JSアニメーションタイマーの知識まとめ
この記事は、JS アニメーションでのタイマーの使用法と関連する知識の概要をまとめたものです。必要な友人は参照してください。
大まかに言うと、js を通じて変更されるすべての視覚的なプレゼンテーションはアニメーションと呼ばれます。たとえば、ボタン、リンク、その他の要素のインタラクティブなフィードバックです。
狭義: 要素の属性を変更するためにタイマーを通じて js 関数を継続的に呼び出すことによって生成される視覚的なアニメーション効果。
Timer
Timer は JavaScript アニメーションのコア テクノロジーです。
setTimeout()、setInterval() はよく知られており、以前はよく使用されていました。他のタブからループ アニメーションのあるページに切り替えると、遅延が発生し、フレームが急速に切り替わるという現象が発生する可能性があります。問題は内部の動作メカニズムにあります。setTimeout の最初のパラメータを理解することをお勧めします。関数形式を使用すると、文字列形式が 2 回解析され、eval と同じ問題が発生します。
パラメーターが 2 つ以上ある場合は、例 1 を参照してください。これは問題を示しています。例 2 を参照してください。 ;
戻り値は整数です。
setInterval、clearIntervalは上記と同じです。れーれー
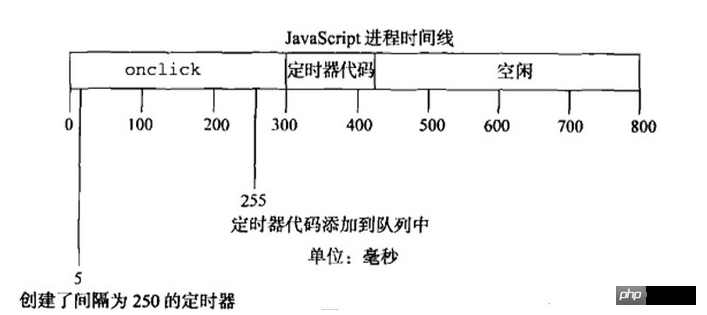
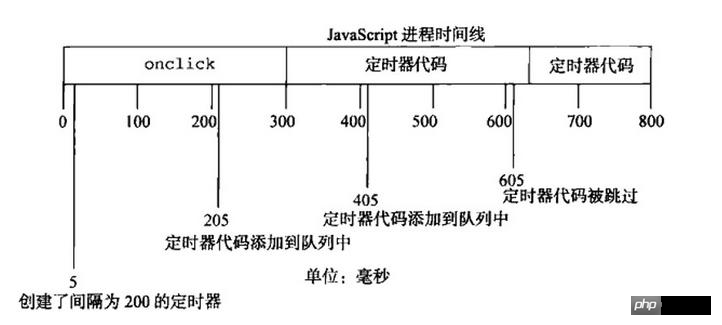
理由: キューに参加し、実行をブロックします。 setTimeout 凡例:setInterval 凡例:
存在する場合は妥当です 親要素と子要素のイベント バブリング、親要素を最初に実行する必要があります。例 3 を参照してください。定義されたコールバック関数。通常はブラウザーのデフォルトのアクションがトリガーされます。例 4 を参照してください。 メカニズムは完全に異なります: 1、setTimeoutは非同期操作であり、タスクキュー(イベントループ)に参加し、JSエンジンスレッド内の同期コードが実行されると、実行のためにタスクキューから取り出されます。 ; 2、raf はユーザー エージェント (ブラウザー) によるアニメーション専用に開発されたインターフェイスであり、ユーザー エージェントは適切な頻度 (通常はモニターの更新頻度と同じ 1000/60 ミリ秒) でアニメーション フレームを更新し、停止します。 CPU リソースを節約するための非表示ページまたは非アクティブなページのフレーム更新3、raf の例 raf はシンプルで互換性があります
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
以上がJSアニメーションタイマーの知識まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




