグインを設定するために使用されます。つまり、Vue.user() メソッドを使用できます。
ここの plugins プロパティは、vue.js プラグインを設定するために使用されます。つまり、Vue.user() メソッドを使用できます。
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
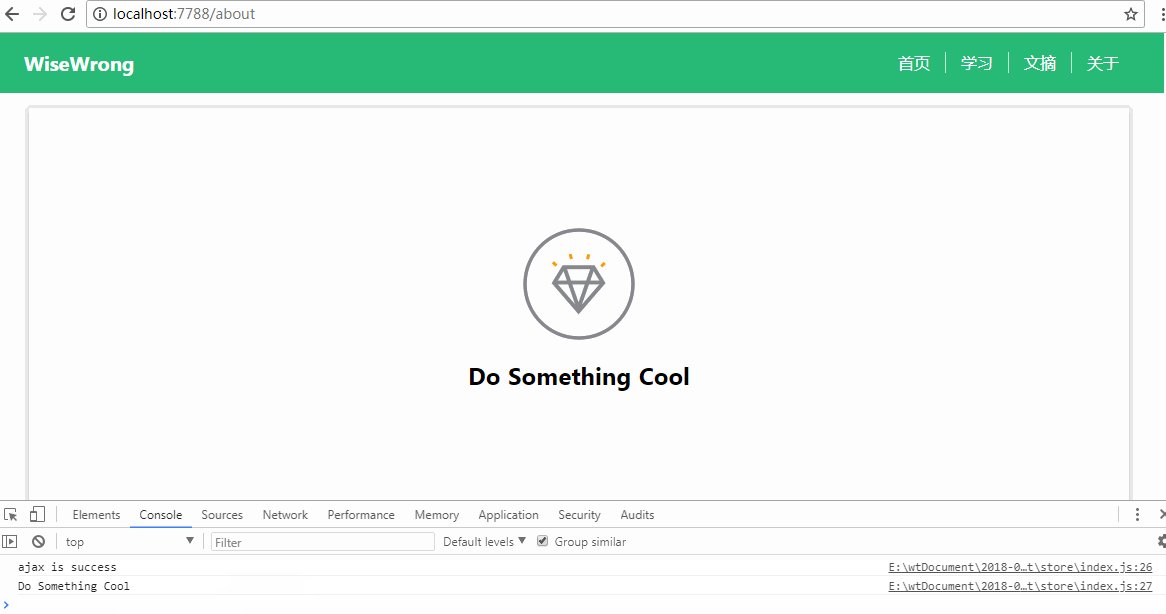
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がNuxt.jsをベースにしたVueのサーバーサイドレンダリングについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。