
今回は、vue.js プロジェクト nginx をデプロイする方法と、vue.js プロジェクト nginx をデプロイする際の注意点について説明します。以下は実践的なケースですので、見てみましょう。
nginx は、高性能 HTTP およびリバース プロキシ サーバーです。そのため、静的リソース サーバーやバックエンド リバース プロキシ サーバーとしてよく使用されます。この記事は主に、vue を使用して構築されたフロントエンド プロジェクトをデプロイするための nginx の使用方法を記録します。プロジェクトは、vue の公式スキャフォールディングである vue-cli に基づいて構築されます。
開発環境がセットアップされました。
2. コンパイルしてデプロイします
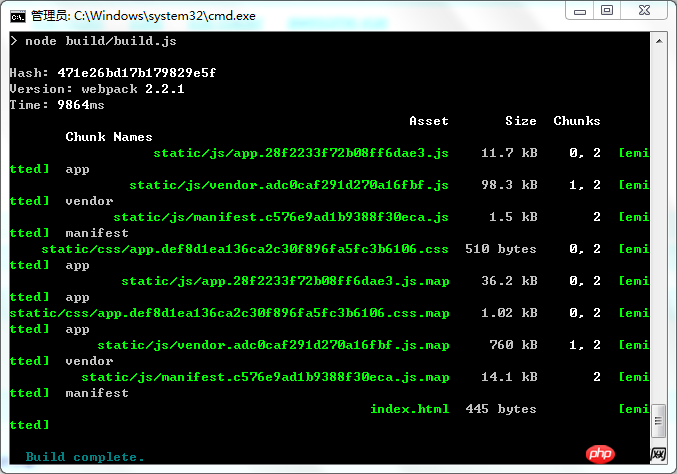
1. プロジェクト パスにデモ コマンド npm run build を入力します

コンパイルが完了すると、demo フォルダーの下に追加の dist フォルダーが見つかります。コンパイルされたファイルです。
2. nginx をオンラインでダウンロードし、アドレス http://nginx.org/en/download.html をダウンロードし、ダウンロードした nginx ファイルを解凍します。
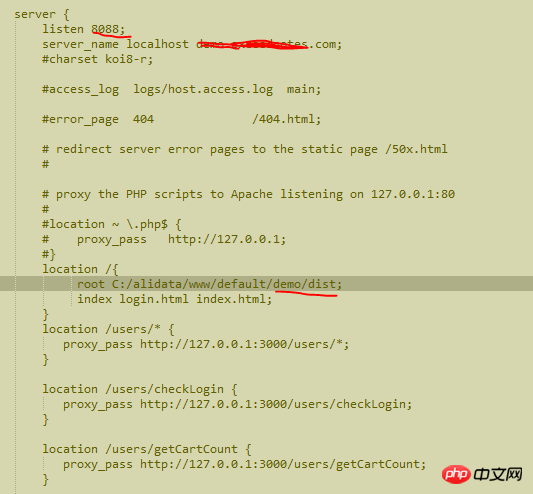
3. デプロイメントを設定し、nginx/conf の下の nginx.conf を編集し、次のように変更します
 [/code][
[/code][
4. nginx を起動します。コマンド ウィンドウで、 cd と入力して nginx インストール ディレクトリに入り、start nginx と入力して nginx を起動します。
次に、http://127.0.0.1:8088/ または http://ドメイン名:8088/
5 にアクセスします。 nginx stop コマンド: nginx -s quitnginx -s quit
nginx重启命令:nginx -s reload
nginx -s reload
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
🎜🎜
以上がvue.js プロジェクト nginx をデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。