JSにプリミティブ値と参照値を格納する方法の詳細な例
プリミティブ値は、基本データ型とも呼ばれるプリミティブデータ型を表す値を指し、参照値は複合データ型の値を指します。次に、JSに元の値と参照値を格納する方法をサンプルコードを通して紹介しますので、興味のある方は一緒に見てみてください
ECMAscriptでは変数に元の値の2種類の値を格納できます。および参照値
プリミティブ値は、基本データ型とも呼ばれるプリミティブ データ型を表す値を指します。次のものが含まれます: Number、Stirng、Boolean、Null、Underfined
参照値は、オブジェクト、関数、配列、日付、RegExp を含む複合データ型の値
さまざまなデータ型に応じて、一部の変数はスタックに格納され、一部の変数はヒープに格納されます。具体的な違いは次のとおりです:
元の変数とその値はスタックに格納されます。ある元の変数を別の元の変数に渡すと、1 つのスタック ルームの内容が別のスタック ルームにコピーされ、2 つの元の変数がコピーされます。お互いに影響を与えないでください。
参照値は参照変数の名前をスタックに格納しますが、その実際のオブジェクトはヒープに格納され、参照オブジェクトが渡されると、変数名からヒープに格納された実際のオブジェクトを指すポインタが存在します。別の変数へ このとき、コピーされるのは実際のオブジェクトへのポインタです。このとき、一方の変数の値がメソッドを通じて変更されると、もう一方の変数の値も変更されます。アクセスされますが、メソッドではなく再割り当てによってアクセスされる場合、ルームを再度開くことと同じで、値の元のポインタが変更され、他の値はその変更によって変更されません。
例を見てください:
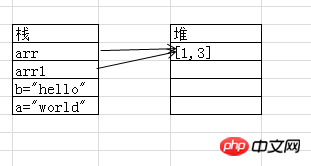
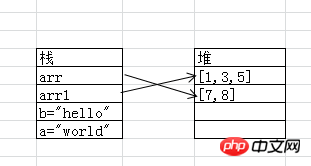
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
図を使用して次のように結果を表します:
元の変数の値は相互に影響しません。参照変数 arr と arr1 は同じオブジェクトを指しているため、 arrの値がメソッドで変更された場合(ヒープルームのデータ変更)、arr1のデータにアクセスする際には、変更されたオブジェクトがアクセスされます

メソッド以外で参照変数の値が変更された場合、参照変数用にヒープ ルームが再作成され、ポインタも変更されます:

概要:
Number、Stirng、Boolean、Null、Underfined およびその他の基本的なデータ型、その値はスタックに直接保存されます。
Object、Function、Array、Date、RegExp などの参照型の場合、参照変数はスタックに保存され、ポインターを介してヒープに保存されている実際のオブジェクトを指します。上記は私があなたのためにまとめたものです。将来役立つことを願っています。
関連記事:
AJAX XMLHttpRequest オブジェクトの詳しい説明Django フレームワークは ajax を使用してデータの一括インポート機能を実装します軽量の ajax コンポーネントを記述する 3 番目の実装以上がJSにプリミティブ値と参照値を格納する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデント仕様と例 Go 言語は Google によって開発されたプログラミング言語であり、その簡潔で明確な構文で知られており、インデント仕様はコードの読みやすさと美しさに重要な役割を果たします。この記事ではGo言語のインデントの仕様を紹介し、具体的なコード例を通して詳しく解説します。インデントの仕様 Go 言語では、スペースの代わりにタブがインデントに使用されます。インデントの各レベルは 1 つのタブで、通常はスペース 4 個の幅に設定されます。このような仕様により、コーディング スタイルが統一され、チームが協力してコンパイルできるようになります。
 Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle の DECODE 関数は、クエリ ステートメントのさまざまな条件に基づいてさまざまな結果を返すためによく使用される条件式です。この記事ではDECODE関数の構文・使い方・サンプルコードを詳しく紹介します。 1. DECODE 関数の構文 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 比較する式またはフィールド。検索1、
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




