ブートストラップで selectpicker ドロップダウン ボックスを使用する方法の例
この記事では、ブートストラップでの selectpicker ドロップダウン ボックスの使用に関する関連情報を主に紹介しており、それを必要とするすべての人の学習や学習に役立ちます。一緒に学びましょう。
はじめに
私は最近ブートストラップを使用しており、それを記録するためにいくつかのブログを書きました。 。 。 。
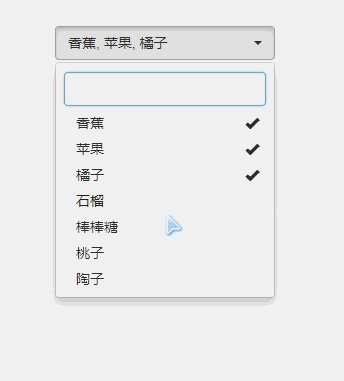
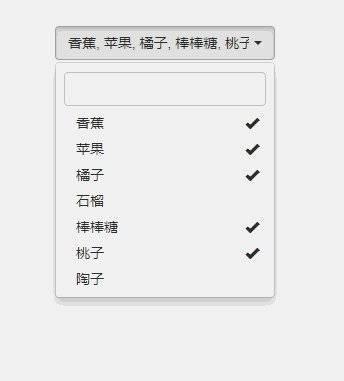
bootstrap selectpicker は、ブートストラップの比較的単純なドロップダウン ボックス コンポーネントであり、その効果は次のとおりです:

公式 Web サイトの API リンク、http://silviomoreto.github.io/bootstrap-select を添付します。 /.
推奨マニュアル: Bootstrap 中国語マニュアル
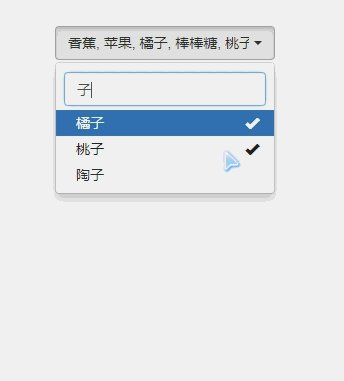
ドロップダウン ボックスを使用するための基本操作は、一般に、単一選択、複数選択、あいまい検索、動的割り当てなどです。使い方:
使い方は以下の通りです
1. 最初に導入する必要があるcssとjs:
bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
2. jsコードは次のとおりです:
$(function() {
$(".selectpicker").selectpicker({
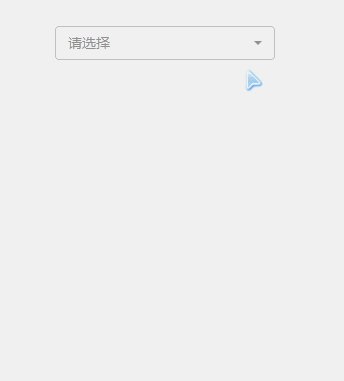
noneSelectedText : '请选择'//默认显示内容
});3. jsp コンテンツ:
//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");複数を設定する場合、複数選択、データ - live-search="true" が設定されていない場合、または false に等しい場合、あいまい検索ボックスが表示されます。
おすすめ関連記事:
1.ブートストラップ選択コントロールを使用する
2. ブートストラップのドロップダウン複数選択ボックスの使用方法
関連ビデオの推奨:
1.JavaScriptクイックスタート_翡翠少女般若心経シリーズ
その他の方法:
4. 選択したものを取得します。 items:
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
}); 指定された項目を選択します (エコーの編集に使用されます):
単一選択: $('.selectpicker').selectpicker('val', 'listid');
複数選択: var arr =str.split (','); $('.selectpicker').selectpicker('val', arr);
5. ドロップダウン データは ajax を通じてバックグラウンドから取得されます。 :
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
以上、私がまとめたものです。 今後、皆様のお役に立てれば幸いです。
関連記事:
AjaxがRestfulインターフェースを呼び出してJson形式のデータを送信する方法(コード付き)
AjaxとBoa配下のajaxサーバー CGI 通信 (グラフィック チュートリアル)
以上がブートストラップで selectpicker ドロップダウン ボックスを使用する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
5 つのステップで Eclipse に Bootstrap を導入します。 Bootstrap ファイルをダウンロードして解凍します。 Bootstrap フォルダーをプロジェクトにインポートします。ブートストラップの依存関係を追加します。 Bootstrap CSS と JS を HTML ファイルにロードします。ブートストラップの使用を開始して、ユーザー インターフェイスを強化します。
 アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA に Bootstrap を導入する手順: 新しいプロジェクトを作成し、「Web アプリケーション」を選択します。 「Bootstrap」Maven 依存関係を追加します。 HTML ファイルを作成し、ブートストラップ参照を追加します。 Bootstrap CSS ファイルへの実際のパスに置き換えます。 HTML ファイルを実行してブートストラップ スタイルを使用します。ヒント: CDN を使用して、ブートストラップをインポートしたり、HTML ファイル テンプレートをカスタマイズしたりできます。
 ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
Stata でのブートストラップ媒介効果テストの解釈手順: 係数の符号を確認します: 媒介効果の正または負の方向を決定します。検定の p 値: 0.05 未満は、仲介効果が有意であることを示します。信頼区間を確認します。ゼロが含まれていない場合は、仲介効果が有意であることを示します。中央値の p 値を比較すると、0.05 未満であるため、仲介効果の重要性がさらに裏付けられます。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップ テストは、リサンプリング テクノロジーを使用して統計テストの信頼性を評価し、媒介効果の有意性を証明するために使用されます。まず、直接効果、間接効果、および媒介効果の信頼区間を計算します。次に、統計的テストの有意性を計算します。 Baron and Kenny または Sobel 法に従った仲介タイプ、重要性、そして最後に自然な間接効果の信頼区間を推定します。
 ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップ メディエーション テストは、データを複数回リサンプリングすることによってメディエーション効果を評価します: 間接効果信頼区間: メディエーション効果の推定範囲を示します。間隔にゼロが含まれない場合、効果は有意です。 p 値: 信頼区間にゼロが含まれない確率を評価し、0.05 未満の値が有意であることを示します。サンプル サイズ: 分析に使用されるデータ サンプルの数。ブートストラップ サブサンプリング時間: 繰り返されるサンプリングの数 (500 ~ 2000 回)。信頼区間にゼロが含まれず、p 値が 0.05 未満の場合、媒介効果は有意であり、媒介変数が独立変数と従属変数の間の関係を説明していることを示します。




