React Native フローティング ボタン コンポーネントのサンプル コード
この記事では主に React Native のフローティング ボタン コンポーネントのサンプル コードを紹介します。サンプル コードは非常に詳細に紹介されており、学習や仕事に役立つと思います。必要な方は以下をご覧ください。
React Native フローティング ボタン コンポーネント: React-native-action-button、純粋な JS コンポーネント、Android と IOS のデュアル プラットフォームをサポートし、サブボタンの設定をサポートし、カスタムの位置、スタイル、アイコンをサポートします。
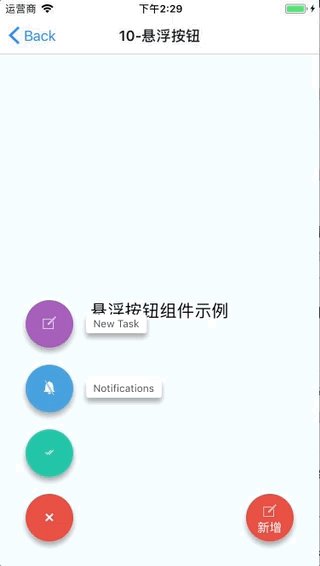
レンダリング

インストール方法
npm i react-native-action-button --save react-native link react-native-vector-icons
アイコンコンポーネントはreact-native-vector-iconsを使用しているためリンクが必要です。プロジェクトですでにreact-native-vector-iconsを使用している場合、この手順は必要ありません。
サンプルコード
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>主なパラメータの説明
ActionButton
-
size: ボタンのサイズ、デフォルトは 56 です
-
active: ボタンを表示するかどうか
Position: ボタンの位置、左中央右にすることができます
offset クリックイベント
onLongPress: 長押しイベント
buttonText: ボタンのタイトル
verticalOrientation: ポップアップ ボタンの方向、上または下
renderIcon: ボタンの表示スタイルをカスタマイズできます。デフォルトはプラス記号 1 つです
- ActionButton.Item
title: ボタンのタイトル
buttonColor: ボタンの色
onPress : クリックイベント
上記は私があなたのためにまとめたものです. 今後のお役に立てれば幸いです。
関連記事: - Ajaxで取得したデータがechartsに表示されない原因の分析と解決策
ajaxの繰り返し呼び出しをオブジェクトを使ってカプセル化する方法
ajaxのクロスドメインリクエスト取得の実装Web ページの iframe Ajax データに基づいています
以上がReact Native フローティング ボタン コンポーネントのサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。




